Хочу вас порадувати друзі! Такі рішення я знайшов і зараз вам їх надам.
Насправді, існує безліч способів створення меню до статті, як за допомогою плагінів, так і за допомогою спеціальних кодів.
Плагін Simple TOC
Даний плагін дуже легкий і простий у використанні. Мені він не дуже сподобався тільки через те, що при його використанні, меню виглядає не дуже ефектно і просто. Але у кожного свій смак, так що вирішуйте самі.
І так, скачайте цей плагін тут. або знайдіть його через пошук плагінів в адмін панелі.
Встановлюємо, активуємо і переходимо на редагування статті.
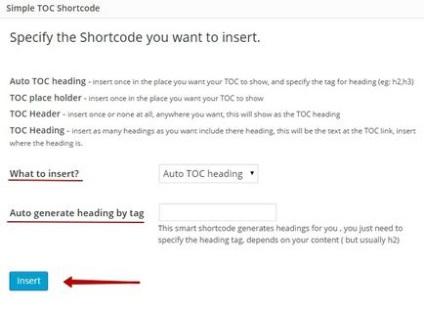
Вибираєте в статті те місце, де бажаєте бачити блок змісту і тиснете на кнопку як на скріншоті. У вас з'явиться вікно з настройками:

What to insert - в випадаючому меню вибираєте метод вставки блоку змісту. Раджу вибрати пункт за замовчуванням «auto toc heading»
Auto generate heading by tag - тут можете прописати ті теги, заголовки яких ви хочете, щоб відображалися в блоці змісту.
Тобто, якщо ви хочете, щоб у змісті була навігація тільки на заголовки з тегами h2, то так і пишіть - h2. Якщо бажаєте бачити навігацію на всі заголовки, то так і пишіть - h2, h3, h4, h5, h6 і так далі. В принципі, якщо ви вибрали в першому пункті auto toc heading, то блок меню буде автоматично розпізнавати теги h2 і h3.
Тиснете на кнопку «insert» і в статті з'явиться такий шорткод:
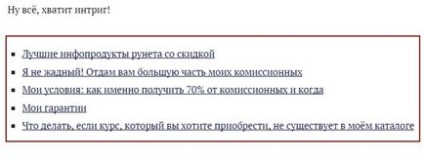
Публікуємо статтю і милуємося на наше меню в статті. Так це буде виглядати:

Плагін - Table of Contents Generator
Завантажити цей плагін ви вже не зможете. Його видалили, але якщо раптом де-небудь зустрінете, то знайте ...
На мій погляд серйозний недолік цього плагіна це те, що у нього немає налаштувань і тому, він автоматично створює впорядкований список змісту статті, шляхом сканування заголовків всіх тегів, від h1 до h6. Тобто, на відміну від плагіна simple toc, ви не зможете вибрати бажані теги, для оформлення меню з певними заголовками.
Так що мені цей плагін не підходить.
А зараз, починається найцікавіше.
До сих пір це були дитячі іграшки, описуючи простенькі плагіни, а зараз я розповім вам про плагіні комбайнер, який зробить меню статті, красивим і професійним, а за одне автоматизує весь процес і надалі не зажадає від вас додаткових дій.
До речі, почитайте цю статтю теж: Модулі Вордпресс (Wordpress), встановлені на моєму блозі
Налаштування плагіна Table of Contents Plus
І так, викачуємо цей плагін тут. або знаходимо його через пошук плагінів в адмінці.
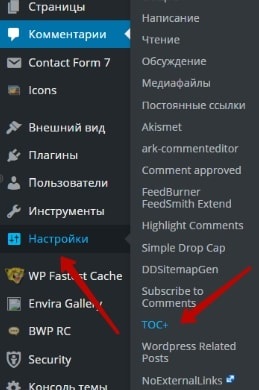
Після його установки і активації, переходите в «Налаштування» і там знаходите новий розділ «TOC +»

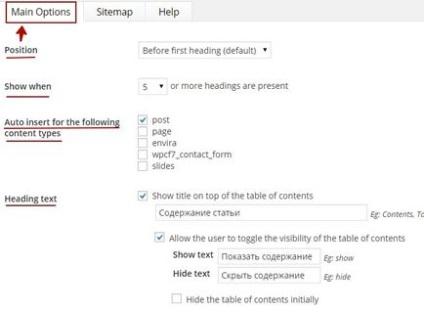
І так, що ми бачимо:



* Position - У цьому випадаючому меню ви повинні вибрати функцію, яка визначить в якому місці буде виводитися блог змісту. За замовчуванням варто «before first heading (default)», а це означає, що ваш блок буде виводитися відразу ж перед першим підзаголовком. Це якраз те, що треба.
* Auto insert for the following content types - тут ви вирішуєте де буде відображатися блог змісту:
envira - сторінка з галереєю (не зважайте увагу на це! У вас такого немає)
wpcf7_contact_form - сторінка зворотнього зв'язку (виведене за допомогою плагіна Contact Form 7) у вас може відрізнятися.
Далі, якщо ви поставите галочку в пункті «Allow the user to toggle the visibility of the table of contents«, то під ним з'являться два поля:
Це призначено для приховування і показу блоку змісту для ваших відвідувачів. Тобто, у них буде можливість приховати або заново показати меню статті.
Hide the table of contents initially - Якщо ви тут поставите галочку, то ваше меню спочатку буде приховано. Як ви бачите, я галочку не поставив, так як хочу, щоб воно завжди було показано. Хто захоче, той сам його закриє.
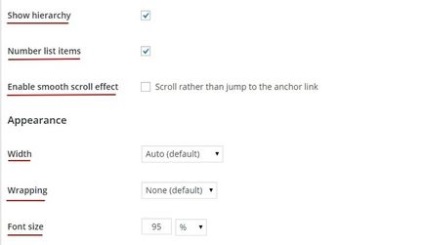
* Show hierarchy - Показувати ієрархію в меню (деревоподібна зміст)
* Number list items - Кількість елементів списку. Тобто, перед кожним пунктом в меню буде відображатися його номер. Це означає, що перший заголовок в статті стане номером 1, другий заголовок стане номером 2, а перший підзаголовок другого заголовка стане номером 2.1. Сподіваюся, що зрозуміло пояснив.
* Enable smooth scroll effect - Включити плавний ефект прокручування до бажаного заголовка. Насправді цей ефект не дуже вже й ефективний Але ви можете погратися з ним і визначитися, чи потрібен він вам, чи ні.
* Appearance - Тут ви можете визначити місце розташування й розміри блоку змісту.
Width - Ширина блоку. Раджу вам вибрати як у мене «Auto (default)». У цьому випадку ваш блог буде оптимізований під всі мобільні пристрої.
Wrapping - Тут ви можете визначити, чи буде ваш блок перебувати зліва чи справа на сторінці. Якщо вибрати None (default). то блок буде знаходитися за замовчуванням зліва, як у мене зараз.
Font size - Розмір шрифту. Особисто я вибрав 95%. Раджу вам теж вибрати від 90% до 100%, так як саме цей відсоток оптимізований для мобільних пристроїв.
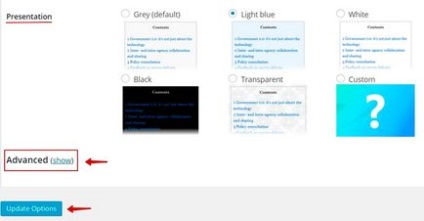
* Presentation - Презентація. Тобто, якою буде стиль блоку змісту. Виберіть той, який найбільше підійде вашому дизайну сайту. Також можете створити свій унікальний стиль.
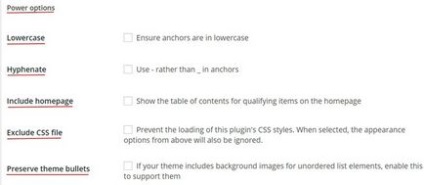
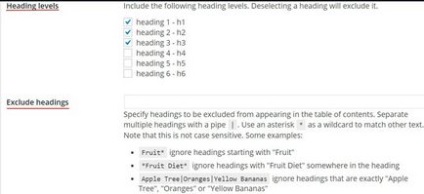
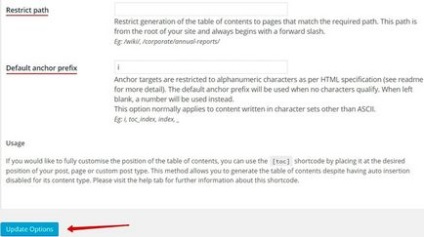
Advanced (show) - Додаткові настройки. Натискаємо на слово «show» в дужках і бачимо це:



Особисто я порахував, що в додаткових настройках нічого міняти не буду, так як тут можна змінювати і виключати стилі, регістри, анкор, а також обмежити шляху до файлів сайту і вказувати потрібну відстань від верху сторінки і т.п. В таких штуках я не дуже розбираюся, тому вирішив туди не лестощі.
Єдиний розділ, на який я хочу звернути вашу увагу, це:
Після всіх налаштувань, не забуваємо зберегти зміни і натиснути на «Update option»
Якщо зверніть увагу, то в самому верху є можливість налаштувати карту сайту «Sitemap». Але в ній є один недолік! На сторінці з картою вона не виводить всі статті, а тільки сторінки і рубрики. Тому я вирішив задовольнятися картою сайту, раніше згенерованих плагіном Dagon Design Sitemap Generator.
Як я вже писав, при активації плагіна і збереженні всіх налаштувань, в кожній статті з'явиться блок з меню, в залежності від ваших налаштувань.
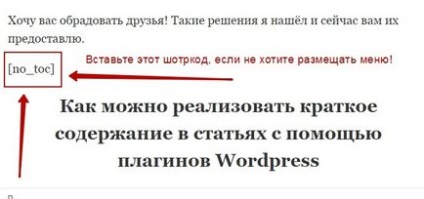
Якщо ви не хочете встановлювати блок зі змістом на певній статті, то вам обов'язково потрібно прописати всередині цього поста спеціальний шорткод, як показано на цьому скріншоті:

Ви запитаєте: «Чому я надав вам скріншот з шорткодом, а не написав його просто в статті?» Справа в тому, що якби я написав цей код в статті, то моє меню пропало б
Деякі недоліки плагіна Table of Contents Plus
Як шкода, що я знайшов деякі непередбачені моменти при використанні цього чудового плагіна Table of Contents Plus.
На мій погляд, цей плагін заслуговує найвищих похвал і він відмінно впорався зі створенням красивого і якісного змісту (навігації, меню) статей на сайті.
Як зробити меню статті без плагінів
Цей розділ присвячується противникам плагінів
1) Модулі вантажать сайт
2) Модулі гальмують блог
3) Модулі небезпечні через зломів хакерів
Так що хлопці, це інформація саме для вас!
Так що, ласкаво просимо на статтю Тимура. в якій він дуже докладно пояснює кожне значення кодів в цьому скрипті. Любителі колупатися в кодах отримувати величезну насолоду від його статті
На цьому я з вами прощаюся і бажаю удачі. Бувай.
З повагою, Ігор Чорноморець
Почитайте також інші, не менш цікаві статті:

Адаменко WordPress - приємно познайомитися

Буквиця в тексті або як зробити красиву велику літеру в статті на WordPress
Здрастуй Дмитро! Тільки що зайшов до вас на блог і через 10 секунд зрозумів проблему, через яку у вас не виводиться меню.
Ігор, здрастуйте! Дякую за матеріал, встановила плагін Table of content plus.
Виникло питання: у мене в змісті останнім пунктом йде «поділіться в соціальних мережах», чи можна якось прибрати цей рядок?
До речі, може бути комусь стане в нагоді, спочатку був тільки порожній прямокутник, я змучилася в налаштуваннях лазити. А потім помітила, що він зовсім і не порожній, а прозорий Зайшла в довільне оформлення і додала кольору в шрифт. слова з'явилися
З приводу вашого запитання ...
Я як раз згадав про це в статті. Справа в тому, що плагін створює меню в залежності від налаштувань заголовків (H2, H3, H4, H5, H6). Якщо ви відмітили, щоб в меню відображалися ці заголовки, значить пункт «поділіться в соціальних мережах» якраз і має один з H.
Наприклад, якщо в налаштуваннях ви відзначили, що меню буде тільки з H2 і H3, а пункт «поділитися в соціальних мережах» у вас теж H3, то як варіант, ви можете змінити пункт на H4 або зробити його просто жирним шрифтом.
З приводу прозорого прямокутника ... я не зовсім зрозумів. Який це прямокутник? Ви маєте на увазі кордону змісту статті?
«Як варіант, ви можете змінити пункт на H4 або зробити його просто жирним шрифтом.»
А як це зробити, адже сам напис розташована в плагіні, а при редагуванні запису вона в тексті відсутній?
З приводу прозорою рамки ... ну це логічно, адже у вас блакитний фон для тексту, а у мене і практично у всіх він білий
У мене була подібна проблема (я згадав це в статті), коротше не став я морочитися і зніс свій плагін. Замість нього встановив код. А ось в коді було вже набагато простіше поміняти H3 нА H4
Я вас, бува, не заплутав усіма цими термінами?
Якщо сайт молодий - при виході статті в топ унікальність грає величезну роль - заматереете - можете писати не нижче 80%. Це те, що я знаю.