У цьому уроці ми розглянемо 2 питання:
- Зупинка фільму - метод stop () ActionScript
- додаткова інформація
Перш їм перейти до розгляду методу stop () ActionScript в цьому уроці скажу кілька слів про анімацію взагалі. Flash створює анімацію за таким же принципом, що і звичайне кіно. В обох випадках статичне зображення поміщається в кадр. Потім, в наступному кадрі картинка трохи змінюється, в наступному теж і т.д. Коли ж всі ці кадри відтворюються на опреленного швидкості, то створюється ілюзія руху. У певному сенсі наші очі і мозок стають «жертвою обману», приймаючи серію статичних зображень за даний рух. Цей феномен відомий як інертність зорового сприйняття.
У Flash Ви можете контролювати ці зміни на шкалі часу (Timeline). Вона є однією з панелей його інтерфейсу. Timeline показує всі кадри (frame) flash-фільму, число яких може досягати 16 000. Flash Player відтворює кадри із заданою швидкістю. У Flash CS5, за замовчуванням, швидкість дорівнює 24 кадрам в секунду, але цю цифру можна змінити на потрібну в будь-який момент. Під час показу ролика головка плеєра відтворює кожен кадр.
Крім простих кадрів (frame) Ви можете додавати / содавать на шкалі часу ключові кадри (keyframe), які є своєрідними контейнерами. У них можна міняти інформацію про позиції, кольорі, прозорості, розмір та інші властивості об'єктів на сцені (Stage). За допомогою AS3 (ActionScript) Ви можете контролювати поведінку головки плеєра. За замовчуванням Flash Player зациклює відтворення ролика, тобто відразу після його закінчення починає показувати знову.
Для того щоб змінити таку поведінку головки плеєра використовується метод stop () ActionScript. Його потрібно додати в ключовий кадр ролика на якому Ви хочете його зупинити. Метод stop () не є глобальним, отже не може бути викликаний з будь-якої частини коду. Він є методом класу MovieClip, від якого і успадковується клас MainTimeLine. Саме об'єкт класу MainTimeLine створюється при запуску flash-ролика. При редагуванні коду для кадру можна опускати приписку this, але все одно при кожному stop () мається на увазі this.stop (), при addChild () - this.addChild () і т.д.
Метод stop () ActionScript. зупинка фільму
Соданія рухомого об'єкту у Flash CS5
Створіть об'єкт на сцені за допомогою будь-якого з інструментів малювання.
Виберіть інструмент виділення (selection tool) і клацніть на об'єкті, який тільки що намалювали.
Натисніть F8. З'явиться діалогове вікно Convert to Symbol (конвертація в символ).
Назвіть символу, виберіть тип MovieClip і натисніть OK.
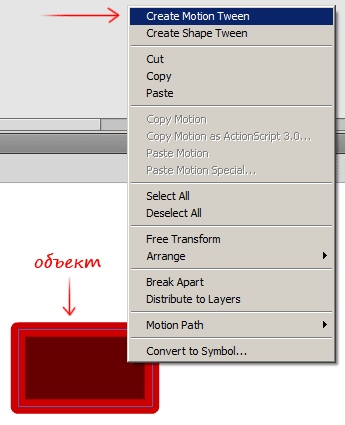
Клацніть на символі правою кнопкою миші. У контекстному меню клацніть на пункті Create Motion Tween (створити Motion Tween).

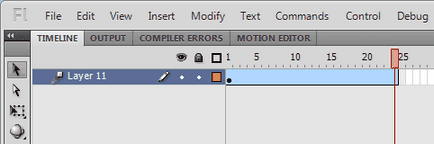
Flash додасть Motion Tween на шкалу часу.

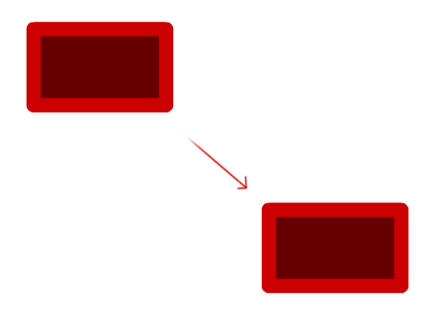
Перетягніть об'єкт в нове положення на сцені.

Використання методу stop () ActionScript
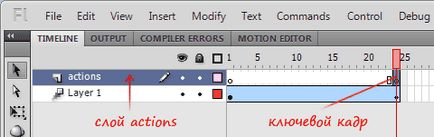
Створіть новий шар - клацніть на кнопці New Layer (новий шар).
Клацніть правою кнопкою миші кадр, на якому Ви хочете зупинити рух. У нашому випадку це буде кадр 25.

У контекстному меню клацніть на Insert Keyframe (вставити ключовий кадр).

Натисніть Ctrl + Enter.
Flash Player почне відтворювати ролик. Створена анімація зупиниться на кадрі, який Ви визначили.
додаткова інформація
Після того як головка програвача зупинилася, Ви можете запустити її знову за допомогою глобального методу play (). Так само як і stop () ActionScript цей метод не прінімет аргументів, тому що він не потребує будь-якої додаткової інформації: він просто починає свою роботу з кадру, на якому зупинилася головка програвача і продовжує рухатися далі.
Motion Tween - це найбільш часто використовуваний тип анімації. Під час його створення Ви визначаєте початковий і кінцевий кадри для екземпляра, який повинен бути анімований, а Flash прораховує всі проміжні. Застосовувати Motion Tween можна тільки до символів (symbol) і тексту (text field)!
Крім Motion Tween існує ще два типи анімації, що використовуються при роботі в Flash: Shape Tween (анімація форми) і покадрова анімація (fram-by-frame animation). Shape Tween дуже схожий на Motion Tween: в ньому так само призначаються початковий і кінцевий кадри. Однак, shape tween застосовується тільки до намальованих формам, а не до символів і тексту. Покадрова анімація третій і найбільш витратний за часом тип створення анімації, тому що Ви малюєте кожен кадр самі.