
Навіщо створювати слайдер на блозі? Якщо доступні десятки тем WordPress, в яких вони вже вбудовані за замовчуванням, залишилося тільки завантажити кілька зображень, налаштувати ефекти.
Але часто трапляється так, що знайдена тема для блогу дуже сподобалася, або сподобалася вашому клієнтові, але він сплатить замовлення тільки після настройки слайдера на wordppress. Щоб вам заробити, доведеться задовольнити його бажання.
Установка плагіна Nivo slider for WordPress на блог
- Add / Edit image - завантаження і редагування зображень
- Options - настройка параметрів і ефектів слайдера зображень.
Налаштування плагіна Nivo slider for WordPress
Ви повинні вибрати, встановити тему на блог WordPress. при необхідності / можливості виконати її настройку.
Зрозумійте, де вставити слайдер, тим самим ви визначите розміри зображень: довжина і ширина.
Знайдіть в інтернеті / створіть зображення, слід регулювати їх розміри до потрібних.
Виконайте первинну настройку плагіна:

Виставите значення довжини (1) і висоти (2) зображень. Якщо Ви будете завантажувати картинки, параметри яких будуть відрізнятися від зазначених, плагін буде намагатися підігнати до вами зазначеним. Збережіть налаштування.

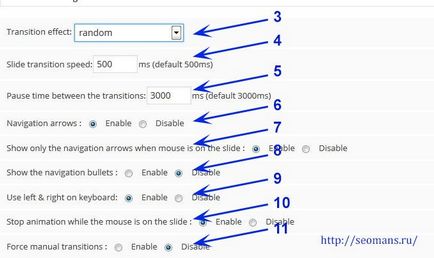
Виконайте тонке налаштування опцій слайдера:
Як завантажити зображення в слайдер WordPress

Перейдіть у вкладку Add / Edit image, запустіть процес завантаження в каталог на сервері (12), виберіть сам файл на жорсткому диску комп'ютера (13). Перейдіть в наступну панель настройки зображення (14). Звертаю вашу увагу, плагін Nivo slider for WordPress вимагає, щоб ви завантажували картинки з чітко визначеними параметрами (15). В іншому випадку перейдіть в панель визначити установки для їх зміни (1 - 2).

Панель Nivo Slider For WordPress - Add Image (14) - складається з таких розділів:
Виконайте завантаження підготовлених зображень.
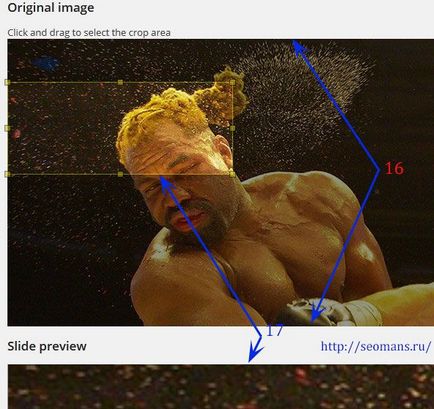
Де зберігає файли плагін Nivo slider for wordpress?
Відкрийте каталог wp-content / uploads / nivoslider4wp_files. У ньому ви знайдете в 2 рази більше файлів, ніж було завантажено зображень. Справа в тому, що кожна картинка зберігається в двох версіях:
- порядкове чісло_o - оригінал, приклад 1_o.
- порядкове чісло_s - превью, приклад 1_s
Їх відмінність було описано вище (16 - 17)
Як вставити слайдер Wordpess на блог?

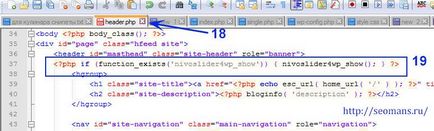
Найчастіше слайдер вставляють в шапку блога, значить вам необхідно відкрити header.php (18), найзручніше для цього використовувати програму NotePad ++. У нього вставити наступний код:
Наприклад, редагуючи шаблон Twenty Twelve я зробив це таким чином (19). Якщо у вас на блог стоїть інший шаблон, з його кодом необхідно розбиратися. Якщо у вас не вийшло встановити слайдер, можете звертатися до мене через контктную форму. Іноді слайдер виходить за межі шаблону, порушуючи дизайн блогу. Це відбувається через неправильні параметрів підготовлених зображень.
Вітаю Вас, на блозі seomans.ru
Увійдіть, щоб отримувати рекомендації по створенню блогів і сайтів від seomans.ru