Наші контакти: +7 (928) 029 69 59. +7 (909) 493 69 59
Останні роботи по створенню та просуванню сайтів нашої WEB студії в Ставрополі, Черкеську і П'ятигорську

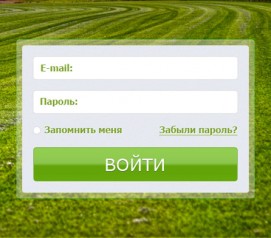
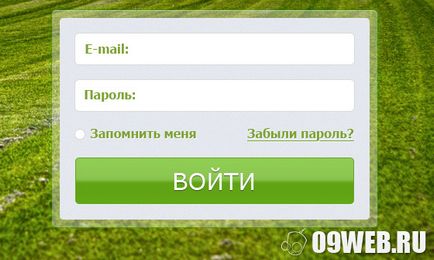
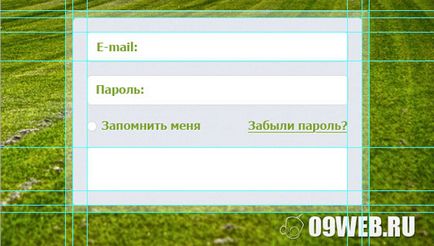
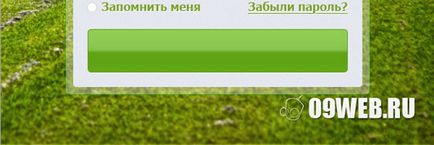
Результат, отриманий в кінці статті:

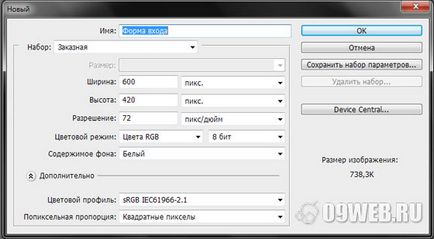
Крок 1. Створюємо новий документ в Photoshop.
Давайте почнемо і створимо в Photoshop новий документ (CTRL + N) розмірами 600px на 420px і білим фоном.

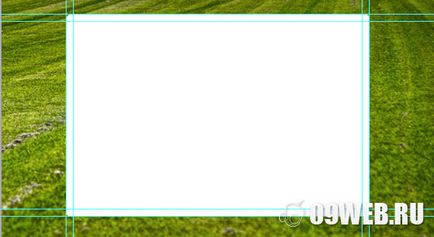
Крок 2. Виставляємо напрямні.
Вертикальні напрямні: 90px, 100px, 500px і 510px;
Горизонтальні напрямні: 70px, 80px, 340px і 350px;
Крок 3. Фон.
Тепер давайте вставимо фонове зображення. Ми використовували наступне:

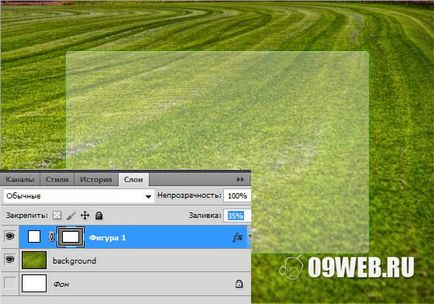
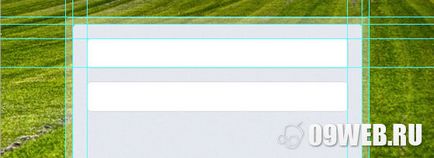
Створимо нову фігуру за допомогою інструменту «Прямокутник з округленими кутами» (U) білого кольору (#FFFFFF) і з радіусом кутів 5px, як показано на малюнку нижче:

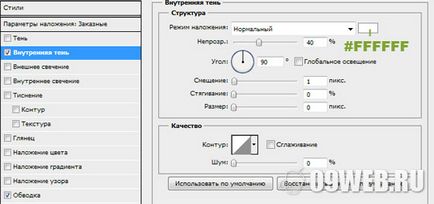
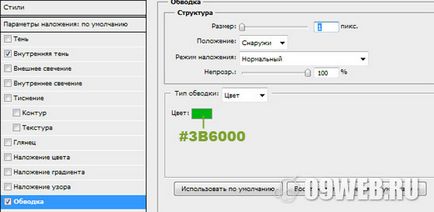
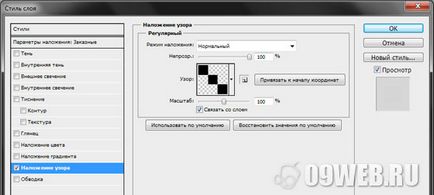
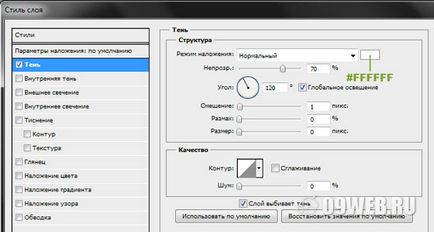
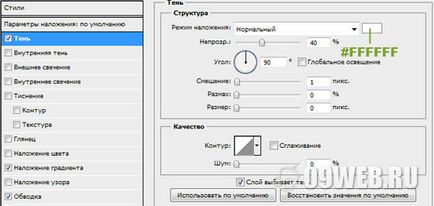
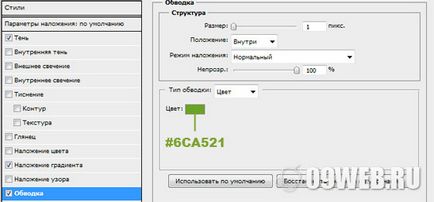
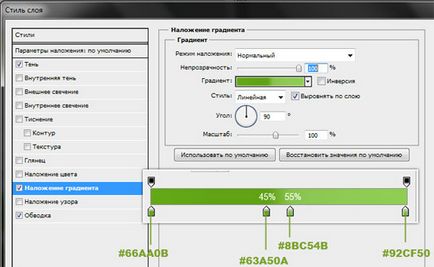
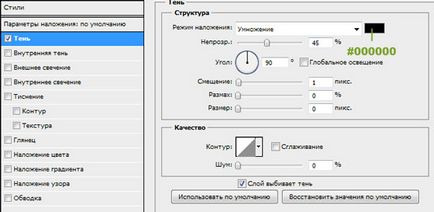
Задамо стилі для даної фігури - правий клік мишею на щойно створеної фігурі і вибираємо пункт параметри накладення і виставляємо стилі як показано на зображеннях:


