
Вебмастери знають, що краще мати хороший PageSpeed, хоча навколо цієї теми безліч суперечок. Наприклад, швидкість сторінок New York Times на даний момент складає 60-68 з 100.
У першому уроці я намагався поліпшити PageSpeed з темою, яку спроектувало нині неіснуюче агентство, Hands On Improving Google PageSpeed (Envato Tuts +). В кінцевому рахунку я довів PageSpeed на мобільних пристроях до 70 і на робочому столі до 86.
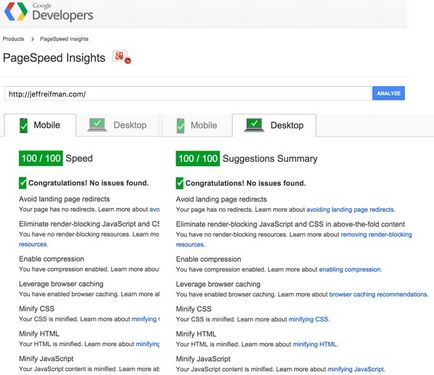
У другому уроці я створив блог з ухилом в розробку сайтів, а також налаштував код WP так, що PageSpeed підскочив до 100 як на мобільних пристроях, так і на робочому столі (див. Оптимізуємо Google PageSpeed до 100 в WordPress (Envato Tuts +)). І мені це вдалося:

Сучасні технології веб-розробки
AngularJS, Webpack, NodeJS, ReactJS, TypeScript, Gulp, Git, Github.
Дізнайтеся все про сучасні технології в веб-розробці

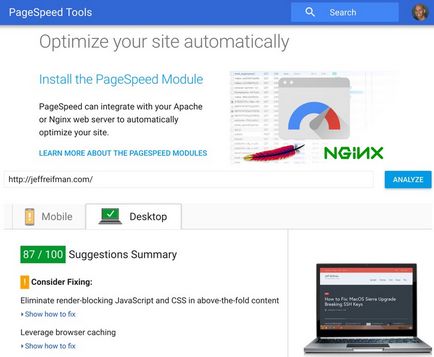
Сьогодні я розповім вам про мій досвід оптимізації з PageSpeed, а також про менш відомий спосіб робити те ж саме самому, про модуль від Google PageSpeed. Його можна встановити на Apache і nginx.
«PageSpeed можна інтегрувати з вашим веб-сервером, будь-то Apache або Nginx, для автоматичної оптимізації вашого сайту.» - Google
Як підтримувати оптимальний індекс PageSpeed
Якби я займався своїм блогом весь час, можливо було б не складно підтримувати оптимізацію коду під PageSpeed, так як плагіни WP і теми оновлюються. Але це не так. Чесно кажучи, підтримання індексу на плаву забирає надто багато часу.
Я б дуже хотів повернутися в ті часи, коли для оновлення вистачало одного кліка миші.
Google ніяк не винагороджується вас за високий PageSpeed
Крім того, я помітив, що після переходу на нову тему і оптимізації PageSpeed до 100, трафік впав і тримався на низькому рівні. Звичайно, на падіння побічно вплинув і адаптивний макет теми, але Google ніколи не винагороджував мене за PageSpeed 100.
Точно так же, як я говорив в статті про установку AMP в WP (Envanto Tuts +), AMP створений для залучення уваги великих видавців, але ніяк не дрібних. Google так і не привів до мене в блог додатковий трафік після того, як я додав підтримку AMP.
Тому я вирішив переключитися з PageSpeed на нову тему, яка допомогла б користувачам легше переміщатися по моєму сайту. Я також видалив AMP на деякий час.
Вивчаємо модуль Google PageSpeed
Здавалося б, прекрасна можливість відключити весь призначений для користувача JS і CSS і поекспериментувати з модулем Google PageSpeed, який робить все на рівні сервера.
Про модулі Google PageSpeed
В основному, модуль Google PageSpeed автоматизує безліч завдань по оптимізації продуктивності, на які дивиться PageSpeed при складанні рейтингу. Модуль працює на популярних open-source серверах Apache і Nginx.
Модуль PageSpeed стискає і об'єднує підключаються файли, такі як JS і CSS, а також замінює зображення на стислі версії в прогресивному форматі (.webp).
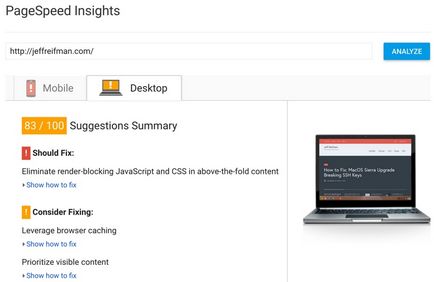
Скріншоти мого PageSpeed перед установкою
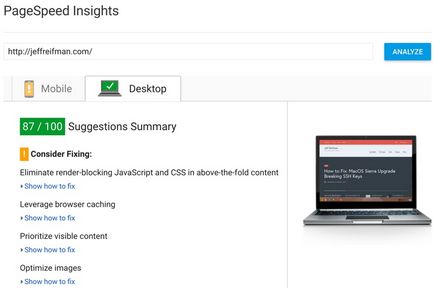
Після установки нової теми я взяв старі скріншоти індексу PageSpeed. Я отримав 83 на робочому столі:

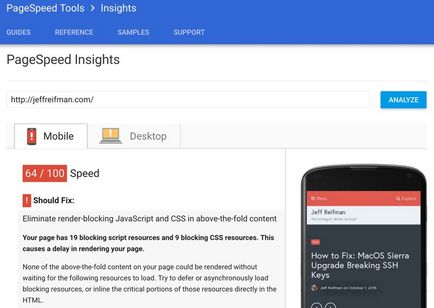
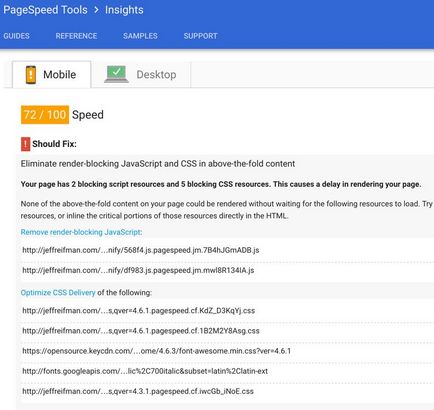
І 64 на мобільних пристроях:

Встановлюємо модуль PageSpeed
У цьому уроці я покажу вам, як встановити модуль на Apache. Google також дає інструкцію по установці на nginx. У каталогах пакетів Ubuntu немає модуля PageSpeed, його потрібно вручну завантажити через wget:
Потім встановіть модуль за допомогою dpkg:

Сучасні технології веб-розробки
AngularJS, Webpack, NodeJS, ReactJS, TypeScript, Gulp, Git, Github.
Дізнайтеся все про сучасні технології в веб-розробці
І нарешті apt-get -f install, щоб пофиксить залежності:
Перезапустіть сервер Apache:
Підтримка файлів з вашого CDN
Не так давно я писав спонсорський пост прискорюємо доставку контента за допомогою KeyCDN. і я до сих пір користуюся цим сервісом. Якщо ви використовуєте CDN на сайті, то модулю PageSpeed потрібно сказати про це.
Ось так можна переглядати і редагувати файл конфігурацій модуля:
Всі ваші сайти будуть працювати з цими налаштуваннями за замовчуванням. Але піддомени CDN потрібно додати вручну:
Мої CDN це c1-, c2-, c3- і c4- .jeffreifman.com, я використовував символ підстановки. для посилання на них. Після цього знову потрібно перезапустити сервер, як ви робили це раніше.
Дивимося результати модуля PageSpeed
Перевірити, чи працює модуль PageSpeed можна, відкривши вихідний код сайту. Нижче показаний приклад верхній частині сторінки JeffReifman.com:
Зверніть увагу, тепер URL в атрибуті src виглядає так:
Все відбувається автоматично.
Приголомшливі результати PageSpeed
В цілому, результати роботи модуля PageSpeed були просто супер. Я добив 4 пункту на робочому столі і цілих 8 на мобільних пристроях. Результати на робочому столі:

Результати на мобільних пристроях:

висновок
Якщо ви системний адміністратор, Google PageSpeed буде вам до речі. Інструмент повністю настроюється, його можна підлаштувати як завгодно для максимального ефекту. Однак для середньостатистичного розробника я сумніваюся в його ефективності:
базовий приріст продуктивності обмежений;
подальша настройка занадто складна;
підвищення PageSpeed не веде до прямого зростання (якщо взагалі веде) трафіку від пошукових систем.
Я радий, що Google пропонує такий модуль, який до того ж спроектований для роботи в складних системах, проте його вплив на роботу системних адміністраторів в повсякденних саморобних системах обмежена.
Редакція: Команда webformyself.

Сучасні технології веб-розробки
AngularJS, Webpack, NodeJS, ReactJS, TypeScript, Gulp, Git, Github.
Дізнайтеся все про сучасні технології в веб-розробці
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Практика оптимізації сайту: прискорення завантаження Вашого сайту в рази
Дізнайтеся як прискорити завантаження сайту.