
Привіт, мене звуть Антон.
Основні критерії - це підтримка XHTML, модульність (щоб не довелося при необхідності переписувати весь скрипт), наявність API (пізніше дізнаєтеся навіщо), підтримка основними браузерами, можливість установки файлового менеджера.
Є базовий набір функцій - оформлення тексту, вставка посилань і зображень (по УРЛу - аплоадера немає, на жаль). Що сильно радує, це невелика вага і чітка візуальна структура тексту, що редагується - що бачимо те і маємо на увазі, на те він і WYSIWYM. Укладає весь код в один рядок, що важливо, якщо необхідно мати мінімальну вагу виходить коду, до того ж, видає дуже «чистий» код.
Використовую його «для себе» коли треба по швидкому семантично зверстати текст в html. Є API, плагіни, підтримує XHTML і основні браузери, а саме браузери на ядрі Gecko (Firefox 2.0 +, SeaMonkey, Galeon, Epiphany), Microsoft Internet Explorer 6 +, Opera 9.5+, Safari 3.1+, Google Chrome.
З мінусів те, що не підтримує стару оперу, недружелюбний до недосвідченому користувачу (показує всю структуру коду, а «простих смертних» це пригнічує), функціонал невеликий, зокрема, немає навіть елементарної вставки таблиць і відсутня завантаження файлів. Його, звичайно, можна написати, але це окремий геморой.
Моя суб'єктивна оцінка 3 з 5.
Дуже потужний і гнучкий API, який я пару років тому, ще починаючи вивчати ДжаваСкрипт, не подужав. Багато докладної документації, можна при бажанні завантажити і встановити файловий менеджер або дописати потрібний плагін (хоча куди там, і так функцій хоч відбавляй).
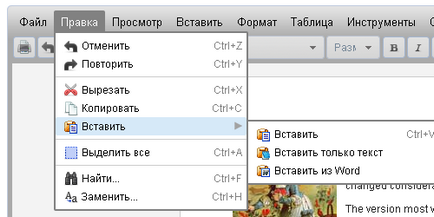
Як я писав вище, це нікчемний інтерфейс - звалені в купу іконки. Їх, звичайно, можна «почистити», прибравши непотрібні, але це все одно не рятує.
Дуже складне для розбору API - щоб відчувати себе більш-менш упевнено, потрібен не одну годину читання документації і практики, а також знання хоча б технічної англійської.
Величезну вагу - більше мегабайта - відразу хочеться запитати: «А немає лайт версії?».
Раніше дуже псувала код (і зараз бруднить, але тільки при вставці з Ворда; це проблеми обох - Ворда, що створює зайві теги, а TinyMCE, що ні вирізає їх при вставці), зараз ця проблема подолана, але в пошуках «лайт версії» з нею ще можна зіткнутися.
Відсутні гарячі клавіші (що для мене дуже важливо), точніше вони є, але тільки основні 5: Ctrl + Z - Undo; Ctrl + Y - Redo; Ctrl + B - Bold; Ctrl + I - Italic; Ctrl + U - Underline. Можливо в документації є інформація про налаштування гарячих клавіш, але я не шукав особливо.
Моя суб'єктивна оцінка 4 з 5.
Кріпиться трохи складніше ніж TinyMCE - крім підкріплення самих файлів зі скриптами потрібно також вставити на початку коду сторінки скриптик виду
Такі ж проблеми з інтерфейсом, але зважаючи на наявність простого API я цю проблему вирішив, створивши topmenu за мотивами Google Docs (див. P.S.). До речі, не можна не помітити, що настроюється колір скіна - можна встановити абсолютно будь-хто. Є контекстне меню (крім Опери - у неї з цим строго), що важливо для простих користувачів. Дуже легко написати додатковий модуль, в архіві зі скриптом навіть є папка «_samples», з прикладами написання модулів в тому числі. Також при бажанні можна завантажити і встановити зручний файловий менеджер, шкода що умовно-безкоштовний.
Засмучує велику вагу скрипта - 1,36 МБ, але 1,10 МБ важать плагіни, а сам скрипт 26 КБ, тому, якщо видалити непотрібні плагіни, він буде важити значно менше.
Післямова
На закінчення хочу сказати, що огляд вийшов досить суб'єктивним. і я з радістю прийму обґрунтовану критику.
А ось навіщо потрібен API: