Серед них є модулі з готової адмінській частиною, легковагі, респонсівние, що мають зв'язок з іншими модулями або без зв'язку.
Також можна використовувати і інші бібліотеки слайдшоу, але якщо для них не написані друпал-модулі, вам доведеться правильно налаштовувати роботу таких бібліотек на сайті вручну. Зазвичай це вимагає правильно назвати клас блоку, в якому повинні бути слайди виведені списком ul і підключити бібліотеку.
Не всі модулі і не всі бібліотеки мають адаптивні настройки, тобто не адаптуються під малі екрани. Але якщо цей критерій для вас важливий, FlexSlider і Bxslider вам підійдуть.
FlexSlider може відображати не тільки слайди, він може "прокручувати" останні новини, анонси або заголовки і будь-які інші поля.
1. Установка модуля
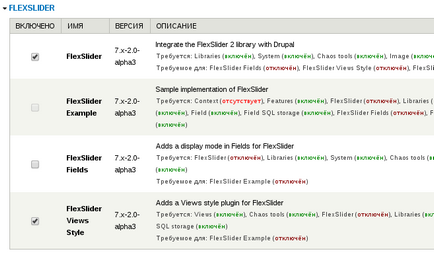
Встановіть модуль flexslider за допомогою drush (через ssh) або за допомогою Update Manager (через веб-інтерфейс) або вручну закачавши папку модуля на сервер папку / sites / all / modules.
Інші файли і папки в папці бібліотеки flexslider в принципі не потрібні.
Увімкніть модуль FlexSlider і FlexSlider Views Style і переконайтеся, що на сторінці Звіти - Звіти про стан немає помилок, і бібліотека знайдена.

2. Налаштування типу матеріалів
FlexSlider може працювати з будь-якими матеріалами, але для зручності можна створити окремий спеціальний тип матеріалу "Слайд". При створенні відразу відключіть галку "Відображати на головній" і зніміть галку "Головне меню", щоб не пропонувалося додавання посилання в меню.
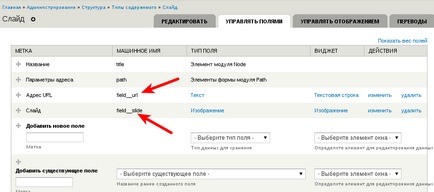
У типі матеріалу "Слайд" додайте два поля:

Поле Body можна видалити. Машинні імена полів в подальшому будуть використовуватися в Поданні.

3. Створення матеріалів
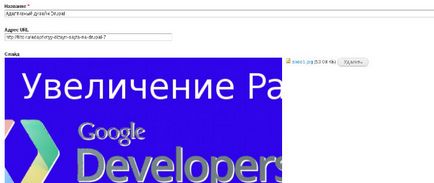
Додайте на сайт кілька матеріалів типу Слайд: вказуйте url, на які вони повинні вказувати і завантажуйте картинки слайдів.
У мене вийшло так:



4. Налаштування Віда показу зображень
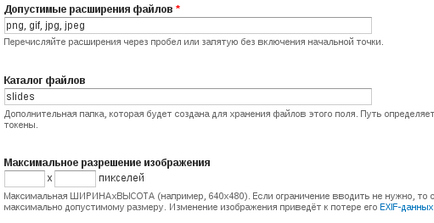
Якщо ви хочете захиститися від можливих помилок в форматах зображень, то можна налаштувати Вид показу зображень, щоб все слайди наводилися до одного розміру.
Наприклад, якщо 1 слайд ви завантажили розміру 1000х280, а інший 1010х280, то без додаткових налаштувань стилів вони будуть "скакати", тому якщо у вас не гарантовані однакові розміри картинок, задайте для них Вид показу зображень і використовуйте його в Поданні при відображенні картинок.
Цей крок можна пропустити, якщо ви будете закачувати картинки з точними розмірами слайдів.
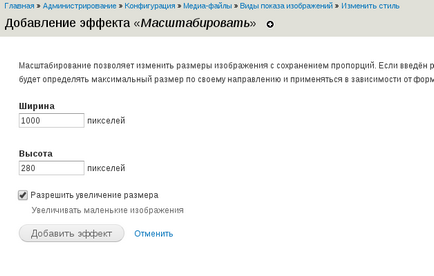
FlexSlider добавляяет Вид показу зображень flexslider_full, якому можна налаштувати необхідний формат картинок, зробивши масштабування і обрізання з можливістю збільшення розмірів.
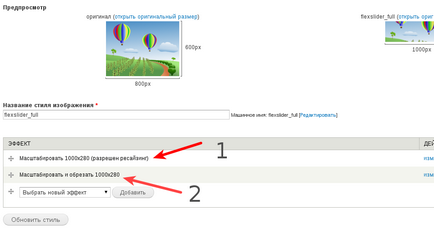
Якщо в налаштуваннях flexslider_full тут / admin / config / media / image-styles / edit / flexslider_full натиснути "Перекрити за замовчуванням", можна встановити свої правила обробки картинок цього формату. Ну або можна не чіпати цей і додати новий стиль. Я додав таку обробку:

У підсумку в першій дії картинки збільшуються (дозволено збільшення розміру), а в другому - обрізаються, якщо необхідно.
Так все картинки будуть однаковими.

5. Створення Уявлення Views
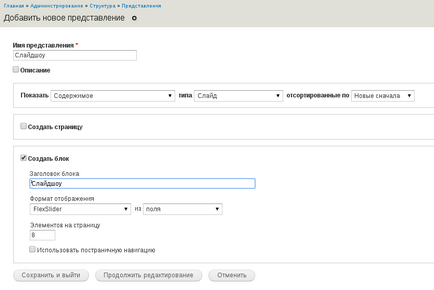
Створіть уявлення "Слайдшоу" по типу матеріалів: Слайд, вказавши необхідну кількість слайдів, вибравши формат відображення: Flex Slider з Полів, створивши Блок і продовживши настройки.
Перший крок створення Уявлення показаний на зображенні:

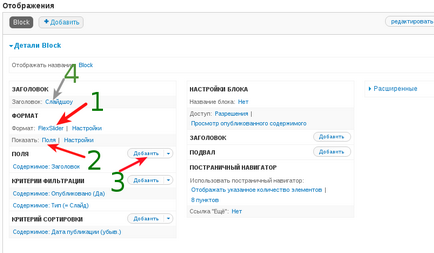
Продовжіть редагування уявлення і переконайтеся, що настройки правильні:

1 - Формат - FlexSlider
2 - Показати - Поля
3 - додайте нові поля
4 - також можна видалити заголовок уявлення, щоб виводився тільки слайдер без заголовка

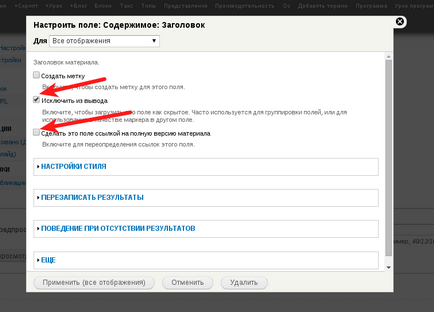
Поле Тема можна або зовсім видалити, або якщо ви хочете, щоб була підказка на слайдах, то потрібно виключити з виведення.
Налаштування поля заголовок представлені на зображенні:

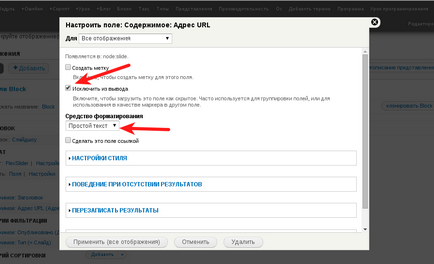
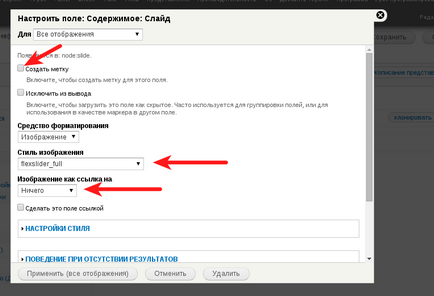
Первинні налаштування поля Слайд показані на зображенні:


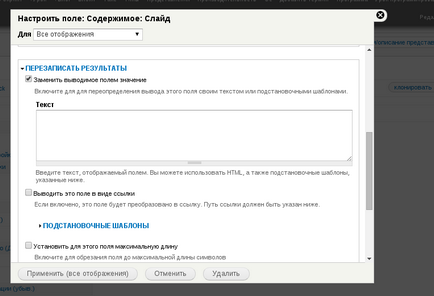
Вставте такий рядок, виправивши в ній токени:
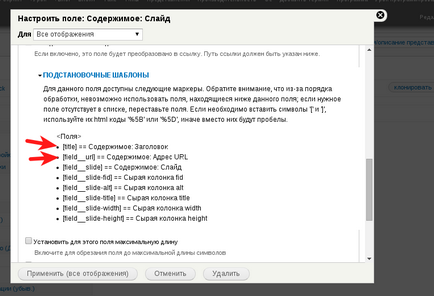
У цьому рядку використані маркери, які ви повинні подивитися на цій же сторінці в розділі "Символи шаблони".

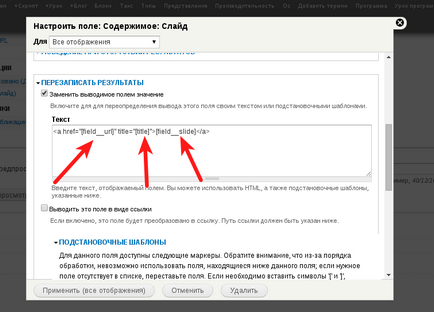
Вибравши токени, правильно вставте потрібний рядок:

Подивіться, що вийшло і збережіть.

Якщо змінити порядок полів, тоді токени можуть не працювати. Токени працюють тоді, коли поле виведено до моменту їх використання.
7. Висновок блоку в потрібному регіоні
Відкрийте Структура - Блоки та виведіть блок Подання: Слайдшоу в потрібний регіон, також налаштуйте блок, щоб з'явився тільки на потрібних сторінках, наприклад на головній.
У темі Professional Responsive Theme і в інших теж визначений регіон Слайдшоу. Якщо у вас немає відповідного регіону, тоді в наступному уроці ви дізнаєтеся як додати регіон і як відобразити цей регіон тільки на головній.
В результаті ви отримаєте слайдшоу на головній.
8. Налаштування стилів слайдшоу FlexSlider
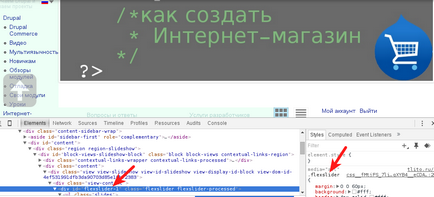
У модулі FlexSlider легко задавати потрібні стилі. Наприклад, можна прибрати рамку слайда, змінити положення і розміри стрілок, також можна і самі стрілки змінити. Все це виконуйте, відкривши Фаербаг по кнопці f12.

Переглядайте в фаербаге html-код і вивчайте стилі. Наприклад, на зображенні виділено елемент div з id = "flexslider-1" і класом flexslider. Якщо інших слайдерів у вас не буде, тоді можна використовувати .flexslider для завдання стилів. Справа для класу .flexslider видно стилі margin, border і т.д.
Ви можете задавати в файлі стилів вашої теми свої нові настройки. Якщо змін стилів не відбувається, можете додавати! Important, наприклад так можна прибрати бордюр:
Зазвичай директива! Important не потрібна. Чистіть кеш при оновленні стилів.