При створенні макетів в Photoshop дизайнери дуже люблять використовувати обрізка кутів для самих різних блоків.
Причому, вони любили це робити завжди, з самих незапам'ятних часів. Безперечно, блоки з такими кутами виглядають набагато приємніше, що позитивним чином позначається на самому дизайні сайту.
Але ось верстальщику в даній ситуації не зовсім легко. Як передати в коді таке округлення кутів? Раніше, до появи CSS3, виходили з положення трудомістким і копіткою способом - вирізали з зображення закруглені кути і всталялі їх в код до якості фонових зображень.
Але ось з'явився CSS3 і справа значно полегшилось, так як в цій специфікації є властивість, спеціально створене для відтворення круглих кутів у блоків. Воно називається
і так далі. Але на сьогоднішній день, наскільки я знаю, від використання подібних префіксів можна вже відмовитися.
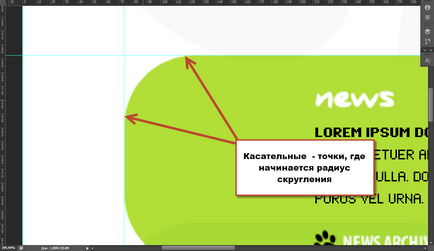
Але мова в цій статті не про це. Точніше, не про те, як створити округлений кут в CSS3. А про те, як поміряти цей кут на psd-макеті. Припустимо, у нас є присланий дизайнером макет сайту:

Видно, що художник постарався від душі - заокруглень хоч відбавляй. Ну, нічого складного для верстальника тут немає. Блоки з округленими кутами - досить дізнатися радіус заокруглення цих кутів, які намалював дизайнер, і прописати для них властивість
А ось як його дізнатися? Чи не дзвонити ж дизайнерові з питанням - який радіус ти заклав в макеті?
Скажу, що відразу відповідь на це питання я не отримав. За звичкою відправився на форум forum.htmlbook.ru. але конкретного нічого не виніс звідти. Після пошуків в Інеті все-таки рішення було знайдено. І воно виявилося дуже простим.
Давайте масштабується макет так, щоб було добре видно округлений кут блоку. Бачимо на ньому, як пряма лінія блоку плавно переходить в скругление, яке після свого завершення знову перетворюється в пряму. Для нас цікаві тут дві точки - там, де скругление починається, і там, де воно закінчується. Назвемо їх дотичними точками:

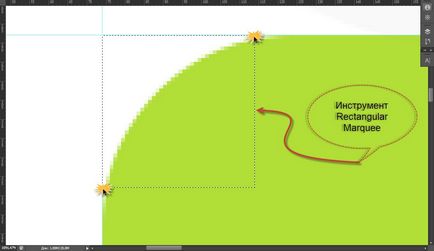
Проведемо в якості допоміжних ліній дві напрямні - вертикальну і горизонтальну. На малюнку вони відображені тонкими синіми лініями. Нам вони будуть необхідні для того, щоб отримати точку їх перетину. Потім виберемо в панелі інструментів Photoshop прямокутне виділення (Rectangular Marqee).
І побудуємо квадрат (затиснувши клавішу Shift) так, щоб його лівий верхній кут збігся з точкою перетину напрямних. Протягнемо його мишкою так, щоб сторони розширюється квадрата збіглися з дотичними точками, про які говорилося раніше. Як тільки лінії квадрата і дотичні точки співпадуть, відпускаємо миша - побудова закінчено.
Можна виконати побудову іншим способом. Почати виділення з однієї точки (дотичній) і закінчити в інший, тобто, як би по діагоналі. Результат буде той же самий, але не потрібно створювати напрямні:

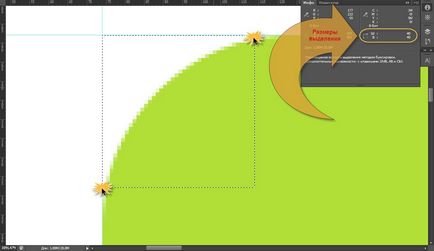
Тепер відкриємо панель "Інфо", і поглянемо на розміри побудованого квадрата. Довжини сторін і будуть радіусом заокруглення для даного блоку на макеті:

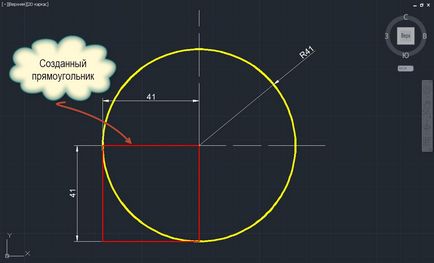
Не вірите? Це точно - будь-яка зі сторін побудованого квадрата буде радіусом даного заокруглення! Щоб ще трохи роз'яснити, я намалював у AutoCAD коло з радіусом
а потім побудував квадрат з довгої сторони
так, щоб вписати його правий верхній кут в центр створеного кола. На малюнку добре видно, що будь-яка з його сторін є радіусом кола, в який він вписаний:

При побудові квадрата виділення на psd-макеті буває, що неможливо точно потрапити так, щоб сторони квадрата збіглися з направляючими guideline. Для себе знайшов такий вихід. Ну, не потрапив, так не потрапив.
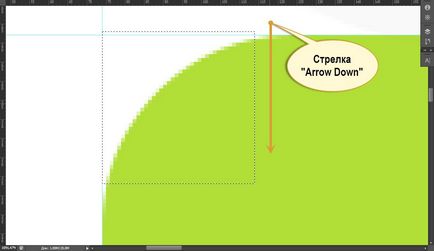
Будую квадрат далі. Коли він побудований і миша відпущена, я просто перемістити виділення в потрібне місце за допомогою клавіш-стрілок на клавіатурі. А далі - все як і раніше. Дивлюся на панель "Інфо" і отримую точний радіус заокруглення:

Як видно, все виявилося дуже просто. Тепер, знаючи точне значення радіусу заокруглення, можна створити шаблон сайту, максимально відповідний psd-макету.
На малюнку із зображенням кола і квадрата, створених в AutoCAD, є неточність. У виносці зазначено, що побудований прямокутник, хоча насправді це звичайно ж квадрат.
Чому на psd-макеті радіус округлення дорівнює
Так просто промахнувся, коли малював коло. Суті справи це ж не змінює, тільки ще наочніше показує вірність підходу.