Сьогодні я розповім вам про тег «Read More» в WordPress, а також навчу вас тому, як його змінити відповідно до ваших побажань.
Найчастіше тег Read More використовується в зв'язці з функцією виведення цитат в WordPress, яка відображає заданий вами кількість символів / слів. За замовчуванням, WordPress лімітує цитату певною кількістю слів, однак я покажу вам надалі, як змінити цей параметр.
Тег цитати в WordPress - це короткий рядок PHP-коду, яка має наступний вигляд:
Вона може бути замінена на тег шаблону the_content (), де це буде доцільно. Як правило, у вас буде індексна сторінка блогу, на якій виводяться ваші свіжі записи. Ці записи можна зробити цитатами, просто застосувавши кілька параметрів або замінивши тег шаблону the_content () на the_excerpt ().
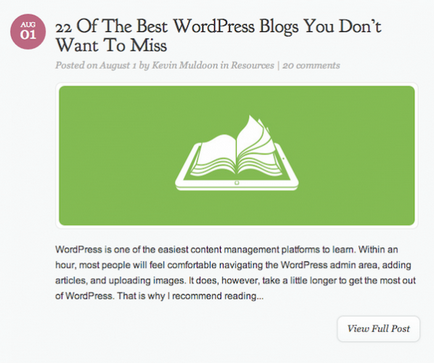
Якщо ви відвідаєте наш блог і подивіться на окремий запис, то ви зрозумієте, про що я говорю.

Текст - це невелика цитата з закриває трьома крапками, слідом за яким йде кнопка з назвою View Full Post.
Зміна тега Read More
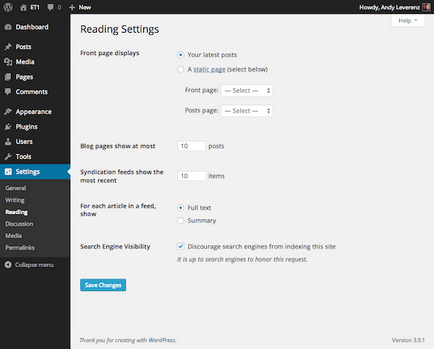
Для початку вам потрібно переконатися в тому, що цитати включені у вашій панелі адміністратора в WordPress.
Увійдіть в консоль, перейдіть до розділу Параметри - Читання.

Ви побачите список налаштувань, проте нас цікавить тільки параметр: «For each article in a feed, show». Ви також можете задати кількість записів, що виводяться в стрічці блогу.
Давайте виберемо Summary замість full text. Після цього клацаємо по кнопці Save Changes.
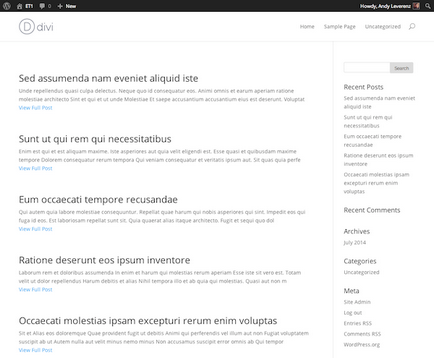
За замовчуванням, деякі теми вже оптимізовані для виводу цитат замість повного тексту, як це зазначено в панелі налаштувань. Наша тема Divi 2.0 - прекрасний приклад такого підходу.
Нижче наведено приклад встановленої теми Divi. Я згенерував деякий тестовий контент, щоб показати, як буде виглядати активний блог в цій темі. Ваш блог може дещо відрізнятися, особливо якщо ви використовуєте іншу тему.
Мені подобається те, як виглядають записи, однак, як мені здається, в кінець кожного запису потрібно додати кнопку, яка дозволила б прочитати весь контент цілком.

