Ви коли-небудь намагалися скопіювати і вставити фрагмент коду в WordPress? Це не працює! WordPress не може відрізнити фрагмент коду, який ви просто хочете продемонструвати, від фрагмента, який повинен виконати якусь дію.
Якщо ви часто ділитеся фрагментами коду з читачами в своїх уроках, то вам необхідний інший шлях. У цій статті ми розповімо про кращих інструментах і плагінах, які допоможуть вам додати стильні і легко читаються абзаци з кодом на WordPress.

Вбудований в WordPress спосіб, щоб поділитися кодом
Давайте почнемо з початку:
WordPress має кілька вбудованих методів для відображення фрагментів коду. Вони не завжди красиві, але функціональні. Двома базовими методами є теги і .
Обидва відобразять ваші фрагменти коду, відмінності полягають в оформленні, яке залежить від вашої теми.
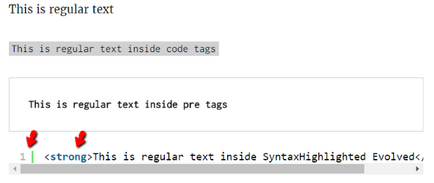
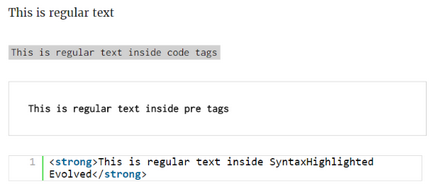
Наприклад, ось так виглядають ці теги в стандартній темі WordPress Twenty Sixteen:

Але у цих тегів є проблеми:
- Ви повинні записати ваш приклад коду, як рядок до його відображення. Для цього потрібно вставити код в енкодер, наприклад, Code Beautify. а потім вставити результат між тегами
і.
- Немає нумерації рядків, щоб спростити читання коду.
- Немає підсвічування синтаксису. Підсвічування синтаксису забарвлює різні елементи коду в різні кольори, що робить код більш читабельним.
Давайте тепер приступимо до методів додавання фрагментів коду в WordPress, які спростять вам процес вставки фрагментів, а користувачам їх читання.
1. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved - це популярний плагін для вставки нумерованих сніпетів з підсвічується синтаксисом в WordPress. Все, що потрібно зробити - це звернути ваш код у відповідний шорткод і потім відобразити приблизно так:

Ви можете також використовувати різні стилі для відображення коду, наприклад, перенесення рядків, але користувачам буде складно копіювати і вставить код:

- Додавання нумерації рядків фрагмента коду
- Додавання підсвічування синтаксису
- Різні колірні параметри
- Може додати призначені для користувача класи CSS для більш красивого зовнішнього вигляду
2. Crayon Syntax Highlighter

Crayon Syntax Highlighter - це ще один популярний плагін, який додає нумерацію рядків і підсвічування синтаксису до вашого фрагменту коду. У порівнянні з SyntaxHighlighter Evolved, у Crayon Syntax Highlighter є більше налаштувань. Ви можете налаштувати практично все у вкладці настройки.

3. oEmbed Gist

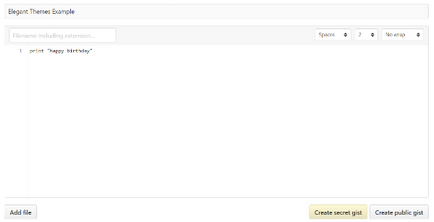
oEmbed - це простий плагін, який дозволяє вам вставити gist (сниппет і короткі роз'яснення до нього). Для використання цього плагіна вам просто потрібно вставити код в gist Editor і створити публічний gist:

А потім просто вставити gist URL в WordPress Editor, і плагін автоматично вставить сниппет коду:
- Перевершує GitHub Gist
- Вставляє gist, вставивши URL
- Може вставити один файл з многофайловий gist
4. WP-GeSHi-Highlight

використовувати звичайні теги
, поки ви визначаєте мову програмування.WP-GeSHi-Highlight - це легкий плагін, з точки зору функціональності і виведеного коду:
- Підсвічування синтаксису за допомогою GeSHi
- Додавання додаткової нумерації рядків
- Вставте код з стандартними тегами
і певною мовою
- Легкість - додає тільки один HTTP запит
5. Pastebin

Pastebin - це ще один веб-сайт для того, щоб ділитися сниппета коду. Його робота схожа з роботою інструменту GitHub Gist, який ми показали вам раніше. І як GitHub Gist, цей плагін робить вставку Pastebin коду на ваш сайт WordPress дуже легкою.
Показувати нумерацію рядків чи ні, залежить від ваших налаштувань Pastebin.
- Вставка коду прямо з Pastebin
- Доступні нумерація рядків і підсвічування синтаксису
- Просто вставте URL в WordPress Editor
- Можете також вставити шорткод і Pastebin ID
6. Pastacode

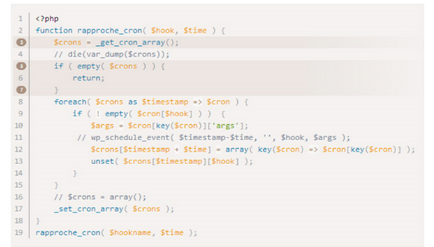
Pastacode допоможе вам вставити сниппет коду, використовуючи популярну бібліотеку PrismJs. Ви можете підсвітити особливі рядки коду і змінити стиль, використовуючи одну з доступних тем. Pastacode також підтримує вставку коду з GitHub, Gist, Pastebin, BitBucket або BitBucket.

- Додавання нумерованих рядків до фрагменту коду
- Додавання підсвічування синтаксису фрагментів коду
- Використання бібліотеки PrismJs
- Можливість вставляти код з GitHub, Gist, Pastebin, і т.д.
- Можливість підсвічувати особливі рядки коду
7. Code Prettify

Code Prettify використовує бібліотеку Google Code Prettify для автоматичного додавання підсвічування до ваших
і . З цим плагіном ваш сниппет коду буде виглядати, як внизу, а не так, як ми показували спочатку цієї статті:

- Працює з стандартними тегами
і
- Використовує бібліотеку Google Code Prettify
- Правильно зменшує і ставить в чергу
Ці плагіни допоможуть вам вставити фрагмент коду прямо в запис або додати код з стороннього інструменту, як GitHub або Pastebin. Якби нам довелося вибирати фаворита, то це був би Crayon Syntax Highlighter за різноманітність тем і стилів, які можна використовувати.
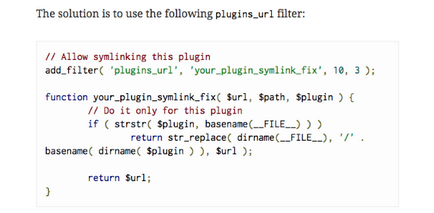
а без плагіна є варіант.
Дозвольте пробачити, якщо не в тему. Питання про коректної вставці кодів в Wordpress.
Питання: чи є "протиотруту" цього неподобства?
Спробуйте додати в самому кінці файлу functions.php таку строчку:
remove_filter ( 'the_content', 'wptexturize');
"Протиотрута" спрацювало! Перевірив на двох різних сайтах. Метод бездоганний! Дякую за наводку!