
Добрий день мій дорогий читачу сьогодні я хочу запропонувати тобі чудову підбірку плагінів і прикладів для побудови різних типів діаграм і графіків. Думаю кожен знайде для себе щось цікаве.
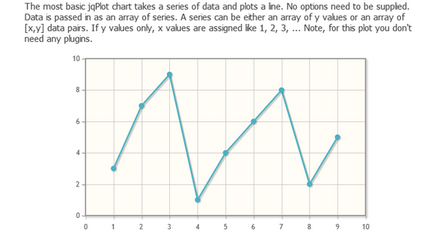
1. jqPlot - Універсальний і розширюваний JQuery Plugin для побудови графіків

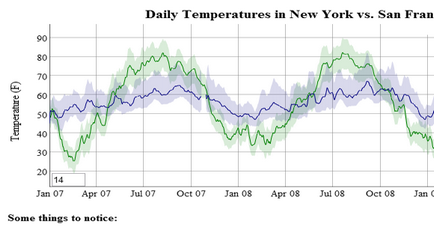
2. Бібліотека візуалізації Dygraphs

Dygraphs є бібліотекою з відкритим вихідним кодом, яка будує інтерактивні, масштабовані графіки часових рядів. Вона призначена для відображення щільних масивів даних і дозволяє користувачам досліджувати й інтерпретувати їх.

4. JQuery з ефектом коліщатка миші

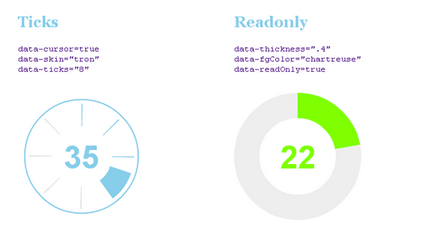
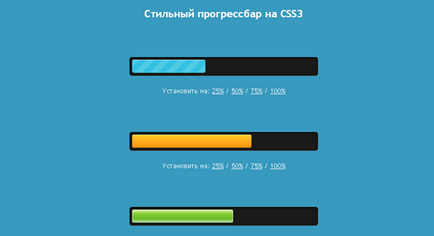
5. Стильний індикатори на CSS3

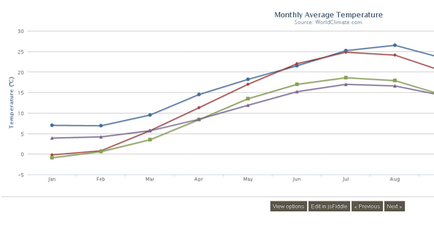
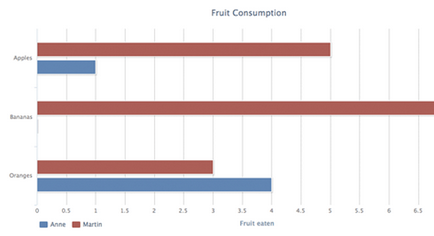
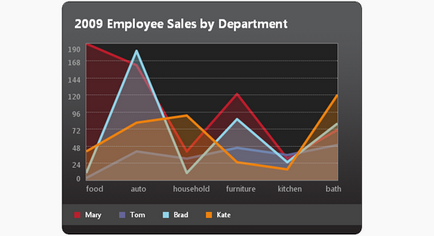
6. Highcharts з JQuery

Highcharts це сумісна з JQuery і Mootools, Біблеотекі для побудови графіків. Вона сумісна з усіма стандартними веб-браузерами, для побудови графа використовує JSON дані. Підтримує декілька типів графа лінії, сплайни. область, areaspline, колонки, бар, pie і точкову діаграму.
Highcharts.com
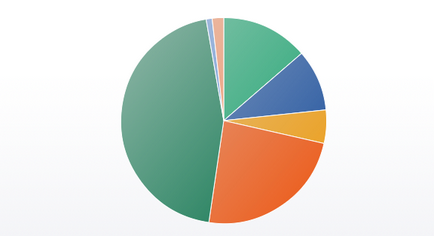
7. Анімований граф на HTML5 і JQuery

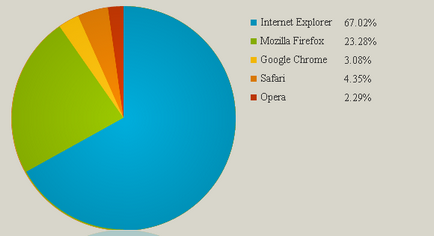
Прекрасна, інтерактивна кругова діаграма з використанням новітніх технологій HTML5. Чи не використовує Flash.
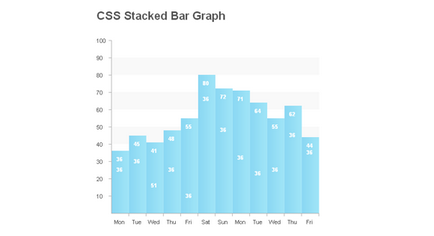
8. Експериментальний граф на CSS3

9. Ще одна діаграма на JQuery і HTML5

10. Красиві бари на CSS

Прекрасний приклад побудови акуратних графіків-барів.
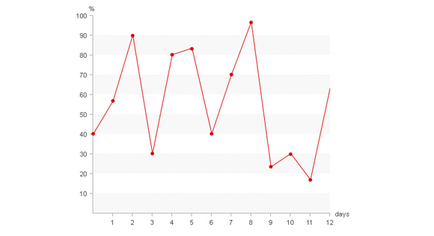
11. Лінійний Графік за допомогою CSS

12. JQuery з Google Charts

GvChart це плагін jQuery, який використовує Google Charts для створення інтерактивної візуалізації з використанням даних з HTML таблиці. Простий у використанні і дозволяє створювати п'ять типів діаграм.