
Привіт Шановні друзі! Ви знаходитесь на сайті Sozdanie-Saita-s-Nulya.ru, створення і розвиток якого відбувається в прямому ефірі.
Спеціально для Вас я документую і публікую всі етапи створення сайту з нуля. від моменту задумки сайту до його справжнього стану.
Ви можете запитати: "Чому wordpress?" Справа в тому, що виходячи з досвіду моєї сестри, яка як ви вже знаєте близько 4-х років займається сайтобудування, wordpress є одним з найбільш зручних движків для створення і розвитку власного ресурсу. Сестричка, коли тільки починала створювати свій перший ресурс, створювала його за допомогою html сторінок. Кожну сторінку свого сайту, а саме html-код сторінки, вона створювала в ручну.
Згодом вона перенесла свій ресурс на движок joomla. Але потім вона відмовилася і від нього, так як саме wordpress за її словами, найбільш зручний в роботі. А оскільки думка моєї сестри для мене щось значить, так як вона має великий досвід в цій справі в порівнянні зі мною, то я теж вирішив вибрати wordpress.
Якщо з якихось причин Ви проти цього движка, то у Вашій влади вибрати що-небудь інше. Але в подальшому, я буду розглядати процес установки на хостинг саме движка wordpress. Отже, поїхали!
Як правильно встановити wordpress на хостинг
Для початку Вам звідси необхідно завантажити інсталяційний пакет російськомовної версії wordpress-3.1.1. Звичайно зараз існує вже більш свіжа версія, але ми будемо використовувати саме цю. Для початку її буде цілком достатньо, а в подальшому, Ви завжди зможете оновити її до більш нової.
Як електронної пошти я рекомендую використовувати пошту на google.

Створення бази даних для WordPress
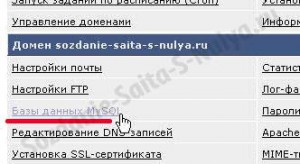
Тепер ми перебуваємо в нашій адміністративної панелі хостингу. Для продовження роботи нам треба створити базу даних, для цього натискаємо на рядок "Бази даних MySQL".

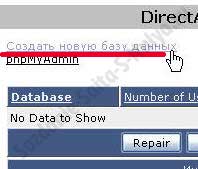
У наступному вікні необхідно вибрати "Створити нову базу даних". Саме в цій базі буде накопичуватися вся інформація і весь вміст нашого ресурсу.

Тепер придумуємо назву для нашої бази даних, ім'я користувача, під яким в цю базу ми будемо входити, і звичайно ж пароль. Після цього натискаємо кнопку "Створити". Бажано, щоб всі паролі і логіни (імена користувачів), якими ми оперуємо, відрізнялися один від одного - це ще один момент безпеки нашого дітища.
Тепер ми бачимо, використані нами при реєстрації дані. Обов'язково скопіюйте їх собі. Після копіювання натискаємо напис "HERE". Вони знадобляться далі при внесенні змін у файл "wp-config-sample.php".

Як завантажити WordPress на хостинг
Тепер переходимо в менеджер файлів, натиснувши відповідну напис у верхньому лівому кутку сторінки.

У вікні вибираємо "public_html" і заходимо в кореневій каталог.

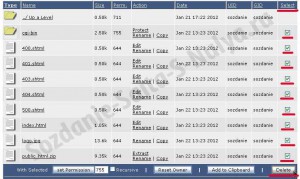
Ось власне і сам кореневої каталог, в ньому будуть розміщуватися всі файли нашого сайту. Зараз в ньому знаходяться файли, які створюються за замовчуванням при реєстрації на хостингу і які забезпечують зовнішній вигляд стартової сторінки сайту.
Але нам вони не потрібні - ми їх видалимо. Для цього натискаємо напис "Select". при цьому в віконцях навпроти з'являться галочки. Після виділення всіх файлів натискаємо кнопку "Delete".

