Нещодавно один з наших читачів запитав, чи можливо випадковим чином змінювати колір фону в WordPress. Кольори відіграють важливу роль в тому, як користувач буде сприймати ваш сайт. У сьогоднішній статті ми покажемо вам як випадковим чином змінювати колір фону в WordPress.

Спосіб 1: Додаємо колір фону в WordPress за допомогою коду
Цей спосіб передбачає додавання коду в ваші файли WordPress.
Ця функція просто генерується випадкове значення кольору в HEX і виводить його.
Тепер потрібно отреактіровать файл header.php теми. Знайдіть в ньому рядок з тегом
. вона буде виглядати приблизно ось так:Замінюємо її на такий рядок:
Зберігаємо зміни і переходимо на сайт для того, щоб побачити код в дії.
Спосіб 2: Додаємо смуги випадкового кольору за допомогою Fabulous Background Colors
Цей спосіб простіше і рекомендується для новачків, які не хочуть редагувати файли своєї теми.
Насамперед вам буде потрібно встановити і активувати плагін Fabulous Background Colors.
Плагін працює «з коробки» і не потребує додаткового налаштування.
Тепер можна перейти на сайт і побачити кольорові смуги в якості кольору фону. Ці смуги будуть плавно змінювати кольори кожні 5 секунд.

Current Version: 1.0.0
Спосіб 3: Використовуємо CSS для додавання невипадкових квітів в WordPress
Практично всі теми WordPress використовують функцію body_class () в тезі body. Цей тег додає кілька CSS класів в тег body вашої теми. Ці стандартні класи CSS, згенеровані WordPress, можуть використовуватися для оформлення конкретних записів, рубрик, тегів і т.п.
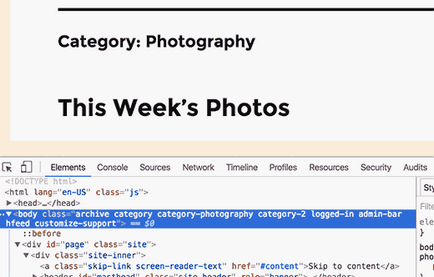
Наприклад, якщо на вашому блозі є рубрика під назвою photography, тоді ви зможете знайти ці CSS класи в тезі body на сторінці рубрики.

Можна змінювати колір фону певної рубрики, просто додавши ось такий CSS в свою тему WordPress.
Аналогічно можна знайти ID клас записи для конкретної статті в класі body. Отриманий ID можна застосувати для того, щоб по-різному оформляти кожну запис WordPress.
Не забувайте, по можливості, оцінювати сподобалися записи кількістю зірочок на ваш розсуд.