Привіт всім! Так, і знову я про Twitter. і знову я про кнопку Retweet. Що ж поробиш раз Twitter нас порадував новіночкой. 😉 Не буду надовго вся справа розтягувати, а відразу перейду до справи.

Напевно, вже багато чули (а якщо немає, то зараз почуєте), що Twitter нарешті випустила свою елегантну красиву і зручну (як завжди, в своєму стилі) кнопочку retweet, яку ви вже можете спостерігати у мене на блозі.
Щоб отримати таку кнопку, потрібно увійти в конструктор кнопки retweet. налаштувати які потрібно параметри, скопіювати отриманий код і додати його в свій блог. Конструктор можна знайти за посиланням Goodies (в підвальчику Twitter), а потім перейти по посиланню Tweet Button або просто перейти за посиланням вище.
У налаштуванні кнопки, в принципі, немає нічого складного, але у деяких все ж виникли питання з приводу налаштувань. Отже, приступимо до налаштування.
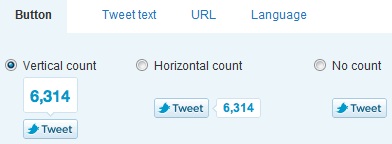
1. Як тільки ми входимо в конструктор, ми бачимо в пункті один таку картину.

Поясню відразу, що навігація зверху (Button, Tweet text, URL, Language) ВСЯ відноситься до налаштування ОДНІЄЇ кнопки.
У закладці Button зрозуміло вже, що настроюється вид кнопки. Це або стандартна велика кнопочка, або компактна кнопка з лічильником, або кнопка без лічильника.
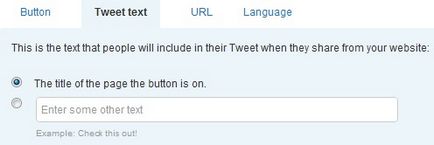
2. Переходимо на закладку Tweet text і бачимо наступне.

Ця установка відповідає за текст, який буде написаний при ретвіт поста. За стандартом текст для ретвіти береться з заголовка сторінки (з тега title), але у багатьох він буває длінююююющім і щоб не тягнути за собою зайві слова і символи, можливо прописати статичний текст або вставити певну змінну, яка буде відповідати за виведення заголовка статті.
Для того, щоб задати певний текст, просто впишіть його в поле. Також можливо вписати певну змінну або функцію. Ну, наприклад, якщо кнопочка буде ставитися після на WordPress, то сюди можна вставити значення