Останній рік я регулярно стикаюся з сяючим прогалиною в знаннях своїх колег в тому місці, де повинна знаходитися інформація про способи хостингу веб-додатків asp.net і настройках цього самого хостингу. Усувати цю прогалину щоразу доводиться індивідуально, всякий же раз вголос обіцяючи собі написати замітку, на яку потім можна буде просто дати посилання чергового стражденному. Здається, час цієї замітки прийшло: сьогодні я опишу інтеграцію Visual Studio з IIS.
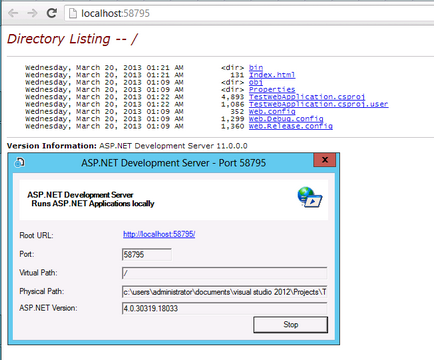
Історично для запуску веб-додатків використовується ASP.NET Development Server. Ось такий:

Вміє кілька найбільш нагальних речей, ганяє код в контексті запустив його програміста, якихось видатних особливостей не має.
Іноді його виявляється недостатньо, і в повний зріст постає питання про інтеграцію з IIS. Це потрібно, наприклад, при необхідності віддаленого доступу до отлаживаемому сайту з мобільного пристрою, запуску коду від імені певної облікового запису, використання SSL, та хіба мало ...
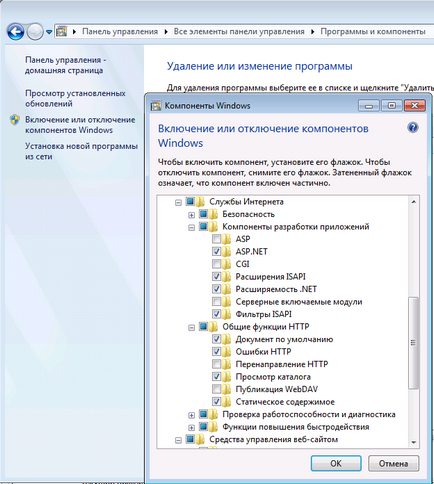
Отже, почнемо з установки. IIS є (не пам'ятаю, з якої версії) компонентом операційної системи, і встановлюється з панелі управління: йдемо в панель управління, «Програми та засоби», клацаємо «Включення або відключення компонентів Windows», шукаємо IIS, розставляємо галочки:

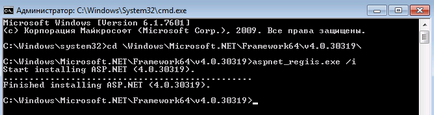
Не забуваємо по гарячих слідах зареєструвати всі необхідні версії фреймворка .NET в IIS:

(Здається, якщо ставити .NET фреймворк після IIS, то він реєструється самостійно, а якщо IIS після фреймворка - доведеться ось так, врукопашну)
Добре, здається, IIS більш-менш готовий (хоча потім, можливо, зажадає обробки напилком, але поки це не потрібно).
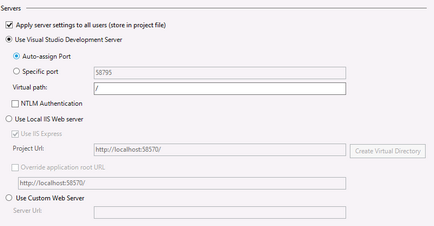
Тепер переносимо свою увагу на Visual Studio (до речі, її потрібно буде запускати від імені адміністратора), відкриваємо там властивості веб-проекту і вибираємо вкладку «Web». Приблизно в центрі композиції можемо спостерігати групу налаштувань під назвою Servers:

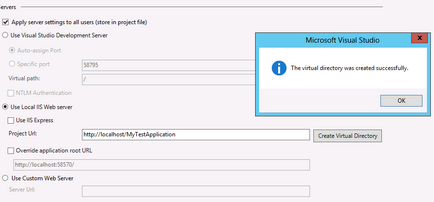
Ось. Це якраз те, що нам потрібно. Перекидаємо радіокнопку в положення «Use Local IIS Web server», знімаємо прапорець «IIS Express» (про нього і без мене на Хабре пишуть. І судячи з усього путнього штука, хоча сам не пробував поки), прописуємо бажаний шлях до програми, натискаємо кнопку Create Virtual Directory. Якщо все проходить нормально, спостерігаємо повідомлення про успіх:

Все, тепер можна запустити проект і порадіти, що все вийшло: