
Резюме: навіть зараз, коли все більше цільових сторінок і сайтів імітують управління жестами і горизонтальну прокрутку при відображенні на десктопах, користувачі таких пристроїв як і раніше неохоче переглядають контент за допомогою бічних рухів миші або пальців по тачпаду.
У даній статті ми розглянемо деякі проблеми юзабіліті, пов'язані з горизонтальним скролінгом, властивим пристроїв з сенсорним екраном, при імплементації його на веб-ресурси, які відображаються на моніторах ПК. Також ми дамо кілька порад про те, як прибрати горизонтальну прокрутку на сайті або допомогти користувачам переміщатися через ваш контент бічними керуючими рухами: горизонтальним скролінгом або свайпінгом.
Ризики застосування горизонтальної прокрутки на робочому столі
Поради щодо імплементації горизонтальної прокрутки або свайпінга на веб-сторінку для ПК
1. Не дозволяйте «свайпа» первинну навігацію
2. Не змушуйте користувачів гадати, скільки ще контенту залишилося
3. Створіть очевидні, завжди видимі сигнали для свайпінга
Чому звертаються до горизонтального прокручування
Домінуючим стандартом для переміщення по довгих Лендінзі або «онучі» у користувачів настільних комп'ютерів є традиційний скролінг (прокрутка по вертикалі).
Звичайна комп'ютерна миша з коліщатком прокрутки дозволяє простим переміщенням вгору-вниз оцінити оффер на що продає цільовій сторінці або об'ємну статтю, розміщену в блозі, тим самим дозволяючи отримати повну релевантну картину пропонованого веб-контенту.
Маркетологи і веб-дизайнери, навмисне порушують усталені правила, роблять це по одній з наступних причин:
Сумісність (адаптивність) сторінки з різними типу пристроїв
Ті ж експерти NNG відзначають, що користувачі мобільних пристроїв з сенсорним екраном сприймають горизонтальну прокрутку як щось само собою зрозуміле.
Розробники і маркетологи, які застосовують адаптивний дизайн для своїх Лендінзі / сайтів, використовують метод горизонтального скролінгу або ж свайпінга контенту для всіх пристроїв, на яких повинна відображатися веб-сторінка, включаючи настільні комп'ютери. Подібний підхід застосовується просто тому що єдиний дизайн, відповідний для відображення контенту на різних типах дисплеїв, обходиться дешевше в розробці і впровадженні, а також - імовірно! - передбачає максимальну сумісність Лендінзі зі всіляких «апаратним парком» цільової аудиторії.
Однак власники ПК, які не звикли до горизонтального прокручування, часто не мають поняття, що якусь частину вмісту сторінки вони можуть виявити за допомогою свайпінга на великому моніторі. Оскільки люди взаємодіють з мобільними і настільними пристроями абсолютно по-різному - відзначимо, що поведінкові патерни для обох випадків «прошиваються» буквально на рівні рефлексів користувачів! - то універсальний підхід типу «один розмір підходить всім» (one-size-fits-all) може привести до неприємних наслідків.
Зрозуміло, він згадає недавно вчинені дії і вдасться до горизонтального прокручування, але лише тому, що вже відвідував цей ресурс, користуючись мобільним пристроєм.
Якщо ж власник ПК вперше заходить на посадкову сторінку / сайт, оснащені горизонтальним прокручуванням, то він напевно не побачить значної частини вмісту.
Переконайтеся, що ви не помістили критично важливий контент на горизонтальну прокрутку: не кожен відвідувач знайде його.
Збереження вертикального простору екрану
Замість того, щоб відображати весь контент на дуже довгою сторінці, можна скористатися макетом, що дозволяє свайпінг для подачі інформації «дрібними дозами». Горизонтальна прокрутка, яка доповнює традиційний скролінг, робить дизайн сторінки дуже гнучким і адаптивним: контент можна додавати, відповідно, як по горизонталі, так і по вертикалі.

