Тепер коли ми навчилися створювати власні статті, настав час їх ніж якось прикрасити. При всій повазі до тексту, особливо, коли це текст на великому і могутньому російською мовою, слід розуміти: без наявності хоча б мінімальної графіки ваш ресурс буде виглядати сіренької мишкою в стані різнокольорових котів. Тому наше завдання на сьогодні - навчитися вставляти зображення в статті.
Ми вже знаємо: щоб приступити до редагування статті потрібно вибрати в головному меню «Матеріали» пункт «Всі матеріали». У запропонованому списку (який в нашому випадку складається поки з одного пункту) вибираємо ту статтю, що буде схильна до редагування.

Спосіб перший. Використовуємо кнопку «Вставити \ редагувати зображення»

Далі переносимося на панель інструментів і спробуємо знайти там кнопку «Вставити \ редагувати зображення». Щоб трохи спростити вам пошуки, раджу звернути увагу на малюнок, що розташований нижче. Червоним олівцем я обвів нашу кнопочку.
Отже, сподіваюся пошуки кнопки увінчалися успіхом. Настав саме час натиснути на неї.


Щоб збільшити зображення, клацніть по ньому мишкою
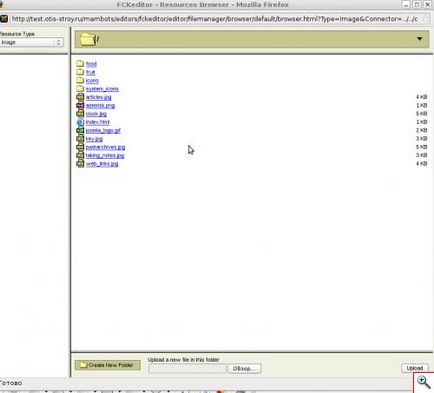
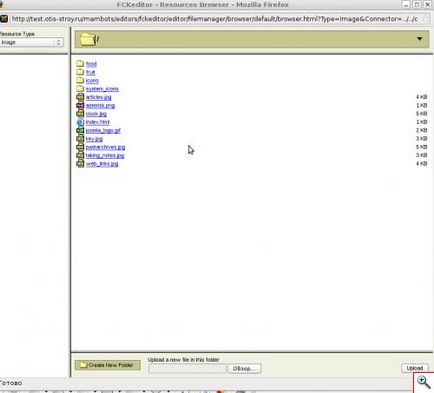
Ще одне вікно постане нашому погляду. При детальному спостереженні ми виявимо папки і файли зображень. Все що ми бачимо, зберігається на далекому - далекому комп'ютері, де розташувався наш улюблений сайт. І наше завдання закачати вибрані файли з картинками cна цей самий комп'ютер, або як його називають професіонали - сервер.
Перш ніж ми почнемо щось качати, хочу звернути вашу увагу на кнопку під назвою «Create New Folder». Вона служить для створення нової папки. При натисканні мишкою на кнопку з'явиться наступне вікно:

Де нам необхідно просто ввести назву нового каталогу. Зверніть увагу! Всі назви файлів і папок в системі управління контентом Joomla, щоб уникнути непорозумінь, повинні бути написані латинськими буквами!
Не соромтеся створювати нові каталоги, намагайтеся спочатку продумати структуру ваших папок, коли статей буде багато, у вас однозначно з'являться проблеми з пошуком тих чи інших зображень для конкретної статті.
Ми створили папку під назвою «Pomidor». Пропоную переміститися туди, що можна зробити простим клацанням мишкою по назві каталогу. Тепер наше завдання завантажити заздалегідь підготовлені зображення. Натискаємо кнопку «Огляд» і приступаємо до вибору потрібного файлу з жорсткого диска нашого комп'ютера.
Коли файл обраний, натискаємо кнопку «Ок». Тепер попросимо систему управління контентом завантажити цей файл на сервер. Робиться це шляхом натискання на кнопку «Upload», що в перекладі з англійської буде звучати, як «Вивантаження».
Після того, як зображення буде завантажено на сервер, ми зможемо його спостерігати в папці «Pomidor», для подальшої вставки малюнка в наш текст просто клацаємо по зображенню мишкою.

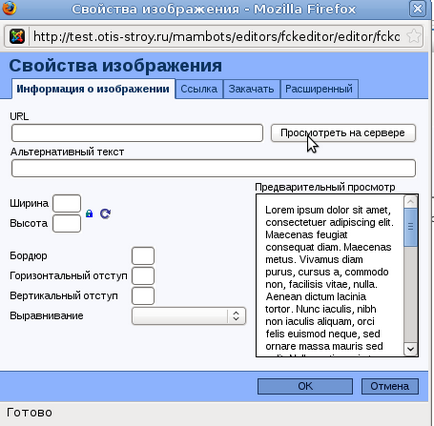
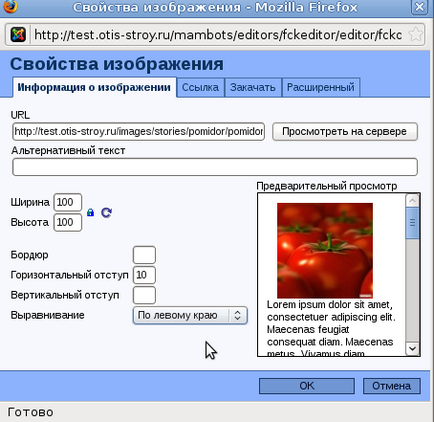
Тепер повернемося в вікно під назвою «Властивості зображення». Що ж ми бачимо? Частина текстових полів чарівним чином заповнилося. Давайте розглянемо кожен елемент управління в цьому вікні. Поки ми торкнемося лише вкладки «Інформація про зображення».
Альтернативний текст - нерідко трапляється так, що ваша сторінка зі статтею завантажується не відразу, а через певний час. Пов'язано це з низькою швидкістю інтернет з'єднання. Як правило останніми браузер завантажує файли з зображеннями, так як саме вони є найбільш «важкої» частиною сайту. Для того, щоб користувач хоча б приблизно уявляв, що буде виглядати на завантаження зображенні, існує альтернативний текст, який відображається до тих пір, поки файл з малюнком не буде доступний широкому на нашій сторінці. У альтернативного тексту є ще одне корисне застосування. Якщо ви хочете, щоб пошукові системи індексували ваші зображення по певних запитах, поле альтернативний текст також не може залишатися порожнім.
Скажімо, якщо ми впишемо в це поле напис «помідори», то пошукова система Яндекс, цілком ймовірно буде відображати ваш сайт по даному запиту ось на цій сторінці.
Ширина і Висота - нескладно здогадатися, що тут відображаються ширина і висота зображення. Причому, якщо ми поміняємо поточні значення, ширина і висота також зміняться. За замовчуванням, при зміні даних параметрів будуть дотримуватися вихідні пропорції картинки. Тобто співвідношення ширини і висоти залишаться колишніми. Однак якщо нам необхідно задати власні параметри, де ширина і висота не будуть жодним чином прив'язані один до одного, то слід натиснути на крихітну кнопку із зображенням замку, що розташована поруч з текстовими полями «ширина» і «висота». Кнопка називається «Зберігати пропорції». Картинка зміниться на відкритий замок, і тепер нам дозволено вносити в текстові поля довільні значення. Поруч з кнопкою «Зберігати пропорції» знаходиться не менш важливий елемент управління - кнопка «Скинути розмір». Припустимо, ви змінили розмір зображення, проте з якихось причин вирішили поміняти його на вихідний. В цьому випадку можна сміливо натискати на цю кнопку.
Бордюр - при необхідності наше зображення може облямовують рамкою. Дане поле дозволяє задати товщину рамки. За замовчуванням, поле пусте, то є малюнок буде відображатися без бордюру. Також без бордюру він буде відображатися при значенні «0». Сюди можна вписувати цілі числа від нуля і вище. При значенні «1» наш бордюр буде мати товщину в один піксель. Відповідно, при значенні «2» рамка навколо зображення знайде товщину в два пікселя.
Горизонтальний і вертикальний відступи - як правило наше зображення буде розташовуватися поруч з текстом і іншими елементами. Тому буде розумно поставити в обидва текстових поля значення від 3 до 10 пікселів, що зробить вигляд нашої сторінки більш презентабельним, так як наявність відступу від малюнка не дозволить йому зливатися з текстом.

Щоб збільшити зображення, клацніть по ньому мишкою
Простіше кажучи, ми чудово впоралися із завданням і навчилися вставляти зображення в нашу статтю. Але це ще не все. Для повного уявлення про роботу з картинками, ми розглянемо ще один спосіб вставки зображення в тіло статті.
Вставка зображення за допомогою тега MOSImage
Можливо, після прочитання заголовка даного розділу, ви скажете: «Так навіщо нам якийсь MOSImage, коли ми і так вміємо вставляти зображення». Почасти ви маєте рацію, проте я рекомендую все таки до кінця дочитати цю статтю. Насправді робота з тегом MOSImage, більш ніж проста. Зараз ми переконаємося в цьому разом. На цей раз пропоную провести роботу в нижній частині екрана, тобто в так званій основній частині статті.
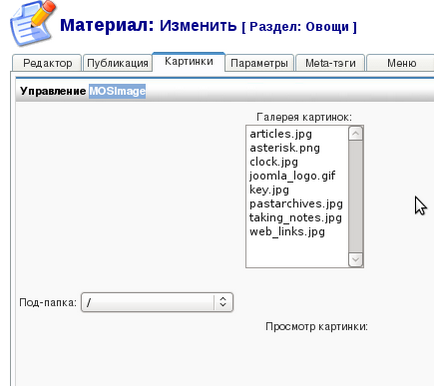
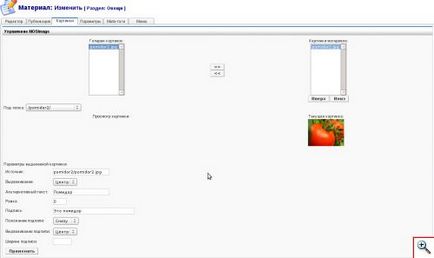
Значна частина роботи з тегом MOSImage проводиться у верхній частині екрану, на вкладці «Картинки».

