У даній статті, Ви навчитеся створювати кнопку (смугу) "Вгору" як ВКонтакте.

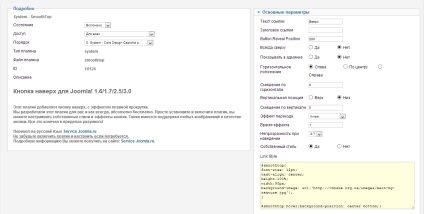
Після, йдемо в "Менеджер плагінів" - SMOOTHTOP і налаштовуємо його:

- Текст посилання - Ви можете вказати будь-який текст, який хочете бачити на кнопці.
- Тема посилання - Ви можете написати підказку, яка буде показана при наводити на кнопку.
- Button Reveal Position - Вкажіть кількість пікселів, відстань від початку сторінки, при прокручуванні, коли буде показуватися кнопка.
- Завжди зверху Так, Ні - показувати у верхній частині сторінки.
- Показувати в адмінці Так, Ні - Кнопку можна активувати не тільки на сайті, але і в адмін-панелі Вашого сайту.
- Горизонтальне положення: Зліва, По центру, Справа - горизонтальне положення, в якому буде відображатися кнопка. За замовчуванням справа.
- Змішання по горизонталі - Вкажіть значення позиції кнопки по горизонталі. Можна вказувати в%, em, px.
- Вертикальна позиція Верх, Низ - Вкажіть позицію по вертикалі, де буде розташована кнопка.
- Зсув по вертикалі - Вкажіть значення зміщення кнопки по вертикалі. Можна вказувати в%, em, px.
- Ефект переходу - Виберіть ефект на свій смак.
- Час ефекту - Вкажіть час для анімованого переходу.
- Непрозорість при наведенні - Вкажіть значення прозорості кнопки при наведенні.
- Власний стиль - Включити стиль CSS. Ви можете написати власний стиль.
- Стиль css - CSS стилі для кнопки або посилання.
Для того, щоб зробити стиль, як ВКонтакте використовуйте настройки, зазначені на картинці вище і дані стилі:
font-size: 12pt; - Розмір шрифту
text-align: center; - Вирівнювання тексту
background: #ccc; - задній фон (колір)