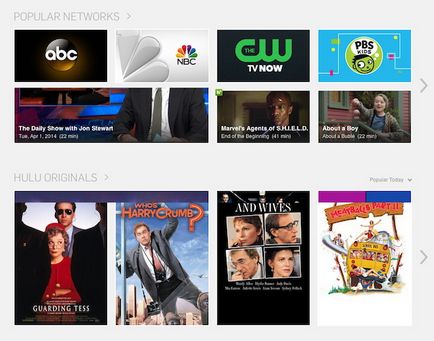
Hulu.com: дизайн сайту передбачає як вертикальний, так і горизонтальний скролінг
Демонстрація характерного дизайну
Дизайнери, художники і різного роду цифрові агентства використовують горизонтальну прокрутку на своїх сайтах для того, щоб виділитися серед всіх інших і показати потенційним клієнтам свої навички та вміння.
Ризики застосування горизонтальної прокрутки на робочому столі
Як прибрати горизонтальну смугу прокрутки на сайті? Безумовно, вона прийнятна в деяких ситуаціях, але повинна застосовуватися з обережністю. Судячи зі звітів NNG, горизонтальна прокрутка на робочому столі є однією з веб-интеракций, незмінно викликають у респондентів негативні реакції.
Хоча свайпінг на робочому столі не викликає такий же рівень негативации, як традиційна горизонтальна смуга прокрутки (scrollbar, скроллбар), він теж являє собою досить ризикований метод взаємодії користувача з веб-інтерфейсом.
Розглянемо 3 головні причини, за якими горизонтальна прокрутка і свайпінг створюють проблеми для власника ПК.
1. Традиційна горизонтальна смуга прокрутки обтяжує користувача, вимагаючи для безперервного скролінгу постійної уваги і великих фізичних зусиль.
Більшість користувачів для горизонтального переміщення використовує скроллбар, а не стрілки прокрутки - це, начебто, полегшує виконання завдання. Проте, рухатися по «вузькому тунелю» смуги прокрутки важко, тому що подібна дія вимагає від користувача ретельного управління курсором миші для руху слайдера ( «повзунка») по скроллбар.
Тут ми маємо справу з окремим випадком «закону водіння» (steering law), з якого випливає, що час, необхідний користувачу для переміщення вказівного пристрою (слайдера, в нашому випадку) через умовний тунель, залежить від довжини і ширини тунелю: чим він вже і довше , тим більше часу це займе у користувача.
З чого випливає висновок: використання горизонтальної смуги прокрутки має так звану «високу вартість взаємодії» (high interaction cost), що відштовхує користувачів від завершення дії. Як заявив один з учасників експериментів по застосуванню горизонтального скролінгу: «Мені здається, що на прокрутку у мене пішла ціла вічність!».
2. Користувачі можуть ігнорувати контент, доступний через горизонтальну прокрутку або свайпінг, оскільки вони не очікують його там знайти.
Дослідження показують, що навіть сильні візуальні сигнали, такі як стрілки, часто залишаються непоміченими. Люди очікують, що їм доведеться скролл по вертикалі в пошуках додаткового контенту, але горизонтальна прокрутка ні з чим подібним у них не асоціюється: подібну дію суперечить ментальному шаблоном сприйняття веб-сторінки.
Теплова карта сеансу айтрекінга на Apple.com: користувачі не звертають уваги на стрілки прокрутки, а значить, не бачать додаткового контенту
3. Навіть очевидні сигнали для горизонтальної прокрутки мають слабку інформаційну насиченість.
Навіть якщо люди помічають сигнали про горизонтального прокручування, вони навряд чи ризикнуть завантажувати непередбачуваний контент. Вміст, приховане за межами полів горизонтального скролінгу, знаходиться в явно невигідному становищі, тому що навіть характерні візуальні знаки (стрілки) мають слабку інформаційної насиченістю: користувач навряд чи може здогадатися, що за інформацію він отримає, натиснувши на стрілку прокрутки або самовіддано прокрутивши скроллбар.
Ще вище ризик розчарування для тих варіантів сторінки, де вся вона може «свайпа» повністю, щоб зробити новий контент доступним: відвідувач, можливо, витерпить тривалу процедуру очікування повного завантаження новий сторінки, щоб переконатися, що відкрився його очам контент абсолютно нерелевантен його інтересам.

