Головна Статті кросбраузерності CSS3, або як боротися з Internet Explorer

Давайте ближче познайомимося з рядом методів які можна застосовувати для досягнення крссбраузерного використання CSS3.
Скачайте скрипти і скопіюйте їх в одну папку зі стилями CSS. Ось список скриптів які нам знадобляться:
CSS3 PIE наш помічник у роботі з IE. PIE «вчить» Internet Explorer розуміти CSS3.В папці CSS3PIE download знаходяться всі необхідні нам файли. Ми будемо використовувати файл PIE.htc. і будемо звертатися до нього через CSS, тому необхідно помістити його в ту ж папку що і файли стилів.
У цьому прикладі, я буду використовувати Google-хостинг з бібліотекою Mootools, щоб зробити це, я просто вставлю необхідний код в head:
Ми, так само, можемо використовувати jQuery щоб отримати альтернативу CSS3 text-shadow. Все що нам необхідно - це завантажити jQuery text-shadow plugin, і підключити його разом з jQuery:
Дуже добре, тепер можна приступати до рішень проблем кроссбраузесті CSS3.
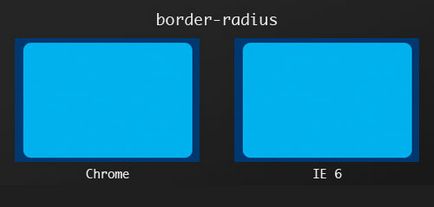
Закруглені кути (BORDER-RADIUS)
Обрізка кутів - це, напевно, найкраще що дало нам CSS3. На щастя його можна використовувати і не боятися неправильного відображення в Internet Explorer. У цьому нам допоможе CSS3PIE.
behavior: url (PIE.htc);
Як ви можете переконатися, нам просто необхідно "викликати" PIE скрипт, після властивості border-radius.

ТІНЬ блокових ЕЛЕМЕНТІВ (BOX-SHADOW) RGBA КОЛЬОРУ
Точно так само як і з border-radius, для підтримки Internet Explorer заокруглених кутів, просто необхідно підключити PIE скрипт. Пам'ятайте також, що ми можемо використовувати RGBA значення.
box-shadow: 5px 5px 5px rgba (0. 0. 0. 75);
behavior: url (PIE.htc);
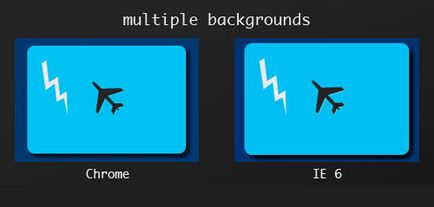
Ви так само можете використовувати RGBA кольору коли прописуєте властивості «background-color».

І знову ж таки ми використовуємо -pie- префікс:
background. url (img / flash.png) 20px 20px no-repeat. url (img / airplane.png) 90px 50px no-repeat. # 00BFF3; / * Modern Browsers * /
-pie- background. url (img / flash.png) 20px 20px no-repeat. url (img / airplane.png) 90px 50px no-repeat. # 00BFF3; / * IE6 + * /
behavior: url (PIE.htc);

ЗОБРАЖЕННЯ РАМКИ (BORDER-IMAGE)
Остання властивість CSS3 яке підтримує PIE - це border-image:
border-image: url (border.png) 27 27 27 27 round round;
behavior: url (PIE.htc);