Практично всі власники сайтів і блогів використовують на своїх ресурсах куплені або крадені зображення.
У цій статті поговоримо про те, що таке оптимізація зображень. як зробити правильну оптимізацію і навіщо це потрібно. Оптимізація зображень значно прискорює завантаження сторінок, що благотворно впливає на просування ресурсу.

В кінці статті ви зможете ознайомитися з моєю методикою значного зменшення ваги картинок без втрати їх якості.
Коротко про головне
Після покупки зображень на фотостоках, або запозичення їх з Google, насамперед, їх потрібно правильно оптимізувати. Розрізняють такі види оптимізації: з втратами і без втрат.
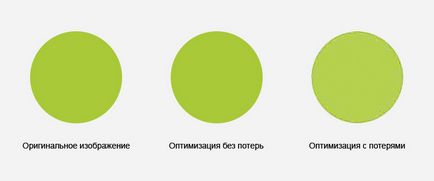
Перший спосіб являє собою процес, підсумком якого є отримання оптимізованого зображення, нічим не відрізняється від оригіналу.
Оптимізація з втратами - це, по суті, той же самий процес, але в результаті зображення має більш низьку якість і виглядає набагато гірше.

На окремих блогах можна зустріти переоптімізірованние картинки. Вони мають досить маленький вага, але виглядають погано і не красиво. Я вважаю, що скрізь необхідно дотримуватися балансу, якій ми і спробуємо знайти в цій статті.
Основні інструменти
Існує досить велика кількість інструментів, як у вигляді спеціалізованих програм, так і онлайн-додатків, які працюють швидко, якісно і без зайвого шуму. Всіх їх розглядати немає сенсу, тому зупинимо увагу на тих, які зарекомендували себе з кращого боку.
Популярний сервіс від Yahoo. дозволяє видаляти непотрібні байти з ваших картинок. Користуватися ним дуже просто, не дивлячись на те, що мова у нього англійська.

Перейдіть у вкладку UPLOADER. після чого з'явиться кнопка Select Files and Smush. Необхідно натиснути на неї і вибрати картинку, для якої потрібно оптимізація.

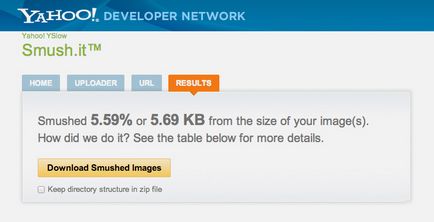
Після хвилинного очікування, ви зможете завантажити оброблений файл. Натискаємо Download Smushed Images і насолоджуємося процесом.
Досить непоганий інструмент, який не тільки дозволяє здійснювати контроль рівня стиснення, але і може конвертувати однин формат зображення в інший.

Перейшовши за посиланням, ми з вами потрапляємо на окрему сторінку, де нам пропонують вибрати картинку, і налаштувати певні параметри стиснення. Поле convert to призначене для конвертації обраного зображення в інші формати. Сервіс, за замовчуванням, використовує такі налаштування: чи не конвертувати в інші формати і залишити як є, проте можна вибрати GIF, JPG, PNG. Для того щоб відобразилися результати необхідно натиснути кнопку Show all results.
Після вибору файлу і налаштування всіх параметрів, натискаємо optimize.
В результаті, ми отримуємо список файлів, які процес оптимізації торкнувся в більшій чи меншій мірі. Рівень стиснення можна подивитися в стовпці, розташованому зліва від кожного зображення. Виявивши слушно-оптимізовану картинку, натискаємо на ній правою кнопкою миші і вибираємо Зберегти картинку як.
Моя схема оптимізації
Якщо ви веб-дизайнер. або блогер або власник порталу, і вам необхідно швидко і максимально ефективно оптимізувати зображення - рекомендую скористатися моєю схемою. Я використовую два інструменти: Smush.it і Photoshop.

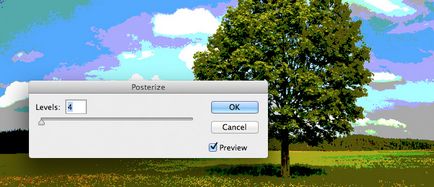
Фотошоп має одну відмінну функцію, про існування якої багато хто не здогадуються - Posterize. Відкриваємо потрібне зображення, потім переходимо в images> adjustments> posterize.

З'являється вікно з повзунком. Він реагує на різні колірні області зображення. Для кожної картинки повзунок має свої параметри, тому його положення визначається тільки досвідченим шляхом. Пограйте з ним, отримавши оптимальний результат.
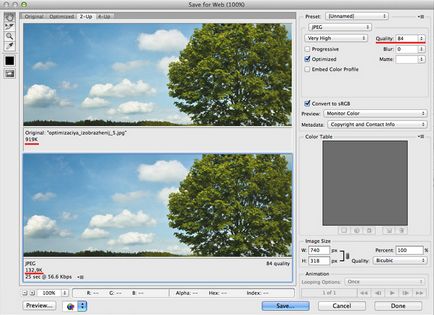
Тепер зберігаємо зображення через File> Save for web. Тут все дуже просто.

Для початку вибирається функція 2-up з тією метою, щоб бачити оптимізовану і оригінальну картинку відразу.
У правій колонці вибираємо рівень стиснення і необхідний формат. В результаті зображення візуально не змінюється, але його вага знижується в кілька разів. Так само можна видалити метадані зображення, вибравши в пункті metadata значення none. З скриншота видно, що ми заощадили майже 787 КБ.
Тепер заганяємо зображення в Smush.it і економимо ще 6.96 КБ.
Дана схема добре застосовна для створення легких CSS спрайтів. Але і звичайні зображення так само прекрасно оптимізуються.