Якщо Ви хочете надати сайту більше оригінальності, зробити його впізнаваним і запам'ятовується, Вам просто необхідний хороший логотип. Додайте в шапці сайту емблему і / або назва компанії, і користувачі будуть захоплені не тільки унікальним контентом, але і витонченим оформленням Вашого сайту.
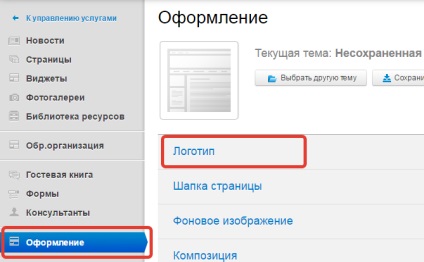
Щоб встановити, змінити або видалити логотип сайту, увійдіть в адмінку, в меню зліва виберіть розділ «Оформлення». а в ньому - пункт «Логотип». Перед Вами відкриється сторінка редагування параметрів логотипу.

Як встановити або змінити логотип сайту
Крок 1: Розробка логотипу
Для того, щоб поставити свій логотип в шапку сайту, в першу чергу потрібно мати сам логотип. І навіть в двох примірників: для повної і для мобільного версій сайту.
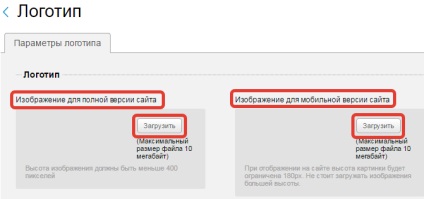
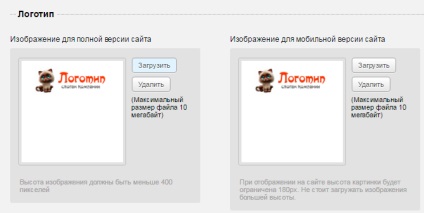
Вимоги до зображення для повної версії сайту. формат - jpeg, jpg, gif, png, ico; розмір не більше 10 Мб; висота не більше 400 пікселів.
Вимоги до зображення для мобільної версії сайту. формат - jpeg, jpg, gif, png, ico; розмір не більше 10 Мб; висота не більше 180 пікселів (при цьому система допускає завантаження зображень більшою висоти, але при відображенні на сайті «обріже» їх до 180 px).
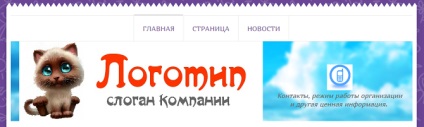
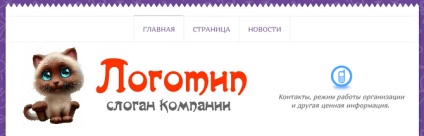
При створенні логотипу слід не тільки добре продумати його дизайн, але і уважно поставитися до його графічним властивостями, особливо фону. В ідеалі фон логотипу повинен бути прозорим, інакше при накладенні на шапку вийде різкий контур (див. Скріншот нижче).


Крок 2: Завантаження логотипу на сайт
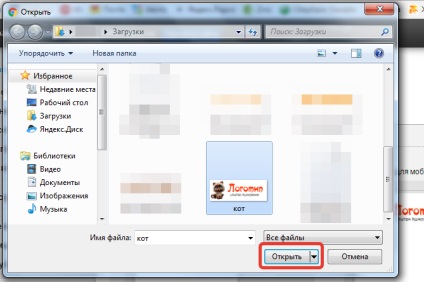
Тепер, коли у Вас готові зображення для логотипів, можна додати їх на сайт. Для цього в полях «Зображення для повної версії сайту» і «Зображення для мобільної версії сайту» натискаємо кнопку «Завантажити». вибираємо потрібні файли на комп'ютері і натискаємо «Відкрити».


Якщо вимоги до зображень (формат, розмір, висота) не порушені, зображення завантажаться на сайт.

Крок 3: Налаштування позиціонування
Після завантаження зображень потрібно вказати, в якій області шапки сайту буде розташовуватися логотип. Це можна зробити двома способами: за допомогою абсолютних параметрів (відступів в пікселях) або відносних (праворуч / ліворуч / по центру).
Який би спосіб позиціонування Ви не вибрали, стежте за тим, щоб логотип не перекривали текст в шапці і добре поєднувався з фоновим зображенням (особливо якщо воно неоднотонное).
Поради отбивалих: перевірені часом традиції веб-дизайну радять розташовувати логотип вліво верхній частині сторінки. а контактні дані - в правому верхньому куті.
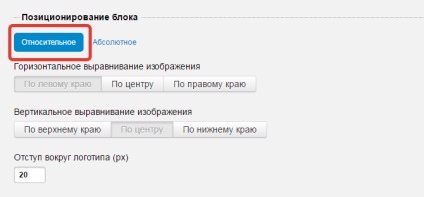
відносне позиціонування
Якщо Ви вибрали цей спосіб, просто вкажіть, в якій області шапки буде розміщено логотип: зліва, справа, зверху, знизу або в центрі. Також можна встановити для логотипу величину відступу (в пікселях), щоб відсунути його від кордонів шапки або тексту.

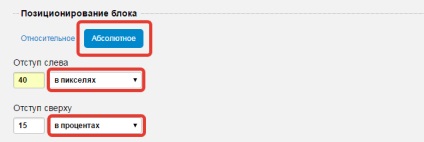
абсолютне позиціонування
Цей спосіб дає можливість більш точно вказати місце логотипу, встановивши на шапці його верхню ліву точку. Задайте величини відступів в пікселях або відсотках від розміру шапки, збережіть зміни, і логотип займе зазначену позицію.

Як прибрати логотип сайту
Якщо Ви не хочете використовувати логотип на своєму сайті, його легко видалити. Можна прибрати логотип тільки з мобільної версії сайту, тільки з повною або з обох відразу. Для цього на сторінці редагування логотипу ( «Оформлення» -> «Логотип») натисніть кнопку «Видалити» поруч із зображенням і збережіть зміни.

- Загальні відомості
- Робота зі сторінками
- наповнення сторінок
- Робота з зображеннями і файлами
- Фотогалереї
- Новини
- Каталог товарів
- Інтернет магазин
- Форми зворотнього зв'язку
- віджети
- функції просування
- Доступ в систему управління
- зовнішні сервіси
- Дизайн