На яких сайтах актуальна кнопка від В Контакте.
З точки зору просування сайту в контакті найбільш популярною темою буде тема розваг, наприклад різних коміксів або красивих картинок зі статусами (задовбали вони чеснслово). Це пояснюється набагато просто - тематика розваг цікава всім! Але з іншого боку в цій тематиці багато конкурентів і пишуть як правило про одне й те ж. Тому буде дуже важко забезпечити собі постійну аудиторію в цій ніші.
Але якщо Ваша тематика далека від розважальної, то обходити цю кнопку так само не варто. Звичайно трафіку буде менше, але і приходити будуть люди набагато більш зацікавлені в темі.
- Для того, щоб згенерувати кнопку йдемо на цю сторінку.
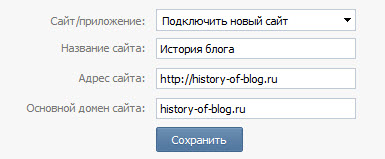
- У списку Сайт / додаток вибираємо "Підключити новий сайт", і заповнюємо інші графи і зберігаємо:

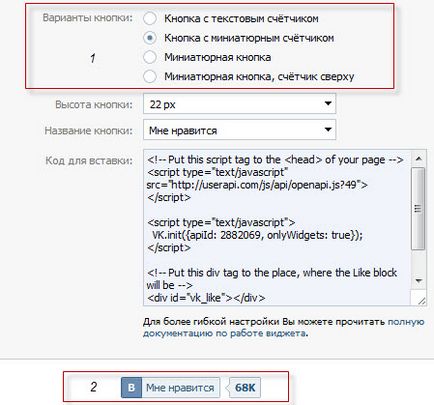
- Проводимо настройку нашої кнопки:

1 - Я вибрав пункт "кнопка з мініатюрним лічильником" - цей варіант буде добре поєднуватися з іншими кнопками.
Додаємо кнопку В Контакте на сайт.
Після того як ми згенерували кнопку можна брати готовий код і вставляти на сайт. Як це здійснити:
Код потрібно вставити в два файли header.php і безпосередньо в single.php (збережіть копії на всякий пожежний).
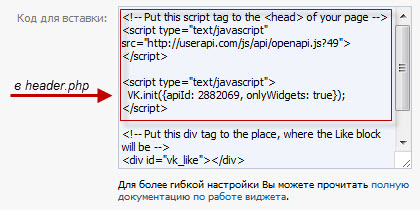
- 1 частина коду. Копіюємо наступне:

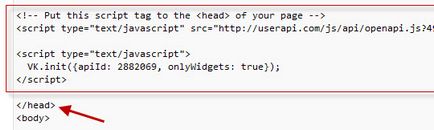
- Відкриваємо файл header.php і вставляємо в невидиму область сайту перед закриває тегом :

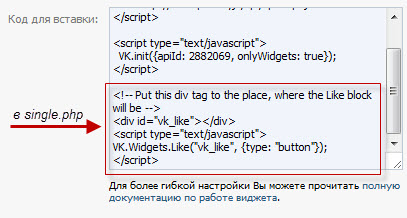
- Тепер потрібно скопіювати другу частину коду:

- Цей код потрібно вставити туди, де безпосередньо буде відображатися кнопка "Мені подобається" - тобто під статтею поруч з іншими кнопками: кнопкою Твитнуть і кнопкою facebook. Відкриваємо файл single.php і вставляємо код після цих двох кнопок (і ще укладіть код кнопки в Контакте в div блок - Ви це вже вмієте. Якщо ні, то прочитайте статті про кнопку Твитнуть і фейсбук).
- Так, йдемо далі, тепер нам потрібно все вирівняти. Для кнопки В Контакте ширину зробимо 160px. У нас вже є певний код прописаний у файлі style.css - його потрібно змінити і доповнити. Старий код для двох кнопок:
Міняємо на новий - для трьох кнопок:
Як бачите ми тільки змінили загальну ширину блоку кнопок (збільшили на 160px), і прописали клас для div блоку кнопки В Контакте (.vk) з вирівнюванням по лівому краю (щоб кнопка встала за іншими) і шириною 160px.
Не лякайтеся великій відстані між кнопками facebook та В Контакте - це зроблено спеціально, адже якщо хтось клацне по кнопці Фейсбук, то праворуч від неї з'явиться лічильник, який і займе вільне місце.
До речі, довелося використовувати картинку замість кнопки в контакті для останнього скрін, так як все це роблю на Денвері.
Ні, тут все в порядку (вирівнювання по лівому краю, ширина 160). Це загальний блок під кнопку, а на скрині чітко видно що прописані класи для інших Дивов (більш дрібних, так скажемо).
Можлива причина в тому, що у Вашій темі (в файлі style.css наприклад), вже є назви контейнерів, які використовує кнопка, і для них вже прописані свої стилі. Інший варіант я і припустити не можу, тут що б щось заявити потрібно подивитися на сайт і на вихідний код, а так це будуть міркування, які схожі на: "Який сенс життя?"
Можете написати мені на пошту через форму зворотного зв'язку, спробую допомогти.
Так ну що я бачу у Вас з вихідному коді:
1. Це два блоки кнопок - один після статті, інший майже перед футером (цього робити не потрібно вконтакте).
2. У першому блоці жодна кнопка не схильна в Дівєєв (контейнері), а в другому з цим все нормально.
3. Кнопка в контакті прописана в першому блоці і в другому - не потрібно цього робити, виберіть один блок.
Загалом видаліть один блок кнопок - нижній і робіть все строго по пунктам, щоб кожна кнопка була в окремому діві
Я в цій справі новенький, не могли б ви допомогти мені розібратися з усім. )
Спасибі Вам величезне) Все зробив як хотів))
Як у тебе вийшло, що для кожної статті свій лічильник лайків?
У мене на всіх сторінках однаково.
Або це тільки в Вордпресі працює?
Це залежить залежить від title сторінки і посилання - тобто кожна сторінка повинна називатися по-різному. Перевірити досить легко - відкрий в браузері кілька статей і подивися на вкладки - назва не повинна бути один і той же. На собі перевіряв - якщо шаблон погано написаний, то виручає плагін all in one seo (це на WP)
Здається я давно стикався з таким глюком
Зверніть увагу у себе на сайті на цю строчку:
VK.init ();
Разом API_ID - повинен бути конкретний номер для Вашого створеного сайту (подивіться як в статті, там номер для мого сайту 2882069), у Вас теж повинен з'явитися номер.
Причина Глюка - на сторінці генерації кнопки, код не згенерувати.
Рішення - на сторінці генерації перестворює кнопку і переконайтеся що там немає API_ID, а якийсь номер.
Спасибі, мій косяк) не збереглося
Популярні статті:

Зробити логотип сайту в фотошопі

Як перевести в готівку Яндекс.Деньги

Як зробити якір на сайті

Все про мініатюрах в WordPress

Як зробити картинку унікальною

оновлення
Кейси - як я арбітражу:
Кейс 1: профіт +4465 руб.
На Тінто для губ
Кейс 2: профіт +8935 руб.
на джеггінси
Кейс 3: профіт +78031 руб.
заробив собі на macbook
Кейс 4: профіт +113769 руб.
заробив на В'єтнам