
Друзі, цього разу, вирішив розповісти про своє експерименті, який в корені міняє всі знаки пунктуації в заголовку, title і описі до статті (мета тег Description). Навіть рубрику вибрав відповідну.
Крім цього, я вирішив змінити більшу частину заголовків, зробивши їх більш клікабільнимі (тобто цікавими користувачам).
Ах да! Зовсім забув привітатися. Всім привіт! З вами, як завжди, Максим Бойко.
Сенс експерименту не в тому, щоб тупо поміняти знаки пунктуації та розставити їх по місцях, а в поліпшенні позицій завдяки грамотній розстановці і вживання їх в тезі, щоб зробити правильний тайтл. Крім цього, я вирішив змінити, - десь збільшити, а десь зменшити кількість символів в title.
Вплив тайтла на просування статей
Ви не в курсі, що багато знаки погано впливають на просування статей? А чи знаєте, що деякі з них, через постановки не в тому місці, заважають просуватися в пошукових системах?
Ось і у мене знання з цього питання були досить слабкі. Я розумів, що в тайтл можна використовувати найрізноманітніші знаки, однак ставив їх не по «канону».
Ох, чую частина проблем, із слабким просуванням, пов'язана із зневажливим ставленням до знаків пунктуації. Так, коли я дізнався про це, відразу поліз в пошукову видачу і зауважив, що багато сайтів знаходяться в топі не тільки завдяки цікавим заголовкам! Також, дуже важлива їх оптимізація.
Рекомендована кількість символів в тезі title для Гугл і Яндекс
Напевно, багатьох веб-майстрів хвилює це питання? Наскільки я зрозумів, в мережі досить багато експериментів на цей рахунок - деякі хлопці рекомендують не сильно хвилюватися з цього приводу, а інші радять не нехтувати максимально допустимої (видимої) довжиною заголовка.
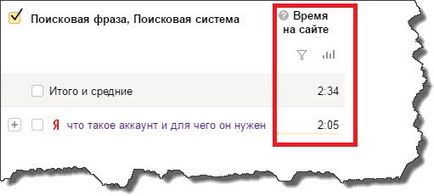
Останнім часом, я схиляюся до думки, що потрібно робити більш інформативні тайтли, тому що це дозволяє поліпшити пф користувачів у видачі. Тим не менш, не варто вигадувати понад довгі заголовки - можливо, ви погіршить тільки починаються стосунки користувача зі сторінкою сайту, тобто він зовсім до вас не зайде.
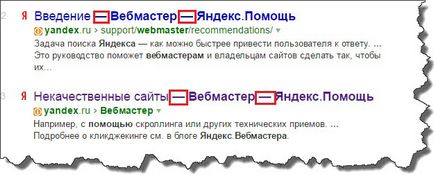
Судячи з усього, максимальна довжина тексту відображуваного в title - 65 символів. Я облазив декілька сайтів в пошуках цієї інформації і прийшов до висновку, що так воно і є. Однак є кілька факторів, які можуть на неї впливати.

На скріншоті видно, що у випадку з моїм запитом, його довжина дорівнює 54-м знакам (п'ятдесяти п'ятим є пробіл після трикрапки), а ось привід «для», судячи з усього, враховуватися пошуковою системою не став, ну і слово «новачків» теж залишилося за кадром, напевно, з якоїсь причини, тут винен той самий привід. Ну і з урахуванням пробілів, в моєму випадку, виявилося б більше 65-ти знаків.
Важливо сказати, що довжина тайтла буде менше, якщо всі букви в ньому є великими. Є ще деякі моменти, які впливають на довжину, але не стану їх перераховувати.
А ось в google довжина тайтл ще менше. На жаль, не можу показати цього на прикладі тієї ж статті, тому що цей пошуковик досі не переіндексувати сторінку після змін. Але повірте на слово - це так.
Чи не втомив ще? Тоді йдемо далі.
Які стоп символи не варто розміщувати в title
Отже, є обмежена кількість символів, які варто «вживати» в тайтла і заголовках H1. Не стану розділяти ці два поняття, тому що в обох краще використовувати одні і ті ж знаки, а саме: () -. = / \ | + _. ;. -
Крім цього, існує багато інших символів, які можна вставляти в заголовки, наприклад: ★ ☎ ☢ ☑ ☒ ☯ ♠ ♥ ❤. Однак, особливого сенсу в них не бачу. Хоча, деякі ставлять їх в сниппет і вважають, що якимось чином зможуть підвищити привабливість сторінки у видачі.
Ну а що з приводу перших? Чи всі знаки варто використовувати?
Хлопці, вивчивши купу блогів і полазити в пошуковій видачі Яндекс, я зробив деякі висновки! Як мені стало відомо, існують типи знаків, які розбивають пасажі - це точка, знак і знаки питання (.).
Пасаж - це послідовність слів на сторінці, які поділяються знаками пунктуації або html тегами. Читачі (люди в цілому), сприймають текст, як просту послідовність слів у реченні, а пошуковики, як послідовність в пасажах.
Загалом, якщо ви вирішили використовувати в тайтли знак питання, двокрапка або точку, то намагайтеся робити це, як можна рідше і, краще, ставте їх в самому кінці (хоча точку я взагалі ніколи не використовую).
Справа в тому, що слова після цих знаків пунктуації та після, не стануть сприйматися пошуковою системою як одне ціле, а це може не кращим чином вплинути на ранжування в пошуковій видачі. Тобто пошуковики будуть віддавати перевагу тій частині запиту, яка стоїть до точки і зовсім не стануть враховувати те, що знаходиться після неї (теж саме зі знаком питання).
Наприклад, якщо ви хочете просунути сторінку із запитом «Як створити сайт новачкові безкоштовно», тоді не потрібно розбивати фразу на 2 або 3 пасажу, тому що через поділ, по цій ключовій фразі вас і зовсім може не виявитися у видачі, якщо, звичайно, інших слів немає в сніпеті (описі). Як це може виглядати:
- Як створити сайт? Новачкові. Безкоштовно - тут аж 3 пасажу, тому що фраза розділена двома стоп-символами.
- Як створити сайт новачкові? Безкоштовно - 2 пасажі, до і після знаку питання.
- Як створити сайт новачкові - безкоштовно. Один, тому що тире не є тим знаком, який розбиває фрази або слова на пасажі.
- Як створити свій сайт новачкові, безкоштовно - знову 1. Однак, я ніколи не використовую коми в заголовках, нехай вона і не є символом, який розбиває фрази.
- Як створити сайт новачкові безкоштовно - один пасаж.
- Як зробити блог новачкові абсолютно безкоштовно? Знову один, тому що після знаку немає інших фраз. Правда, я практично повністю відмовився від вживання знаку питання в тайтла (від оклику і зовсім).
Сподіваюся вам зрозумілий цей приклад? До речі, привабливість заголовка теж кульгає, але про це поговоримо трохи пізніше. Я покажу, як використовую 2 знака, з метою поліпшення КЕП в пошуковій видачі.
Використання тире і двокрапки в тезі тайтл
Друзі, буквально недавно дізнався, що весь час використав не той знак тире в тайтла своїх сторінок. У заголовках, як виявилося, сам по собі формується правильний, він довше звичайного (-) і його немає на клавіатурі. А в тайтл потрібно вставляти вручну.
Саме такий знак дає зрозуміти пошуковій системі, що обидві частини тексту в тайтл рівноправні.
До речі, навіть яндекс використовує для своїх сервісів саме його. Можете самі подивитися.

Що з приводу двокрапки, так його краще вживати перед основною ключовий фразою. Приклад: «Готуємо до свята: чудове м'ясо в вершковому соусі». Як мені здається, воно не розбиває фразу на пасажі, але вага слів, які перебувають після двокрапки, буде вище в очах пошукової системи.
Ну а з точки зору поведінкових факторів, я рекомендую використовувати до тире головну ключову фразу. А у випадку з двокрапкою рекомендую робити першу чіпляють фразу або слово, які не є ключовими. Адже саме перші слова в тексті заголовка чіпляють користувача першими, а наступні підсилюють ефект.
Що хочу сказати з приводу привабливості?
Намагайтеся заманити користувача - дайте йому зрозуміти, що у вас цікавіше, ніж у вебмастера вище або нижче у видачі, який придумав простий тайтл: «Як приготувати курку». Нехай ваш заголовок звучить так: «Як приготувати смачну курку - 10 відмінних рецептів» або «Легко і швидко: дуже смачний томатний соус».
В останньому прикладі, основна ключова фраза - «смачний томатний соус», або просто «томатний соус».
Особистий досвід

Крім цього, я впевнений - виросте і відвідуваність, тому що пошуковики стали звертати більше уваги на поведінкові фактори. Та й правильне використання розділових знаків дасть про себе знати.
Гаразд, на цьому буду закінчувати, хоч мені і є, що додати ще. Можливо, наступного разу розповім про інші аспекти при складанні тайтлів, ну а найближчим часом хочу розповісти про те, як вирішив попрацювати з біржею гогетлінкс. Буде цікаво!
Всім удачі і поки!
З повагою, Максим Бойко
Яким повинен бути правильний title і які знаки пунктуації краще використовувати в заголовку. Максимальна довжина тайтла для пошукових систем Яндекс і google.