Процес додавання складається з декількох кроків:
- Завантажити або вибрати зображення зі свого або чужого сайту
- Отримати посилання на нього
- Сформувати посилання у вигляді HTML-коду
- Вставити HTML-код в сайдбар WordPress
Отримуємо посилання на зображення
В першу чергу нам необхідно отримати посилання на зображення. Залежно від того, де знаходиться ваше зображення, спосіб отримання посилання і додаткових дій буде відрізнятися. Розглянемо всі три способи:
- Завантаження файлу з вашого комп'ютера
- Використання раніше завантаженого зображення
- Отримання посилання зі стороннього сайту (але цей варіант спірне, скажу я вам).
Завантаження файлу з комп'ютера
Заходимо в меню «Медіафайли» - «Додати новий». Перетягуємо потрібний вам зображення в робочу область WordPress, або ж використовуємо кнопку «Виберіть файли», яка відкриває діалогове вікно для завантаження файлу.
Результат буде виглядати наступним чином:

Використання раніше завантаженого зображення
Якщо ви раніше вже завантажили потрібну вам зображення і хочете використовувати його, тоді заходимо в меню «Медіафайли» і знаходимо потрібне зображення. Я візьму точно таку ж фотографію (тому що завантажив її попередньо) і спробуємо отримати посилання на неї для використання в сайдбарі.
Знаходимо її в «медіафайлів» і натискаємо або по фотографії, або за назвою, або за посиланням «Змінити».

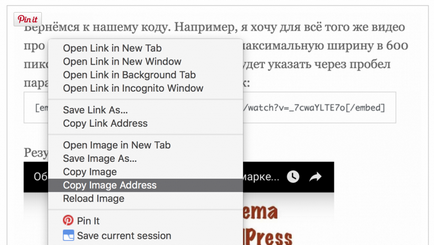
Використовуємо зображення з чужого сайту
Це ж стосується фотобанків і фотостоков. Не всі зображення з цих сайтів можна використовувати в своїх особистих цілях, кожне з них поширюється по тій чи іншій ліцензії. Пропоную вам самостійно ознайомитися з існуючими ліцензіями на зображення, а поки беремо ситуацію, в якій у вас є доступ і право на використання зображення.

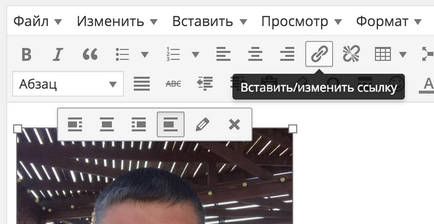
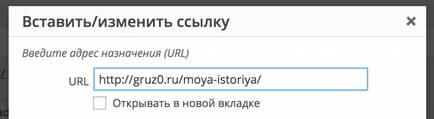
Створюємо HTML-код



Так, левова частка шляху вже пройдена. Залишилося додати який-небудь обрамляє текст і можна вставляти нашу заготовку в сайдбар. Давайте напишемо яке-небудь опис або вітання для нашого зображення.
Додаємо текст в нашу заготовку
Для демонстрації я напишу довгий текст, у вас же може бути зовсім інший підхід в написанні. Крім звичайного тексту ви можете використовувати будь-які доступні стилі оформлення: виділення напівжирним, додавання посилань, підкреслення тексту. Нехай ваша душа розгуляється. -)

У деяких темах корисно буде вирівняти весь текст по ширині сторінки або ж по центру. Спробуйте який з варіантів підійде краще для вашого випадку, не копіюйте сліпо все з мого прикладу, будь ласка.
Додаємо текст в віджет

Цю тестову запис ви можете видалити тільки після того, як сформуєте відповідний вам варіант віджета. Тому залиште її до тих пір, поки не будете задоволені результатом. Можливо вам знадобиться вирівняти зображення або ж якось видозмінити текст, щоб він відмінно вписався в ваш віджет.
Тепер заходимо в меню «Зовнішній вигляд» - «Віджети» і знаходимо віджет «Текст»:

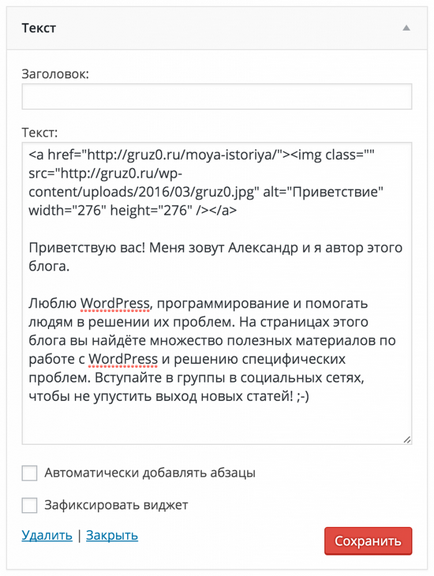
Перетягуємо його в потрібний вам сайдбар, а потім просто вставляємо сформований код з вашої записи в вміст цього віджета. Натискаємо на кнопку «Зберегти»:

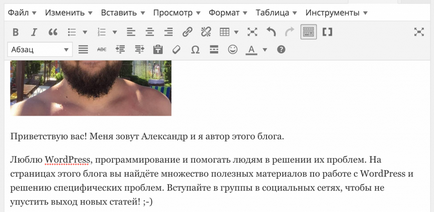
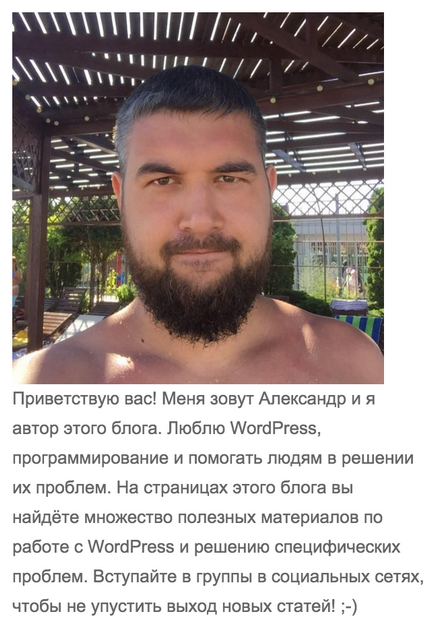
Перейдемо на головну сторінку і подивимося, що у нас вийшло:

Повна фігня, скажу я вам. Тут все просто - наш текст оформлений саме як текст, а не параграф. Тому потрібно зробити ряд додаткових маніпуляцій, а саме додати до нього теги HMTL, що обрамляють параграф. називається він
.
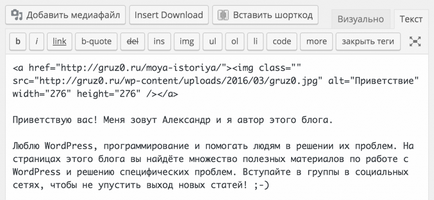
Давайте відкриємо знову нашу запис і перший і другий параграфи обрамити наступним чином:

Я просто додав з двох сторін пропозицій тег
і його закриває
. Звертаю увагу на те, що якщо ви не закриєте тег або забудете поставити «слеш» (косу риску вправо), то може поїхати верстка вашого віджета, будьте уважні.Тепер знову скопіюємо наш HTML-код і знову вставимо його в раніше створений віджет. Подивимося на результат (я додатково додав вирівнювання елементів по центру, щоб не витрачати ваш час на розбір такого простого дії):

висновок
Я думаю ви вже зрозуміли, що знання HTML вам потрібні будуть в будь-якому випадку, хоча б мінімальні, щоб створювати подібні віджети. Якщо вам немає потреби додавати текст, тоді просто додаєте посилання на мультимедійний і вирівнюєте по центру, цей варіант вас влаштує в 99% випадків.
Якщо ж ви хочете більш-менш красиво оформити ваш віджет, то краще почати з азів HTML. В інтернеті безліч курсів, які дадуть вам хороший старт в цьому напрямку. Може ви з часом зрозумієте, що вам подобається верстати і вже будемо разом з вами робити сайти клієнтам? ;-)