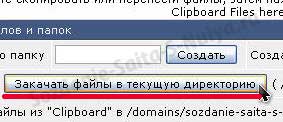
Тепер папка порожня і ми можемо завантажити в неї все необхідне нам. Для цього натискаємо довгу кнопку з написом "Закачати файли в поточну директорію".

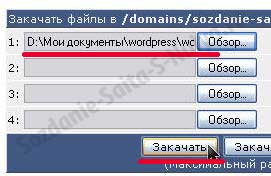
На наступній сторінці, навпроти першого поля натискаємо кнопку "Огляд ...".
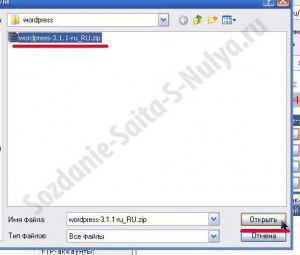
У вікні знаходимо місце де розташований файл для установки wordpress на хостинг. Виділяємо його, клікнувши на нього один раз, і тиснемо кнопку "Відкрити".


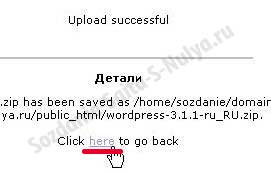
Залежно від типу Вашого інтернет-з'єднання пакет може закачуватимуться до 5 хвилин і довше. Після завершення закачування на хостинг, зміниться сторінка. Для повернення в кореневій каталог треба натиснути "here".

Установчий архів з'явився в кореневому каталозі. Для його розпакування необхідно натиснути "Extract".
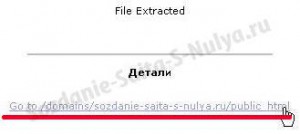
Для підтвердження наших намірів необхідно натиснути кнопку "Витягти".
Після вдалого розпаковування архіву на хостингу, повертаємося в корінь сайту, натиснувши довгу напис з ім'ям вашого домену.

Всі файли в зборі, за винятком одного єдиного. До речі, інсталяційний пакет нам тепер не знадобиться і його можна видалити. У нашому списку немає файлу під назвою "wp-config.php". тому давайте його створимо. Для цього знаходимо в списку файл під назвою "wp-config-sample.php" і навпроти нього натискаємо "Edit". Ця функція дозволяє коригувати код файлу.
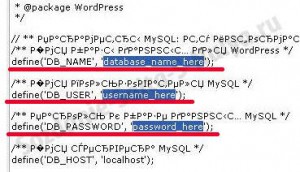
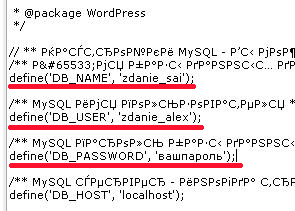
У вікні, необхідно знайти підкреслені рядки, зазначені на картинці внизу. Виділені фрагменти в цих рядках треба буде замінити на ім'я бази даних, ім'я користувача і пароль, які ми використовували при створенні бази даних. Одиничні лапки, в які укладені ці дані, необхідно залишити.
Зараз у вас так.

Треба, щоб було так, тільки з Вашими даними.

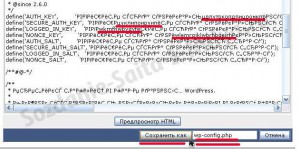
Далі, використовуючи смугу прокрутки знаходимо в цьому ж документі інші рядки, вони також вказані на нижній картинці.
У перших чотирьох рядках треба внести невеликі доповнення в виділені фрагменти. Для цього розміщуємо курсор в будь-яке місце в наборі символів, розміщених в лапках, і на клавіатурі випадковим чином перебираємо клавіші (використовуйте тільки літери без пробілу, лапок, крапок і ком).
В кінцевому рахунку у нас повинно вийти щось подібне, як на нижній картинці. Підкресленням виділені ділянки, додані випадковим перебором клавіш на клавіатурі.
А тепер давайте збережемо наше твір мистецтв. УВАГА. У віконці імені файлу (підкреслено двома рисами) треба змінити назву файлу: замість "wp-config-sample.php" треба написати "wp-config.php". Після цього натискаємо кнопку "Зберегти як".

