
Мета лекції. привернути увагу учнів до створення "живих", барвистих динамічних сайтів
Змінимо вигляд кнопки при наведенні на неї покажчика миші і відтворимо при цьому звуковий файл.
• У режимі редагування сторінки клацніть на створеній вами кнопці, щоб виділити її.
Виберіть команду меню Формат - Поведінка. На екрані з'явиться область завдань Поведінка. Видаліть дію, яке виконується при наведенні на кнопку покажчика миші.
• Клацніть правою кнопкою миші на третьому сценарії в списку Сценарії в тезі в колонці Дії і в контекстному меню виберіть команду Видалити. Сценарій буде видалено зі списку.
• В Області задач натисніть кнопку Відновити. На екрані з'явиться меню • У меню Вставити перераховані всілякі дії при виникненні події, яке ви вкажете трохи пізніше
Тепер озвучимо кнопку.
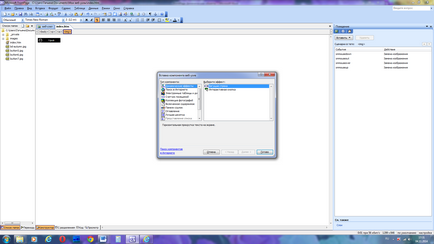
• В Області задач натисніть кнопку Вставити та виберіть з меню дію Відтворення звуку. На екрані з'явиться діалог Відтворення звуку.
Щоб зробити сторінки сайту більше «живими» познайомимося з можливостями, які дозволяють додати до елементів сторінки різні спецефекти. Це, наприклад, може бути рядок, що біжить, підсвічування, переміщення елемента або зміна його шрифту при наведенні на нього покажчика миші, відкритті сторінки та інші події.
У програмі FrontPage є кілька готових компонентів, які можна помістити на сторінку і налаштувати потрібним чином для відтворення різних динамічних ефектів.
Щоб привернути увагу до фрагменту тексту або заголовку, можна надати йому ефект біжучого рядка.
Виділіть потрібний рядок набраного на сторінці тексту
Виберіть команду меню Вставка -Web-компонент. На екрані з'явиться діалог Вставка компонентаWeb-вузла.

