Останнім часом великі фонові зображення в блогах або сайтах стали досить популярними. Воно й не дивно - класно підібраний фон може послужити основним джерелом сприйняття того чи іншого проекту,

адже давно відомо, що відвідувач складає своє враження про сайт в перші 10 секунд. Пропоную ознайомитися з декількома CSS техніками для створення великого фонового зображення з використанням одного або двох зображень.
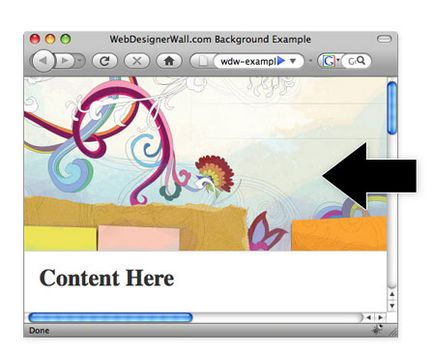
Перед тим, як почати, погляньте на найбільш поширену помилку:

Якщо у вас є велике фонове зображення, яке відмінно виглядає при вирішенні монітора 1280 пікселів, то для більших екранів ефект від сайту може бути злегка зіпсований через «обрізаного фону» (див. Рис. Вище).
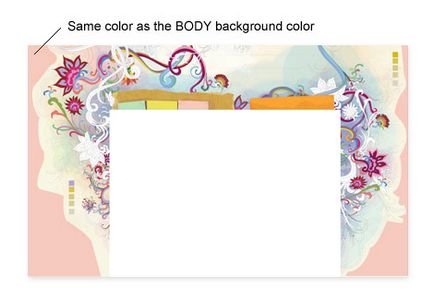
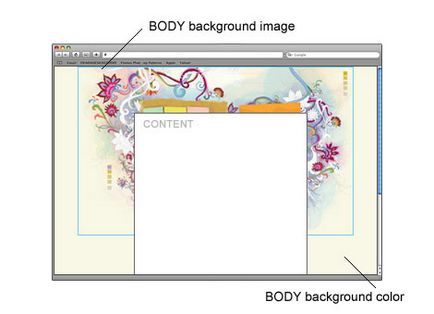
Найпростіший спосіб уникнути цієї помилки - зробити так, щоб краю зображення були такого ж кольору, як і фон сайту (BODY background color). Добре даний приклад ілюструє картинка нижче:

Ми бачимо, що по краях макета використовується суцільний колір для фону. Реалізація даного варіанту на CSS досить проста - ви «притискуєте» зображення фону до верху і центріруете його по центру.

До речі, в одному з постів я вже розповідав про властивість CSS background і його можливості. Код для прикладу виглядає так:
Останні 2 рядки коду запобігають зменшення фонового зображення при зміні розмірів вікна браузера (зокрема в Firefox).

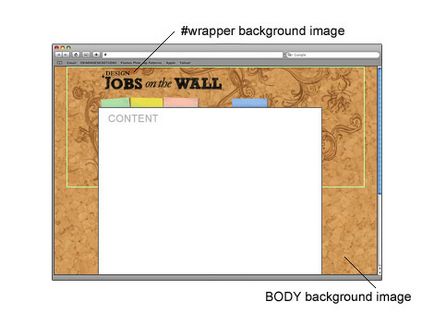
Приклад 2. Подвійні зображення
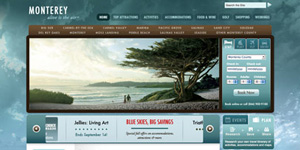
Як приклад використовується сайт Design Jobs on the Wall. Тут для фону задано повторюване зображення, а велика картинка поміщена в шар DIV, що обрамляє весь код. Реалізацію можете глянути на «живому прикладі» за посиланням вище, нічого складного начебто немає.

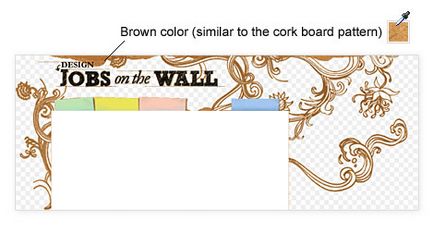
Як великого зображення для фону використовується картинка (в форматі GIF) з прозорим фоном, колір якої максимально наближений до кольору BODY.

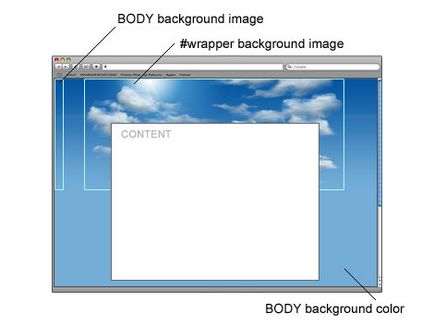
Приклад 3. Небесний фон.
Для даного варіанту використовується градієнтне зображення в 1 піксель, яке повторюється горизонтально (задається в тегу BODY). Хмари центруються за допомогою додаткового шару DIV - демо верстки можна глянути тут.

До речі, даний приклад можна реалізувати і без DIV - дивіться код на демо страніце2.
Увага! Завантажити все приклади можна тут (дзеркало).
Даний пост є перекладом статті - How to: CSS Large Background з приголомшливого дизайнерського блогу webdesignerwall. До речі там же є красива підбірка сайтів з великими зображеннями для тла.

Дірка в com_content

Лікуємо вірус на сайті
Початковий огляд сайту виявив, що у клієнта закритий доступ по фтп, що звузило коло підозрюваних вразливостей, стало бути отвір в якомусь скрипті движка joomla. Касперський яро.

Troj / JSRedir-MH
Знову вдарив грім зареженія сайтів новим вірусом Troj / JSRedir-MH. І так в коротко по вірусу Troj / JSRedir-MH. Вірус або троян куди цікавіше ніж свої предшествінікі, тепер.
Доопрацювання розширення для розсилки Send Email JK
Сьогодні поділюся трохи цікавою інформацією для власників сайтів зібраних ан joomla. Рано і пізно постає завдання підписки і розсилки інформації з сайту, це може бути різна постановка заду.

Привіт Ie 10 регулярка
Kunena замінюємо посилання на профіль користувача
Всім привіт, знову знову Кунена, отримав завдання на допилювання популярного форуму Kunena, сьогодні треба було поміняти посилання на профіль користувача. Це пов'язано з тим, що на сайті варто соціа.
Працює на Kunena - навіщо, чому?
Kunena позбудемося зайвих quote
Для тих хто дійсно робить сайт для людей, моя наступна замітка. Розповім вам, як позбавитися від зайвих quote в постах на форумі kunena. У мене кілька тематичних сайтів з нормальною відвідуючи.
Обробка параметрів розширень joomla
При розробці розширень для CMS Joomla, таких як плагіни, модулі, компоненти або шаблони, часто виникає необхідність отримати параметри розроблюваного або будь-якого іншого розширення. В цій.
Кunena Крамсает шаблон
1. В папці \ components \ com_kunena \ template \ ваш_шаблон \ знаходимо файл template.xml і вставляємо в нього такий шматок (щоб була можливість вибору показувати це поле чи ні): Як зробити флеш банер і логотип для сайту самостійно, seo блог бочарова игоря