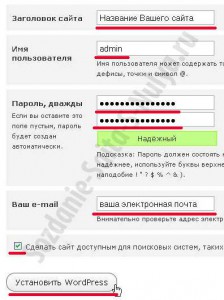
В "Заголовки сайту" вводимо назву нашого ресурсу, в моєму випадку - це "Самостійне створення сайту з нуля". Ім'я користувача виставляється за замовчуванням, але краще його змінити на інше. Пароль необхідно придумати такий, щоб його статус був як на картинці - "Надійний". Обов'язково записуйте які паролі від чого - не заплутатися.

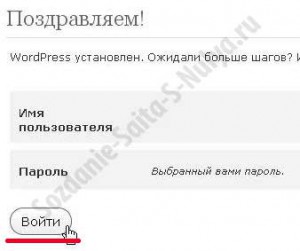
Ну от і все! Установка wordpress на хостинг завершена, з цим нас і вітають. Тепер давайте увійдемо в свою адміністративну панель, натиснувши відповідну кнопку.

Вводимо ім'я користувача та пароль, придумані нами тільки що, і ще раз натискаємо кнопку "Увійти".

Перед нами панель управління нашим сайтом. Щоб подивитися, як виглядає наше дітище, треба у верхній частині панелі управління навести мишку на назву сайту і клацнувши правою кнопкою миші, вибрати у випадаючому вікні "Відкрити в новій вкладці".
Перед нами постав наш сайт. Його оформлення має стандартний вид для щойно встановленого движка wordpress. В одному з наступних етапів ми розберемо, як поміняти стандартний шаблон на новий.

Ну от і все. Тепер Ви знаєте як встановити wordpress на хостинг. Після того, як всі заплановані роботи в адміністративній панелі виконані, не забувайте здійснювати вихід.
На наступному етапі ми ознайомимося з адміністративною панеллю встановленого движка і докладно розглянемо набір функцій, які нам пропонуються для управління нашим сайтом.
Інші етапи створення сайту
Добрий день. Скористався вашим сайтом як покроковою інструкцією, але з за зайвих своїх махінацій напартачив. Сам вже заплутався, але на мою що то видалив зайве. Створив базу даних, повторно, але папку «public_html» вже немає, та й інших теж немає, випадково видалив. Чи є можливість відкотити до первісного вигляду, що б за новою пройти ці кроки, маю на увазі від етапу створення бази даних та її налаштування?
Добрий день. Перепрошую за настирливість, але все ще не можу розібратися. Хостинг-акаунт це там де я створював базу даних? DirectAdmin v1.43.3. Заходячи в менеджер файлів у мене відсутні папки, все папки, такі як: imap, tmp, public_html. В наявності тільки файл php. Нижче є нібито форма для створення папок але при введенні назви і команди «створити» нічого не відбувається, може я не там копаю або що щось упустив? Підкажіть якщо не складно.
Добрий день. Дякую що ні проігнорували. Звернувся в службу підтримки хостингу. Відновили все до первісного вигляду.))) Дякую за пораду, нехтувати бекапом більше не буду.)))
Привіт, дуже сподобався ваш сайт, багато з нього почерпнув.
Але зіткнувся з такою проблемою, на головній сторінці мого сайту стали випливати попередження, формату:
Warning: Creating default object from empty value in /home/імя_домена/domains/домен/public_html/wp-includes/user.php on line 657
Не підкажете, як з цим краще боротися?
Павло, здрастуйте! Радий, що Вам у пригоді дана інформація.
Спасибі за вашу відповідь. У мене дана помилка виплила відразу ж, ще на стандартному шаблоні. Видалив wordpress і встановив все по новій, не допомогло. Потім прочитав на одному з форумів, що це не так і критично. І в підсумку вирішив поки залишити все як є, благо на працездатність сайту ця помилка не впливає, і відображається тільки в адмінці. Думаю, що потім, коли розберуся трохи краще, то зможу її пофиксить. Ще раз спасибі за ваш ресурс, без проблем пройшов всі описані вами етапи (благо, розписано все більш ніж доступно), і тепер заповнюю сайт контентом і потихеньку переробляю шаблон під себе.
Що означають написи вгорі і внизу сайту.
Warning: Creating default object from empty value in /home/instaunr/domains/instaun.ru/public_html/wp-includes/user.php on line 657
Микола, може бути кілька причин: від зробленої Вами помилки в процесі роботи, до використовуваного Вами шаблону. Він може бути просто зіпсованим, а може не підходити до версії движка. На жаль деякі стикаються з цією проблемою.
в спробі завантажити базу даних видалив папку publik html ніби як створив загнав туди базу але ні чого не працює. що не так роблю? або може не правельно встановити базу
Павло, зверніться в техпідтримку, нехай вони Вам зроблять відкат.
Буду вдячна за підказку.
Зробила все за Вашим уроку. На етапі, коли на сайті повинна відображатися сторінка WordPress нічого не вийшло. Чомусь пропонується завантажити файл default з сайту. В чому може бути проблема?
Чесно кажучи, не зовсім зрозумів, на якому етапі у Вас стався збій. Спробуйте перевстановити вордпресс заново, тільки перед цим видаліть вже встановлений і створену для нього базу. Цілком можливо, що Ви десь допустили помилку. Або стався якийсь збій, таке теж буває. Якщо не вийде, то попросіть техпідтримку зробити відкат і спробуйте встановити вордпресс після цього. У багатьох після цього все виходило.
Добрий день, підкажіть в пошуковому рядку коли забиваю ім'я, відкривається табличка Direct Admin V 1.43.3, не можу розібратися! Заздалегідь вдячний.
Підкажіть, будь ласка, як це виправити.
Спасибі, проблема вже вирішена)
Привіт, писала плюс на пошту.
Користуюся іншим хостингом 2domains і сайт сервера server29.hosting. reg. ru
Спочатку після розпакування вордпресс папки паблік не було, а створила її і розпакувала туди файли, змінила потрібний файл, а щоб змінити ім'я - такої функції немає.
І після введення імені свого сайту в браузер вискакує вікно, що сайт припаркований і Сайт активований і буде доступний після завантаження файлів на сервер.
і що далі робити те.
Оксана, добрий день! Якщо ВИ використовуєте інший хостинг, то може бути, що папка public_html не передбачена, і файли повинні завантажуватися в інше місце. На різних хостингах можуть бути різні варіанти. Краще уточнити в техпідтримку хостингу.
Нічого не виходить, не з'являється таблиця для введення даних.
Олександр, а що у Вас з'являється?
Mark, ймовірно ви неправильно прив'язали базу даних, так як це помилка в з'єднанні з базою. Напевно помилилися десь в логіни і паролі. Подивіться ще раз в статті черговість дій.
НЕ парився, а просто звернувся за допомогою до свого хостера
Так теж можна. Кожен вибирає як йому зручно.
Павло, ймовірно Ви упустили якийсь момент при установці. Спробуйте перевірити уважно.
[ICO] ім'я Остання зміна Розмір Опис
Apache / 2 сервера в pandora-4you.ru порт 80 »
Сайт повинен виглядати так, як виглядає інсталяційний шаблон WordPress. Якщо він не змінився, то він буде такий, як показано в статті. Ви ймовірно встановили движок в іншу директорію. Встановлювати треба в папку public_html. Якщо Ви використовуєте інший хостинг, то папка може називатися по іншому. У будь-якому випадку треба проводити встановлення в ту папку, де є файл index.