Повзунок призначений для введення чисел у вказаному діапазоні, але на відміну від поля має інший інтерфейс і застосовується в тих випадках, коли не дуже важливо вказувати точне значення. Браузери за своїм відображають вид повзунка, так на рис. 1 продемонстрований вид повзунка в Chrome.
Мал. 1. Вид повзунка
Синтаксис створення повзунка наступний.
Тут min - мінімальне число в діапазоні (за замовчуванням 0), max - максимальне число (за умовчанням 100), step - крок зміни чисел (за замовчуванням 1), value - поточне значення. За замовчуванням value обчислюється за формулою:
Якщо значення max менше, ніж значення min. то value одно min.
Атрибути не є обов'язковими, їх можна опустити, в такому випадку вони приймають значення за замовчуванням. Незалежно від мінімального і максимального числа ширина повзунка залишається однаковою.
Приклад 1. Використання повзунка
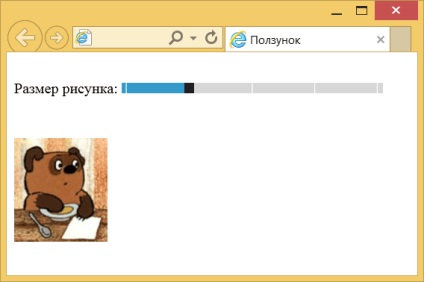
В даному прикладі при управлінні повзунком спрацьовує подія onchange. яке викликає функцію sizePic. Ця функція змінює розмір зображення в залежності від встановленого користувачем значення повзунка. Тим самим ширина картинки при бажанні зменшується або навпаки, збільшується. Результат прикладу в браузері IE показаний на рис. 2.

Мал. 2. Управління шириною картинки за допомогою повзунка
Більш ранні версії браузерів, які не підтримують значення range для атрибута type. відображають поле форми як текстове.