Перво наперво нам необхідно вибрати те саме зображення, яке ми будемо вставляти в статтю. Для цього ми знаходимо, що випадає під назвою «Підтеки». Тут слід зробити невелику обмовку. Якщо перший спосіб вставки зображення нам дозволяв проводити закачування файлу з малюнком в процесі роботи, то в разі роботи з тегом mosimage, зображення повинно бути завантажено заздалегідь.
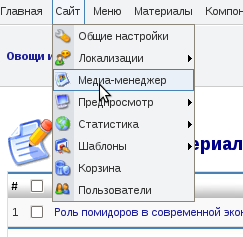
Зробити це можна за допомогою вбудованого в систему управління контентом медіа менеджера. Тобто попередньо вам слід зберегти статтю, шляхом натискання на кнопку «Зберегти» у правому верхньому кутку. Потім перейти в головне меню «Сайт» і вибрати пункт «Медіа менеджер».

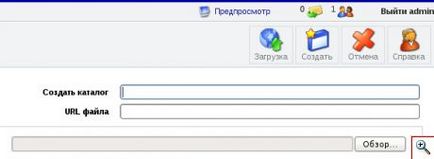
Далі нас цікавить права верхня частина сайту. Щоб створити нову папку, в текстове поле «Створити каталог» вводимо назву. Не забуваємо, що все імена файлів і папок у нас вводяться латинськими літерами. Потім натискаємо кнопку «Створити» в правому верхньому кутку.
Після того, як каталог буде створений переходимо туди, клацаючи по іконці папки мишкою. Тепер наше завдання завантажити новий файл із зображенням. Для цього у верхньому правому кутку натискаємо кнопку «Огляд», вибираємо необхідний файл на жорсткому диску нашого комп'ютера і натискаємо кнопку «Завантаження».

Тепер, коли наш файл завантажений на сервер, саме час повернутися до редагування статті і вставки зображення. Ми вже знаємо, що нам слід перейти на вкладку «Картинки», де у випадаючому списку знайти створену в медіа-менеджері папку.
Отже, папка наша обрана, і слід звернути свій погляд трохи вище, туди де розташувався список під назвою «Галерея картинок». Список цей складається всього з одного зображення, яке ми виділимо мишкою.

Далі наше завдання натиснути на кнопку, що виглядає у вигляді стрілок спрямованих направо. Після закінчення натискання точно такий же пункт з'явиться в списку «Картинки матеріалу». Ми наведемо курсор мишки на цей пункт і виділимо його. Після всіх перерахованих вище дій під списком «Картинки матеріалу» з'явиться міні ескіз нашого зображення. Це буде говорити про те, що ми відкрили файл з малюнком для редагування, до чого безпосередньо і приступимо.
Редагування зображення присвячений розділ під назвою «Параметри виділеної картинки». Давайте вивчимо кожен з пунктів даного розділу.
Джерело - це власне шлях до нашого файлу із зображенням. Він автоматично заповнюється при вищенаведених операціях, тому нам не цікавий.
Вирівнювання - ми вже знаємо, для чого потрібен цей пункт. Як і домовлялися, вирівняємо наше зображення по центру екрану.
Рамка - можливо хтось не знає, але рамка - це той же бордюр. А що робити з бордюром ми прекрасно знаємо по вставці малюнка шляхом використання кнопки «Вставити \ редагувати зображення»
Підпис - а ось це щось новеньке. Нам надають чудову можливість підписати нашу картинку. Підпис буде розташовуватися в залежності від обраного нами положення.
Положення підпису - ось тут то ми нарешті і вирішимо, де, власне, буде стояти наша підпис.
Вирівнювання підпису - як з'ясовується підпис можна вирівнювати. Щоб наше творіння виглядало гармонійно, ми вирівняємо підпис також по центру. Нехай буде красиво!
Ширина підпису - я думаю нікого не здивую, якщо напишу, що в даний текстове поле вноситься значення, яке визначає ширину підпису.

Настав урочистий момент. Ми натискаємо кнопку «Зберегти» і повертаємося на сайт, щоб споглядати творіння рук своїх.

Підведемо підсумок. Ми навчилися професійно вставляти зображення в статтю, а також освоїли роботу з медіа менеджером. На наступному уроці спробуємо створити власні пункти меню.
З повагою, Гоша Комп'ютерний.