Pencil - зручний open-source безкоштовний інструмент прототипирования для створення mockup 'ов. Підходить для створення будь-яких призначених для користувача інтерфейсів, але ми будемо розглядати створення веб інтерфейсів.
Може бути встановлений як плагін до firefox, або як standalone додаток (в такому випадку firefox у мене все одно поставився по залежностях).
Зручний для швидкого складання схеми сторінок сайту, щоб не креслити на папері. Також дозволяє додати інтерактивність, зв'язавши сторінки. Простий і швидкий в освоєнні інструмент.
Розберемося з установкою і покажемо приклад використання.
установка:
Windows - завантажуємо і встановлюємо в пару кліків,
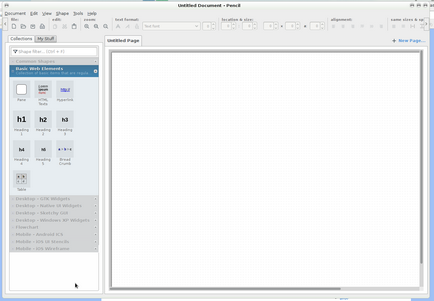
Чи можемо тепер запустити Pencil

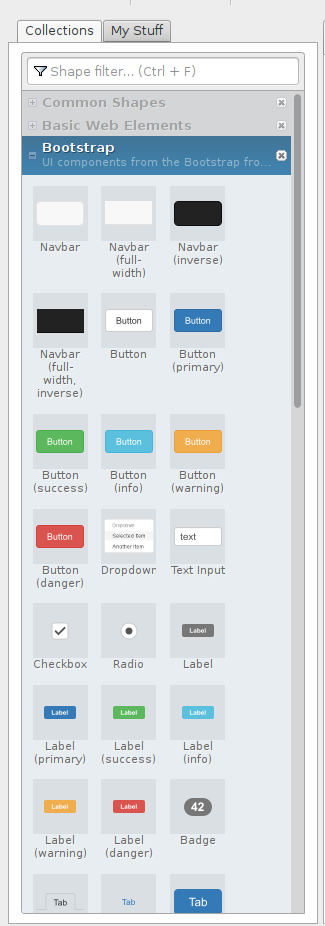
Елементів інтерфейсу просто величезна кількість. (Єдине, що не варто зупинятися на вкладці web, вона досить убога. Але можна використовувати елементи з інших вкладок (наприклад, для кнопок))
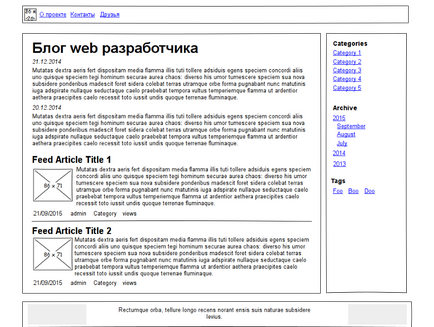
Для прикладу створимо mockup цього блогу. Нам знадобляться елементи з вкладок 'Basic Web Element' і 'Desktop - Sketchy GUI'.

Елемент Html texts зручний тим, що може генерувати Lorem Ipsum (Права кнопка миші -> Actions) При додаванні єлементов відразу з'являється лінійка для вирівнювання (теж зручно):

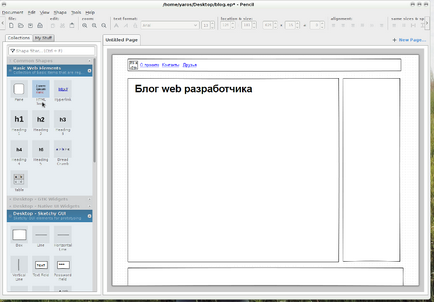
Нові сторінки створюємо, клікнувши правою кнопкою миші по панелі вкладок, або по кнопці "New page". Сторінки можна з'єднувати, створюючи деяку подобу поведінки. (Якщо у вас більше однієї сторінки, можна клікнути по посиланню правою кнопкою і вибрати пункт "Link to"). Ця фіча стане видимою, якщо експортнуть файл, наприклад, в pdf або html формат.
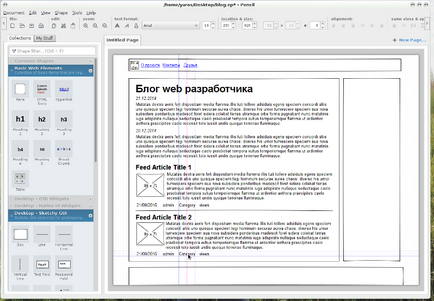
По завершенні отримуємо mockup головною сторінки цього блогу:

Для прототипирования web-сайтів дуже зручно використовувати набір bootstrap-елементів: