Заклик до дії в веб-дизайні і в призначеному для користувача досвід (UX), зокрема, - це термін, який використовується для елементів веб-сторінки, які були запитані для виконання дій користувачами. Найпопулярнішим проявом призову до дії в веб-інтерфейси є вид інтерактивних кнопок, які при натисканні виконують дію (наприклад, «Купіть це зараз!») Або призводять до веб-сторінці з додатковою інформацією (наприклад, «Детальніше ...»), яка просить користувача вжити заходів.
Як ми можемо створити ефективні кнопки заклику до дії, які привернуть увагу користувачів і спонукають їх натиснути? Ми постараємося відповісти на це питання в цій статті, розділяючи деякі ефективні методи проектування і вивчення деяких прикладів.
Як створити ефективну кнопку заклику до дії
Проектування кнопки заклику до дії в веб-інтерфейси вимагає деякої передбачливості і планування; вона повинна бути частиною вашої прототіпірованії та інформаційної архітектури процесів для того, щоб вона добре працювала. У цьому розділі ми розглянемо деякі методи проектування для кнопок CTA.
Привертає увагу користувача збільшуючи розмір
На веб-сторінках, розмір елемента щодо оточуючих його елементів вказує на його важливість: чим більше елемент, тим він більш важливий. Іншими словами, чим більше елемент на сторінці, то більша його роль на сторінці.
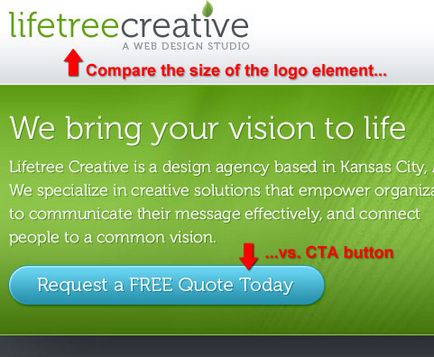
Розмір кнопки CTA проти навколишніх елементів
LifeTree Creative демонструє цю ідею розміру, щоб вказати значення їх кнопки CTA. Порівняйте розмір їх кнопки з логотипом компанії. Для того, щоб привернути увагу користувача, кнопка призову до дії повинна бути приблизно на 20% більше (по ширині), ніж логотип. Навіть, незважаючи на те, що логотип поміщається вище на веб-сторінці, ваші очі звернені на кнопку заклику до дії через свого більшого розміру по відношенню до оточуючих елементам.

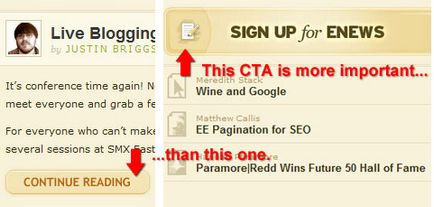
Розмір кнопки заклику до дії в порівнянні з кнопкою менш важливого призову до дії

Здобудете увагою користувача, використовуючи загальновідомі правила для розміщення кнопки CTA
Розміщення кнопок заклику до дій на веб-сторінці має вирішальне значення для того, щоб звернути увагу відвідувачів. Розміщення кнопок на видних місцях, таких як у верхній частині веб-сторінки може призвести до збільшення конверсії цільових сторінок, так як користувачі, швидше за все, звернуть увагу на кнопку заклику до дії і приймуть відповідні заходи.
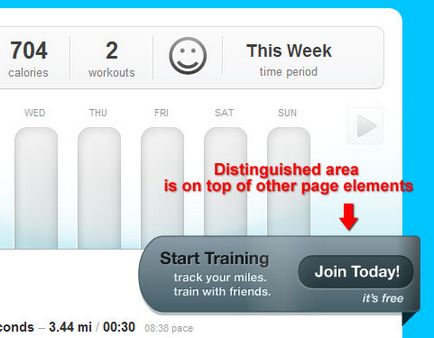
Розміщення кнопки CTA в виділеної області сторінки
Одним із способів розміщення кнопки заклику до дії є виділення для неї певної області на веб-макеті. Ви можете побачити цю ідею на сайті dailymile, де кнопка призову до дії знаходиться на більш високому рівні (у верхній частині) в виділеної області в порівнянні з іншими елементами сайту, такими як гістограми, графіки.

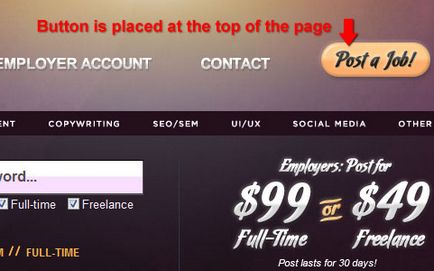
Розміщення кнопки CTA у верхній частині веб-сторінки

Розміщення кнопки CTA в центрі макета
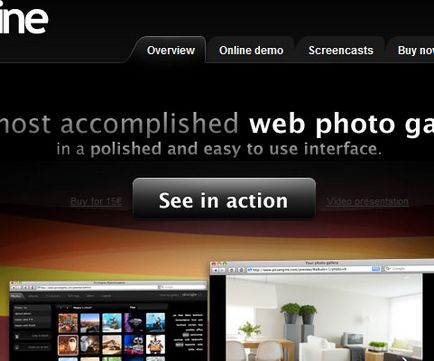
Визначення місцезнаходження кнопки заклику до дії в середині веб-макету без будь-яких флангових елементів може бути ефективним способом залучення уваги і привабливим дією. У разі PicsEngine, навіть, незважаючи на кнопку заклику до дії, яка не має високий колірний контраст з його фоном і прилеглих до нього елементів сторінки, але їй як і раніше вдається привернути увагу, просто центральним її розміщенням.

Використання пустого простору для виділення кнопки заклику до дії від інших елементів
Використання пустого простору (або мертвого простору) навколо кнопки CTA є ефективним способом виділити її в тих областях, де є багато елементів.
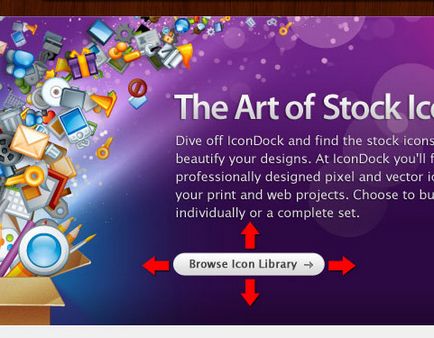
Використання прогалин для візуального виділення кнопки заклику до дії
IconDock показує, наскільки ефективним є достатня кількість білого простору. Навіть з невеликим і явно спроектованим простором кнопка призову до дії як і раніше виділяється через пробілу між її сусідніми елементами.

Змінюйте розмір прогалин, щоб вказувати на логічні з'єднання
Чим більше прогалин існує між кнопкою призову до дії і оточуючими елементами, тим менше вони з'єднані. Тому, якщо у вас є інші елементи, які можуть допомогти переконати користувачів вжити заходів, зменшіть порожній простір між цими елементами і CTA.
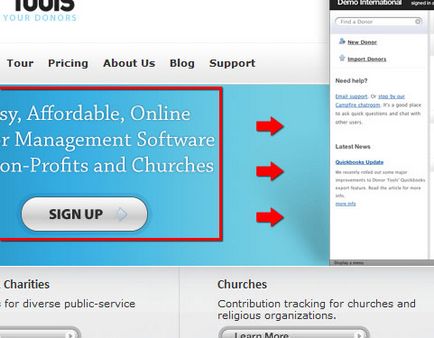
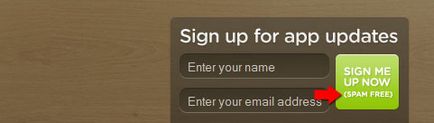
Наприклад, у Donor Tools поруч з їх кнопкою призову до дії, є текст, який повідомляє користувачеві переваги реєстрації. Зменшуючи прогалини між текстом і кнопкою призову до дії, ці два елементи візуально групуються.

Використання контрастних кольорів
Вирішити, які кольори використовувати для кнопок заклику до дій дуже важливо. Використовуйте кольори для кнопок заклику до дій, які мають високу роздільну здатність, ніж оточуючими елементами і фоном, оскільки вона має вирішальне значення для забезпечення того, помітить користувач ваш заклик до дії чи ні.
Колірний контраст у порівнянні з оточуючими елементами
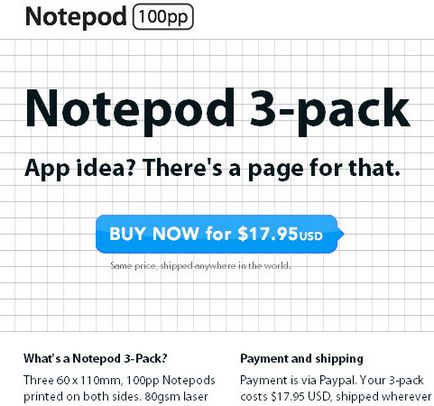
Notepod приклад того, як колірний контраст між закликом до дії і оточуючими його елементами може бути ефективним в залученні уваги користувача безпосередньо до нього. Всі навколишні елементи чорні, в той час як кнопка призову до дії яскраво-синього кольору.

Колірний контраст між заднім або переднім планом і кнопкою CTA
Valley Creek Church встановлює свою яскраво-жовту кнопку «Детальніше» над чорно-білим зображенням. Навіть за допомогою простого тексту і дизайну кнопки заклику до дії вище складного елемента (фото в даному випадку), вона як і раніше виділяється через вибору кольору.

Запропонуйте користувачеві скористатися альтернативними кнопками призову до дії
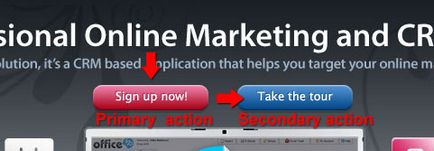
Розміщення вторинного дії поруч з первинним дією
OfficeVP відображає дві кнопки заклику до дії поруч один з одним - розташована в центрі і розташована в верхній частині веб-макета. Диференціюючи колір, користувачі можуть бачити, що у них є два різних маршруту: вони можуть або зареєструватися (первинне дію), або, якщо вони хочуть, дізнатися більше в ході навчального туру.

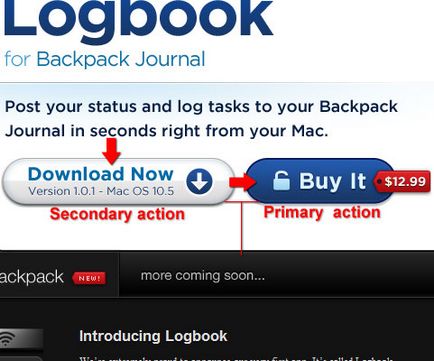
Цільова сторінка Trasmissions також показує вторинне дію поряд з первинним дією. У цьому випадку основна дія для користувача - придбати додаток. Якщо вони хочуть, спробувати його перед покупкою - це вторинне дію. Зверніть увагу на те, що основна дія виділено понад контрастним кольором, в порівнянні з вторинним закликом до дії. Таким чином, ви ефективно використовуєте очі зліва направо.
Крім того, зверніть увагу на використання зменшеного пробілу між двома кнопками призову до дії по відношенню до інших елементів в цій області, ефективно групує кнопки разом.

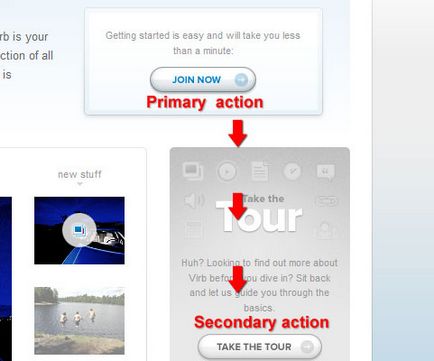
Показувати вторинні дії нижче первинного дії
В якості альтернативи, ви можете відобразити вторинне дію нижче первинного. Це може бути необхідно, якщо вам потрібно більше візуально розділити ваші заклики до дій. Virb показує цю ситуацію «Join Now» заклик до дії, поміщений над вторинним дією «Take the Tour». Зверніть увагу на те, що вторинне дію додатково відокремлено від основного дії, використанням більш приглушеного кольору.

Використовуйте слова терміновості
Формулювання дії з використанням сміливих, впевнених і командних слів можуть змінити сприйняття користувача таким чином, щоб переконати їх в тому, що вони не повинні чекати довше, щоб вжити заходів, очікування прийняття заходів призведе до упущеної можливості.
Сайт taptaptap демонструє ідею додавання невідкладного призову до дії. Кнопка заклику до дії «Купити зараз» має додатковий текст «Інтро ціна» тонко припускаючи, що чим довше користувач чекає, щоб вжити заходів, тим вище ризик того, щоб пізніше заплатити дорожче.

Використання таких слів, як «зараз», «негайно» може передавати терміновість дій. Візьміть, наприклад, сайт BarackObama.com, звернення до відвідувачів сайту «DONATE NOW». Якщо замість цього він просто сказав: «DONATE», почуття терміновості зникне, і користувачі можуть бути менш схильні вживати заходів.

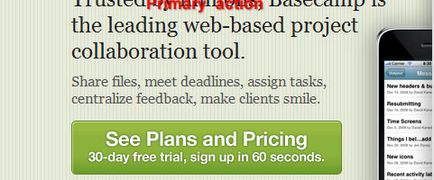
Часто, користувачі коливаються, щоб вжити заходів це походить від думки, що дія буде складним, дорогим або відніме багато часу. Беручи до уваги ці проблеми, ваш заклик до дії може привести до збільшення кількості конверсій.
Наприклад, на Basecamp, кнопка призову до дії явно визначає час, який буде потрібно користувачеві для реєстрації і повідомляє користувачам, що підписання є безболісним (безкоштовним). Такий підхід послаблює побоювання двох основних видів користувачів, коли справа доходить до прийняття рішень в Інтернеті: платити (який також вимагає від них прийняття додаткових заходів, таких як отримання їх кредитних карт) і тимчасових обмежень.


Mozilla Firefox повідомляє користувачам, чого саме очікувати, натиснувши на їх кнопці призову до дії. Кнопка заклику до дії говорить вам, що ви будете отримувати Firefox 3.5, що це безкоштовно, і (для тих, хто потребує більшої специфічності), що точна версія 3.5.3 для операційної системи Windows, в тому, що мова є англійською, і що ви повинні будете завантажити 7.7MB.

10 небезпечних загроз для коефіцієнта конверсії вашого Лендінзі
Оптимізація коефіцієнта конверсії для «чайників»