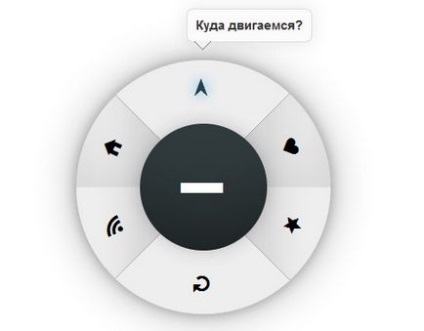
В даному уроці ми розглянемо експериментальну версію меню, реалізовану за допомогою трансформацій і переходів. Ідея полягає в організації круглої кнопки, при натисканні на яку виводиться додаткове кільце, розбите на сегменти з з іконками дій. Кожен такий сегмент і є пунктом меню.
У проекті використовується досить багато правил CSS3, але, що дивно, він добре працює в багатьох браузерах. Opera при спробі запуску коду видає ряд помилок (через погану підтримки) трансформацій. Також переходи не підтримуються в Internet Explorer 9, а інші браузери успішно справляються із завданням.



розмітка HTML
Для реалізації ефекту нам потрібно використовувати кілька особливостей CSS. Але спочатку визначимо розмітку HTML. Будемо використовувати кілька чекбоксів і радіо кнопок, які в тандемі з CSS будуть перевірятися на натискання. We can then have a label anywhere else in the code that links up to those corresponding radio buttons, and use the labels as block elements to design normally. Then it's just a small step to use .checkbox: checked to alter the CSS of other elements on click.
Для демонстрації меню використовувався шрифт з іконками Symbolset.
Розмітка HTML для меню:
Для того, щоб забезпечити реакцію на натискання кнопки миші, будемо комбінувати для основних властивості CSS, селектор родичів і псевдо клас: checked. Також будуть застосовуватися 3D трансформації, щоб кнопка переверталася при включенні. Основні стилі просто змінюють зовнішній вигляд меню.
Потім ми перевіряємо відзначений чи чекбокс. Використовується селектор родичів, щоб отримати потрібний елемент div.
Далі змінюється поточний контейнер меню. Він розтягується через кнопки, коли кнопка натиснута. Елемент div в поєднанні з 3D трансформацією працює тільки в Chrome, тому ефект реалізується старим трюком з рамкою.
Тепер визначимо стилі для інформаційних блоків і міток. Потрібно розмістити все на свої місця, що досить важко і вимагає точного налаштування значень.
І на завершення залишається тільки повернути іконки в потрібне положення, а також переконатися, що при активації пункту меню іконка стає правильно. Знову використовується селектор родичів і псевдо-клас: checked.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!