Main View - Скарбничка розробника. Все про дизайн, розробці та створенні сайтів
Main View - блог про дизайн, веб дизайн та веб розробці. Якщо ви займаєтеся розробкою веб сайтів, або цікавитеся веб дизайном і просто дизайном речей, які нас оточують, або вам просто цікава тематика веб дизайну та веб розробок, то цей блог буде вам дуже корисний. На блозі ви можете знайти статті, огляди, уроки і багато іншого.

При створенні сайту або веб-додатки завжди потрібні красиві і стильні кнопки. Зазвичай кнопка на сайті це невелике графічне зображення, створене в Photoshop. Однак з появою стандарту CSS3, тепер як ніколи стало простіше створювати красиві і стильні кнопки. Всього лише описавши кнопку правилами CSS, ми змушуємо браузер відображати її на стороні клієнта в реальному часі. Отримуємо очевидний виграш: скорочуємо час розробки, збільшуємо швидкість завантаження сторінки, зменшуємо число файлів.
У цій статті ви дізнаєтеся, як створити класні CSS3 кнопки всього за кілька кроків.
Сьогодні ми створимо кнопки із закругленими краями і з іконками за допомогою CSS3. Можливо хтось подумає, що такі кнопки дуже легко створити в Photoshop, але не поспішайте робити висновки. Прочитаєте до кінця, і ви побачите ті переваги які дає використання CSS. Щоб створити кнопки ми будемо використовувати градієнти. тіні і округлення. які доступні в CSS3. Як іконок використовуємо звичайні текстові символи, задаючи їх HTML код.
Як це виглядає

Початкова розмітка
Основа кнопки задається в стилі button. Досить призначити цей стиль звичайному тегу, і браузер опише основу самої кнопки.
Тут ми отримуємо звичайну кнопку без іконки.
Щоб додати потрібну іконку, потрібно просто додати потрібний стиль. У мене прописані кілька стилів з відповідними іконками, але ви можете легко створювати свої, потрібні вам стилі кнопок.
Тут ми отримуємо кнопку плюс іконку «додати».
Комбінуючи призначення стилів можна отримати різні варіанти кнопок.
Нижче ми створюємо стилі, використовувані для створення кнопок і іконок:
Навіщо використовувати стилі, а не зображення?
Використовуючи стилі CSS, ми отримуємо кілька переваг, таких, як:
- Швидкість. Більш швидке завантаження. Тому що ми використовуємо тільки текст, який істотно менше за розміром, ніж зображення.
- Масштабованість. Ми не прив'язані до розмірів, а також до шрифтів. Ми легко можемо змінювати розміри кнопки і тексту, і призначати різні шрифти.
- Гнучкість. Стилі легко змінюються, наприклад всі кольори, лінії, тіні, градієнти легко оновлюються за допомогою CSS.
Кнопки створені за допомогою CSS не використовують будь-яких зображень, а значить немає ніяких додаткових HTTP-запитів на їх завантаження.
масштабованість
Щоб змінити розміри кнопки, вам потрібно змінити лише один параметр font-size

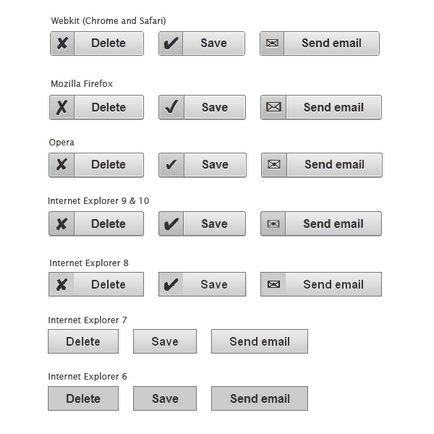
Відображення і підтримка браузерами
Іконки на цих кнопках створюються за допомогою псевдо класу: before. Тому ви не побачите іконки на кнопках в браузерах IE7 і нижче. І хоча самі кнопки будуть видні, але тіні і округлення вони також втратять. У різних операційних системах і браузерах іконки будуть відрізнятися в процесі відображення.

Висновок.
Залишайтеся на зв'язку
Читаючи цей сайт Ви даєте свою згоду на використання файлів Cookie. В іншому випадку покиньте цей сайт. погоджуюся