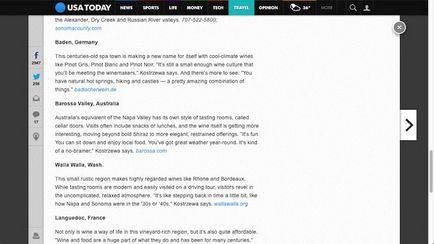
USAToday.com: користувачі не користуються стрілками горизонтального скролінгу, тому що не знають, що відкриється при натисканні
Поради щодо імплементації горизонтальної прокрутки або свайпінга на веб-сторінку для ПК
Якщо ви роздумуєте про імплементацію жесту «ковзання пальцем» або горизонтального скролінгу на сторінку сайту, яка буде відображатися на моніторі настільного комп'ютера або ноутбука, то ось кілька корисних порад.
1. Не дозволяйте «свайпа» первинну навігацію

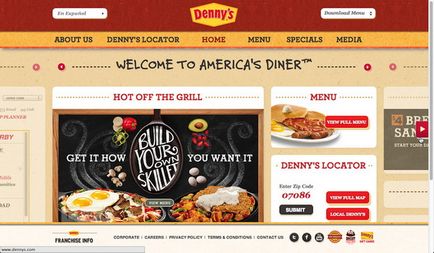
Dennys.com: такий дизайн забезпечує очевидну глобальну навігацію на додаток до стрілок для свайпінга контенту. При тестуванні виявилося, що користувач ніколи не використовував стрілки. Замість цього він покладався виключно на глобальну навігацію і зміг виконати всі завдання успішно.
2. Не змушуйте користувачів гадати, скільки ще контенту залишилося
Використовуйте смугу прокрутки з індикацією або нумерацію сторінок. Це завжди добре - показати відвідувачам, де саме вони знаходяться на вашому ресурсі, щоб вони могли краще орієнтуватися. Скажіть людям, скільки ще контенту їм належить освоїти: осмислене рух вперед завжди краще сліпого блукання без мети.

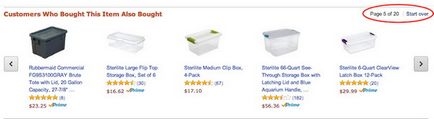
Amazon.com: нумерація сторінок наочно показує, скільки ще варіантів офферов залишилося подивитися
3. Створіть очевидні, завжди видимі сигнали для свайпінга
Замість того, щоб просто прибрати горизонтальну смугу прокрутки, дозвольте відвідувачам без зайвих складнощів просуватися через ваш контент за допомогою кліків миші або клавіш клавіатури. Якщо стрілки прокрутки видно тільки при наведенні на них курсору (як на прикладі нижче), багато хто просто не здогадаються, що вмісту на ресурсі набагато більше.

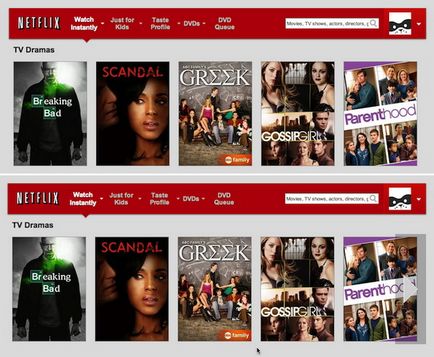
Netflix.com: в звичайному стані немає візуальних підказок, які вказують, що є більше контенту (вгорі). Стрілки для горизонтального скролінгу з'являються тільки при наведенні курсору миші (внизу).
Не потрібно порушувати усталені призначені для користувача патерни сприйняття тільки заради того, щоб виділитися на тлі конкурентів по маркетингової ніші. Замість цього краще оцінити, чи підходить горизонтальний скролінг запитам і очікуванням вашої цільової аудиторії, чи поліпшить ваше технологічне нововведення юзабіліті ресурсу - чи, на жаль, навпаки.
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




