Плоский дизайн став останнім часом популярним для додатків і веб-сайтів. Не можна сказати, що всім абсолютно всім подобається цей стиль, але точно він не підходить для всіх додатків і сайтів. Якщо багато переваг плоскої конструкції, такі як простота і мінімалізм, що спрощує використання. Для деяких додатків плоский дизайн може бути занадто простий. Тобто варто додати трохи тіней або градієнтів, щоб виглядало трохи краще.
Багато хто стверджує, що плоский веб-дизайн це ефективний дизайн. Мовляв це спосіб зробити проект максимально user-friendly. Ось кілька надихаючих прикладів плоских проектів з плоским дизайном. Ця добірка з різних портфоліо відмінно допомагає зрозуміти плоскі конструкції, які дійсно працюють.
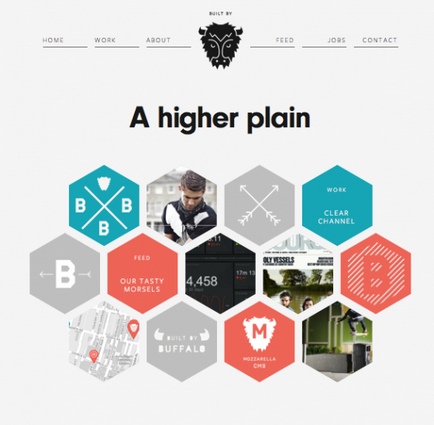
Built By Buffalo

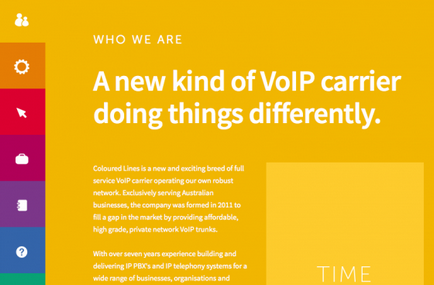
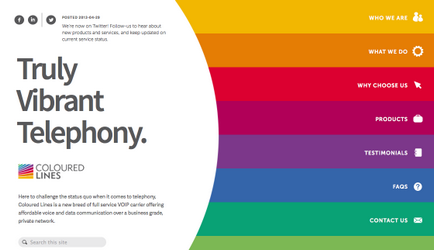
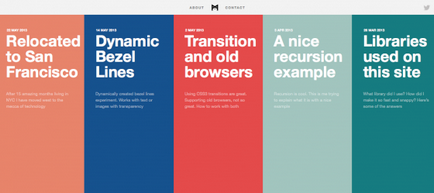
COLOURed Lines


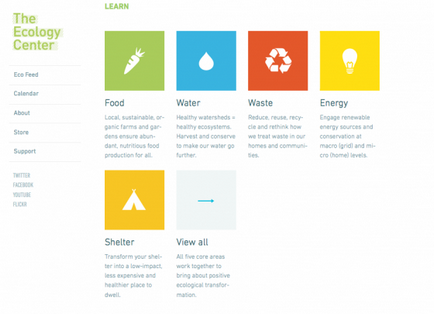
The Ecology Center



The ISSLand


Minimal Monkey



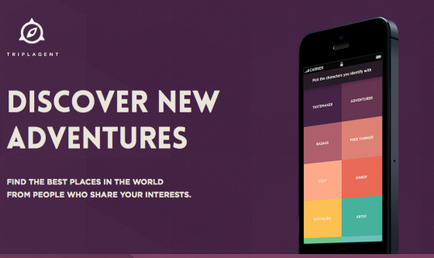
Triplagent


- Плоский дизайн сфокусований на користувача
- Плоский дизайн простий
- Плоский дизайн - менше градієнтів
- Плоский дизайн включає в себе прямі лінії і квадратні кути
- Зазвичай використовують сильний кольоровий контраст
- У плоскому дизайні немає тіней, скосів, текстур або того, що виглядає 3D
- Плоский дизайн існує тільки в 2 вимірах
- Плоский дизайн - тренд до простоти і мінімалізму
- Плоский дизайн - не використовуйте додаткові ефекти
- Немає ніяких доповнень
- Плоский дизайн - менше кнопок і «обважень»
- Плоский дизайн означає фокус на шрифтах
- Комбінації кольорів, контрастні кольори і цікаві колірні варіації - важливі складові плоского дизайну
- Плоский дизайн - один з багатьох дизайнів. Він підходить для одних проектів, а для інших немає.
- Плоский дизайн це не скевоморфізм або дизайн, який емулює форму і контури «реальності».
- Плоский дизайн не включає в себе блискучі кнопки
- Плоский дизайн не включає в себе прикраси
- У плоскому дізайневи не знайдете традиційні уявлення про «глибині»
- Плоский дизайн не підходить всім проектам
Деякі вважають плоский дизайн сам по собі є ефективною конструкцією. Тобто він спрощує використання сайтів і додатків, дозволяє знайти необхідну інформацію, не відволікаючись. Звичайно ж плоский дизайн не єдиний, який спрощує пошук інормаціі. Якщо все зроблено добре, то проблем у користувачів не виникне. Проект повинен бути простим і легким для тих, хто в змозі його використовувати. Хтось вважає за краще використовувати плоский дизайн, а хтось інший стиль дизайну.
Подобається плоский дизайн? Ось кілька елементів, які можна використовувати для «плоского» проекту
Flat Icon Pack




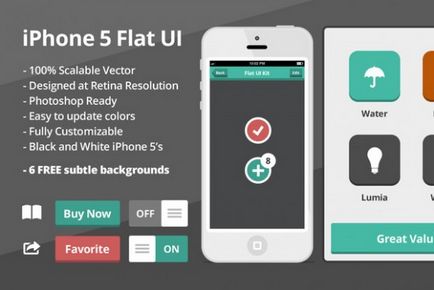
iPhone Flat UI Kit