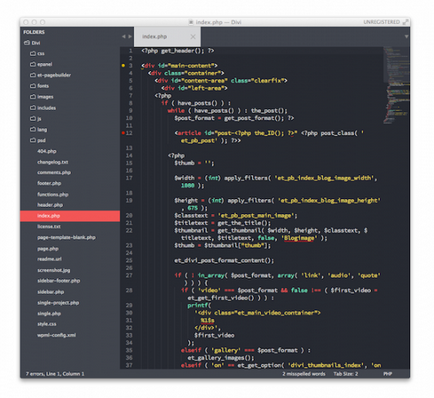
У мене відкрито файл index.php. У ньому є певний код, який виводиться те, що ви бачите на сторінці блогу. У темі Divi цей код був дещо вдосконалено, але його основи і раніше залишилися. Нашу увагу має привернути наступний розділ:
Якщо ви ніколи не працювали з кодом Divi, то в такому випадку ви можете скористатися нумерацією рядків - цей код буде стояти в рядках 50-57 (це вірно тільки для теми Divi!)
Давайте змінимо код, прибравши довільну функцію і поставивши замість the_content () висновок the_excerpt ().
Якщо ви збережете зміни і повернетеся на сайт, то ви, швидше за все, не побачите нічого нового. Нас як і раніше треба перевизначити стандарти WordPress за допомогою довільної функції.
Перші 4 рядки задають довільну функцію, яка управляє кількістю слів, виведених в цитаті кожного запису блогу. Потім додається фільтр, що дозволяє виконати функцію. Зчіплюються ми з функцією excerpt_length, щоб встановити обмеження в 220 символів.
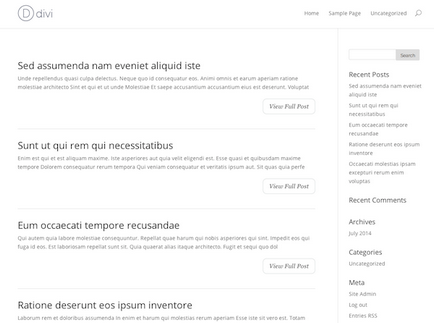
Друга функція змінює посилання Read More, переписуючи стандартні значення WordPress. В даному прикладі я додав посилання, обгорнуту в div, щоб я міг згодом стилізувати її. Стилізацію я розгляну трохи пізніше; Зараз ви можете перейти на сайт, де ви побачите наступне:

Стандартна CSS стилізація посилань і записів використовується автоматично в темі Divi 2.0; нам залишилося лише провести деяку роботу, пов'язану з тим, щоб зробити посилання кнопкою.
Ми присвоїли анкор посилання у файлі functions.php клас view-full-post-btn. З його допомогою я додам до заслання деякий CSS-код. Помістіть CSS-код, наведений нижче, в свій файл style.css, щоб налаштувати нашу посилання. Не важливо, де саме ви додасте код - важливо, щоб ви запам'ятали область його розташування, стане в нагоді на майбутнє.
Після додавання стилів у мене є гарна кнопка, яка відрізняється красивим ефектом при наведенні курсору миші.

Примітка: врахуйте, що стилі не є адаптивними.
висновок
Додавання поліпшень, таких як тег Read More, допоможе вашим користувачам легше і швидше працювати з блогом. Організована і структурована інформація дозволить зробити ваш блог більш зрозумілим. За допомогою функціональності цитат, вбудованої в WordPress, ви можете зробити ваш контент більш привабливим, причому зробити це за короткий час.
Дмитро Альошин says:
Дуже складно так сказати, оскільки у вас тема складається з якихось окремих модулів. Невідомо, як збирається змінна buffy і як вона потім розкладається. Вона постійно конкатенуються, тому якщо її замінити на цьому етапі контентом, то в підсумку вона може невірно розкластися в самому кінці коду і з'являться різні помилки. У вас в коді ще і довжина цитати задається як 25, можливо, це теж якось використовується згодом. Взагалі, потрібно міняти функцію get_excerpt, переписувати її під висновок цільного контенту. Щоб його отримати, можна використовувати get_the_content. Але міняти це дуже небезпечно, невідомо, як відреагує на це тема. Може бути, в ній є якісь прив'язки саме до цитат, і тому її працездатність може в підсумку порушитися.
Дякую все вийшло, можливо підкажіть як тепер цей «Читати повністю» зробити жирним шрифтом або кнопочкою. ато воно з текстом зливається ..
Так, і у мене все вийшло, а як жирним зробити і мені цікаво.
Про що цей блог?
У нашому блозі oddstyle.ru ви зможете дізнатися цікаву інформацію про CMS WordPress, відкрити для себе внутрішню структуру WP, познайомитися з різними плагінами WordPress, темами WP і т.д. Більше 1000 корисних статей про WordPress!