Голий текст без зображень, які підходять за змістом - це нудно. Навчальні матеріали без скріншотів і ілюстрацій - це нонсенс. Без скріншотів важко розібратися, що треба робити, вловити послідовність дій. Початківці блогери, давайте вчитися, як вставити картинку на сайт WordPress правильно.
Як вставити картинку на сайт WordPress
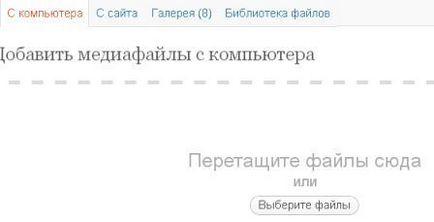
- наведіть курсор на потрібне місце в тексті;
- натисніть вкладку ЗАГРУЗИТЬ / вставити (ДОДАТИ медіафайлів).

Вставити, додати картинку wordpress в запис можна з комп'ютера або з бібліотеки медіафайлів, куди ви заздалегідь завантажили зображення (дивіться Перший спосіб завантаження).
Всі зображення, які ви розмістите в Записи, будуть зібрані в Галереї цього запису.
Але картинки можна буде використовувати і для інших записів, оскільки дістатися до них легко через бібліотеку медіафайлів. До речі, краще для кожної Записи блогу завантажувати унікальні зображення. Тут написано, чому.
На вкладці Виберіть файли вибирайте, звідки будете завантажувати картинку (з сайту, з галереї або бібліотеки медіафайлів), вибирайте потрібну картинку з розширенням jpg або png, ВІДКРИТИ.
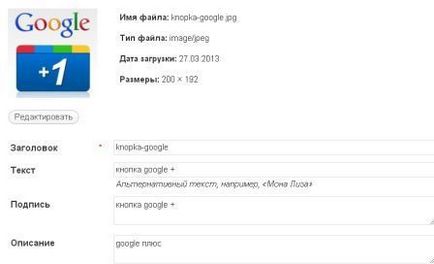
З'явиться форма з інформацією про завантажену зображенні.

Якщо картинка названа, наприклад, Z127 - це не принесе користь сторінці в плані seo оптимізації. Якщо в імені файлу присутні українські літери - з'являться биті посилання, тому що сучасні програми розуміють тільки алфавіти на латиниці.
ЗАГОЛОВОК (title тега IMG картинки) формується автоматично. Те, що написано в рядку Тема, відвідувачі побачать при наведенні курсору на картинку.
Текст-рядок, обов'язкова для заповнення. При завантаженні зображень браузер спочатку отримує текстову інформацію. Потім вона замінюється зображенням. Якщо завантаження зображень в браузері відключена, атрибут alt дає текстову інформацію про малюнок.
Якщо неможливо підібрати до статті близькі за змістом Тема і Текст, використовуйте ключове слово і розбавлене ключове входження. Це допоможе при просуванні блогу.
ПІДПИС - не обов'язковий атрибут. Проте, рядок можна заповнити. Підпис з'явиться під зображенням, забезпечить релевантний навколишній текст.
ОПИС - також використовуємо ключове слово.
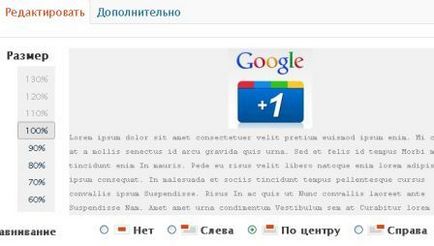
Як вибрати вирівнювання?
ЛІВОРУЧ - текст буде обтікати зображення праворуч.
ПО ЦЕНТРУ - текст буде розміщений над і під зображенням.
СПРАВА - картинка буде праворуч щодо тексту.
НІ вирівнювання - лівий нижній кут картинки буде перебувати на місці поставленого вами курсора.
Розміри зображення за замовчуванням заздалегідь налаштовуються в меню адмінпанелі WordPress ПАРАМЕТРИ - медіафайлів. Звичайні настройки:
- МИНИАТЮРА - зображення стискується до 150 за найменшою стороні з обрізанням другої сторони;
- СЕРЕДНІЙ розмір - картинка стискується до 300 пікселів по меншій стороні (ширині або висоті), інша сторона зменшується пропорційно;
- ВЕЛИКИЙ розмір також задається індивідуально у вкладці параметри- медіафайлів;
- ПОВНИЙ - фактичний розмір картинки, той, що ви зробили у себе на комп'ютері.
Потім натисніть вставити В ЗАПИС.
В ГАЛЕРЕЇ знаходяться картинки, вставлені через даний запис.
У БІБЛІОТЕЦІ Фото - зображення, додані через сторінки, записи і меню адмінпанелі медіафайлів. Будь-яке з них можна відредагувати і завантажити в запис, натиснувши напис ПОКАЗАТИ поруч і картинкою.
редагування зображень
Якщо щось не влаштовує після завантаження медіафайлу в запис, є можливість його редагування.
Адмінпанель - медіафайлів - ЗМІНИТИ. Тут можна редагувати Тема, Текст, Підпис, Опис.
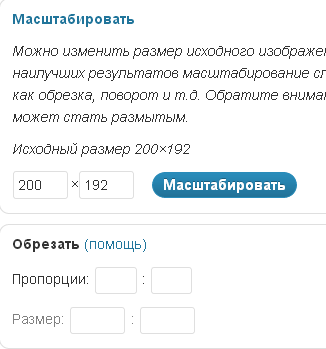
Опція дозволяє обрізати, повернути картинку проти або за годинниковою стрілкою, відобразити по вертикалі, або горизонталі.

Далі РЕДАКТИРОВАТЬ - масштабувати - можна задати певний масштаб.
Або обрізати - задати потрібні пропорції або розміри.
Редагування розташування зображення в статті

1 - редагувати розташування зображення в статті;
На вкладці Редагувати ви зможете:

- змінити масштаб картинки;
- змінити її місце розташування в тілі статті (зліва, справа, по центру)
На вкладці Додатково - зможете змінити розміри самої картинки.
Після редагування не забувайте натиснути кнопку ЗБЕРЕГТИ.
Нагадаю, що редагувати зображення після завантаження не рекомендується - це одна з рекомендацій сервісу PageSpeed для прискорення завантаження блогу на комп'ютер користувача. Краще підготувати зображення з потрібними розмірами до того, як завантажувати картинку на сайт. Що ще можна зробити для збільшення швидкості завантаження сайту?
P.S. Для професійного використання як не можна краще підходить Фотошоп. Подивіться, як заробляють на Фотошопі до 50000 рублів на місяць.
Друзі, дякую, що поділилися статтею: