
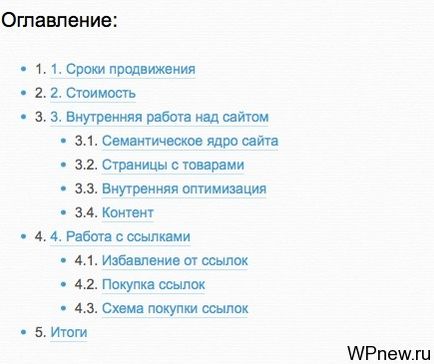
- Відвідувач відразу бачить всю структуру статті. Чи не втомлюся повторювати: головне в просуванні сайтів - це структура. Структура сайту, статті і всього іншого.
- Розміщені посилання. Тобто можна клікнути по пункту і здійсниться автоматичне перегортання вниз до обраного пункту.
- Все це створюється автоматично, за 2 секунди. Не потрібно витрачати час. Цікаво? Ще б. Читаємо далі.
Необхідний код для складання змісту
- Понаставити "якорі".
- Вручну задати назву кожному пункту.
- Підбирати правильні посилання з якорями.
У статті показані різні можливості реалізації, я покажу, як використовував все це для себе.
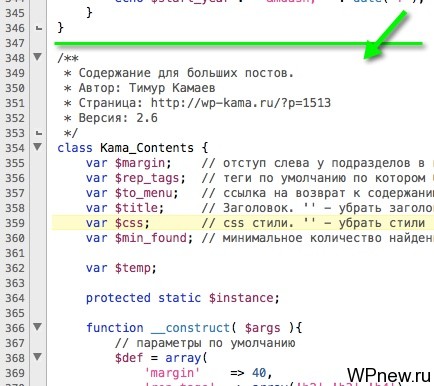
Спочатку скопіюйте цей код:
Відкрийте файл function.php, який розташовується в папці вашого шаблону і вставте цей код в кінець файлу:

стилі змісту
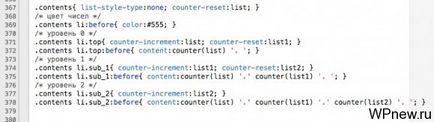
Далі скопіюйте цей код:
Відкрийте файл style.css Вашої теми і вставте в його в кінець файлу:

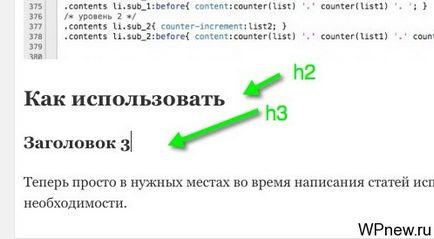
Як використовувати
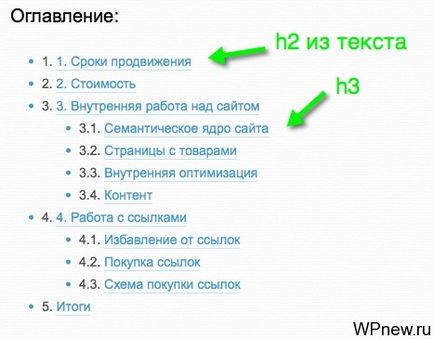
Тепер просто в потрібних місцях під час написання статей використовуєте заголовок 2 (h2) і заголовок 3 (h3) при необхідності:

Виглядає буде приблизно так:

В результаті отримаємо ту необхідну меню, в яких основні пункти - це використані заголовки h2, а підпункти - заголовки h3:

Ось так просто все це впровадити собі на блог. Спасибі Тимуру Камаева за такий класний код. Якщо ви раптом захочете додати якісь додаткові "плюшки", перейдіть за посиланням. там є цікаві доповнення, які можуть комусь знадобляться.
І спасибі за ретвіт. 🙂
З повагою, Петро Александров