У списку Тип компонента можна вибрати один з доступних компонентів, а в списку Виберіть ефект - варіант обраного компонента. Виберіть динамічний ефект, що біжить рядок.
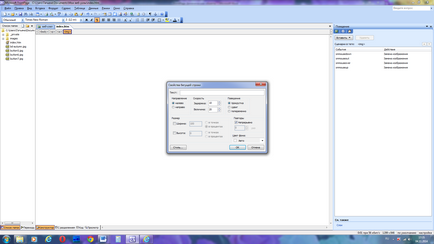
Натисніть кнопку Готово. На екрані з'явиться діалог Властивості рядка, що біжить.
В поле Текст знаходиться текст виділеного фрагмента, який буде виводитися як рядок, що біжить.
За допомогою перемикача Напрям можна вибрати напрямок рух рядки: справа наліво або зліва направо.
У групі елементів Швидкість регулюється затримка між послідовними зрушеннями тексту і величина зсуву в пікселях.
Група елементів управління Поведінка задає режим переміщення тексту:
при установці перемикача прокрутка текст періодично пробігає по екрану, як на інформаційному табло
при установці перемикача зрушення текст переміщається до протилежної межі, зупиняється і залишається на екрані
при установці перемикача поперемінно текст переміщається всередині кордонів області біжучого рядка
Група елементів управління Розмір визначає ширину і висоту прямокутної області біжучого рядка. Якщо відповідні прапорці скинуті, то розміри визначаються за розміром тексту.
Встановлений прапорець Безперервно в групі елементів управління Повтори задає необмежене число повторень прокрутки рядка. Якщо прапорець скинутий, то в поле введення з лічильником задається кількість повторень.
Список, що Колір фону визначає колір фону в області переміщення рухомого рядка.
Натисніть кнопку ОК. щоб закрити діалог Властивості рядка, що біжить. Текст заголовка зовні не зміниться, але буде перетворений в окремий компонент.
Поверніться до режиму редагування сторінки, клацнувши мишею на кнопці Конструктор в нижній частині вкладки index.htm.
Щоб відредагувати текст рядка, що біжить або змінити його властивості, необхідно знову викликати діалог Властивості рядка, що біжить, двічі клацнувши мишею в області тексту.
Якщо, наприклад, потрібно вставити фрагмент тексту сторінки, взявши його зі звичайного текстового файлу, необхідно зробити наступне:
Встановіть текстовий курсор на сторінці в позицію, починаючи з якої буде розташовуватися вставлений текст.
Якщо файл містить текст російською мовою, перевірте, що встановить мову введення для клавіатури. Якщо це не так, перейдіть на російську мову. При завантаженні і перетворенні тестового файлу FrontPage встановить мову відповідно до поточного мовою введення.
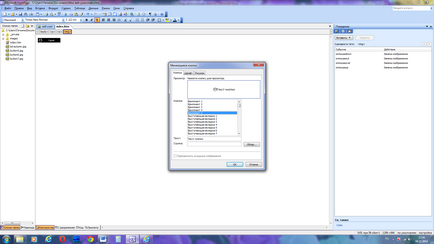
Виберіть команду меню Вставка - Файл. На екрані з'явиться стандартний діалог відкриття файлу Вибір файлу.
У списку, що Тип файлу виберіть тип Текстові файли (* .txt).
Знайдіть і виділіть потрібний текстовий документ.
Натисніть кнопку Відкрити. Діалог Вибір файлу закриється, і на екрані з'явиться діалог Перетворення тексту.
Цей діалог дозволяє вибрати спосіб перетворення тексту з файлу. За замовчуванням пропонується варіант відформатовані абзаци. Це означає, що кожен абзац вихідного тексту буде перетворений в окремий абзац на сторінці. Причому для форматування буде використаний стиль З форматом (стиль тексту вибирається і відображається в відривати списку Стиль на панелі інструментів Форматування).
Можливі й інші варіанти:
Один відформатований абзац - перетворення всього тексту в єдиний абзац з використанням роздільників рядків і стилю З форматом.
Звичайні абзаци - перетворення вихідного тексту в окремі абзаци зі стилем Normal.
Звичайні абзаци з розривами рядків.
Чи не перетворювати - вставка вихідного тексту безпосередньо в форматі HTML.
Натисніть кнопку ОК. щоб закрити діалог Перетворення тексту. Текст з файлу буде вставлений в поточну позицію.
При редагуванні та оформленні тексту сторінки бажано не допускати великої різноманітності форматів, стилів і різних ефектів, так як не всі версії браузерів можуть підтримувати деякі атрибути форматування тексту і відображати їх коректно.
Як і звичайна кнопка в навігаційному меню, анімована кнопка містить сслку на іншу сторінку або файл. Але крім основної функції - переходу за посиланням - при натисканні або наведенні покажчика миші анімована кнопка може змінювати колір, відображати на собі малюнок.
Щоб створити анімовану кнопку, в режимі редагування сторінки виберіть команду меню Вставка - Змінюється кнопка. На екрані з'явиться діалог Мінливі кнопки.

Мал. ДіалогМеняющіеся кнопки

Мал. ДіалогСвойства рядка, що біжить
В поле Текст вкажіть текст, який буде відображатися на кнопці.
Натисніть кнопку ОК. На сторінці буде вставлена анімована кнопка.
У програмі FrontPage є багатий набір можливостей реалізації різних ефектів не тільки для кнопки, але і для будь-якого об'єкта, поміщеного на сторінку. Можна, наприклад, змінити вид кнопки при різних подіях миші, задавши відповідні файли з зображенням кнопки для цих подій.
Змінимо вигляд кнопки при наведенні на неї покажчика миші і відтворимо при цьому звуковий файл.
У режимі редагування сторінки клацніть на створеній вами кнопці, щоб виділити її.
Виберіть команду меню Формат - Поведінка. На екрані з'явиться область завдань Поведінка.

Мал. ДіалогЗамена зображення
Тепер озвучимо кнопку.
В Області задач натисніть кнопку Вставити та виберіть з меню дію Відтворення звуку. На екрані з'явиться діалог Відтворення звуку.

Мал. ДіалогВоспроізведеніе звуку
Наведіть покажчик миші на подію onclick в новоствореному сценарії і натисніть з'явилася в правій частині поля кнопку

В меню для вибору події виберіть onmouseover (при наведенні покажчика миші).
Подія для відтворення звуку змінено.
Натисніть комбінацію клавіш Ctrl + F1, щоб приховати область завдань.
Щоб перевірити роботу кнопки, збережіть сторінку і запустіть браузер, натиснувши кнопку