І встановимо заливку фігури на 35%

Створимо ще одну фігуру сірого кольору (# E8EBF2) з радіусом кутів 5px, як показано на малюнку:

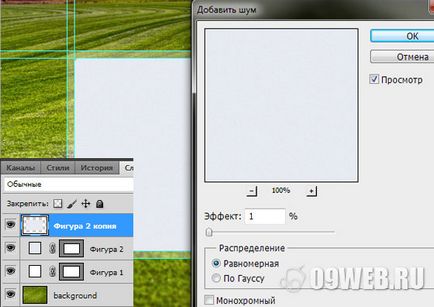
Тепер давайте створимо копію цього шару і застосуємо до нього фільтр (Фільтр> Шум> Додати шум ...) з параметрами як показано на малюнку:

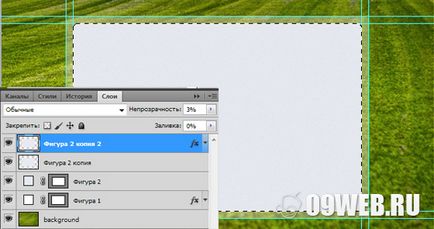
Створимо ще одну копію цього шару і виставимо його заливку на 0%, і застосуємо наступні параметри накладення:

Накладається на шар патерн (візерунок) Ви зможете знайти у вихідних матеріалах в кінці статті.
Встановимо прозорість цього шару на 3%:

Додамо нові напрямні за тим же принципом, як було сказано вище в статті.
Вертикальні напрямні: 124px і 480px;
Горизонтальні напрямні: 100px і 140px;
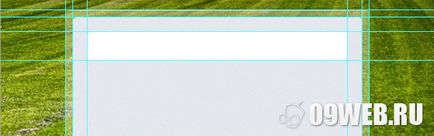
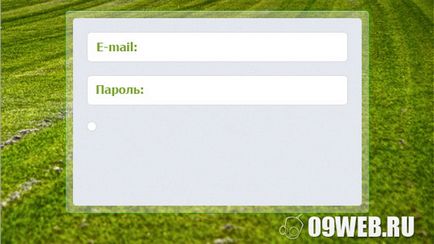
Створимо нову фігуру використовуючи інструмент «Прямокутник з округленими кутами» (U) білого кольору (#FFFFFF) з радіусом кутів 5px, як показано на зображенні:

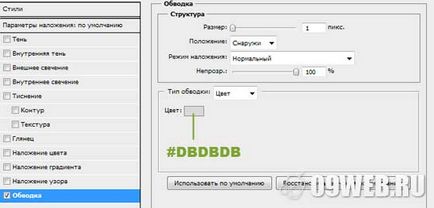
Для даної фігури за допомогою правого кліка мишею на ній і вибору пункту параметри накладення, виставляємо стилі як показано нижче:

Створимо дублікат даного шару (CTRL + J) і розташуємо його на 20px нижче, як показано на зображенні:


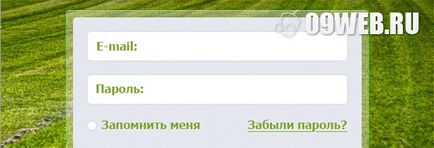
Тепер виберемо інструмент «Еліпс» (U) і, затиснувши «SHIFT» на клавіатурі створимо білу (#FFFFFF) окружність розміром 12px на 12px. І застосуємо для неї такі ж стилі, як і для полів введення форми. І розташуємо її як показано на малюнку:

Додамо написи «Запам'ятати мене» і «Забули пароль?». Використовуйте той же самий шрифт Tahoma Bold розміром 4 пт, кольором # 7EA431. Використовуйте інструмент лінія (U) товщиною 2px і кольором # 7EA431. для додавання лінії під написом «Забули пароль?». Що б зробити рівну линю затисніть «SHIFT» коли будете створювати її. Застосуємо до даних верствам стиль, як показано на малюнку нижче:

В результаті має вийти:

Крок 6. Кнопка «Увійти».

Застосуємо до даної фігурі наступні стилі:



Результат показаний на зображенні:

Використовуючи шрифт Verdana розміром 30 пт, білого (#FFFFFF) кольору, додамо текст «Увійти». Застосуємо до тексту такі стилі:

Про WEB студії DigitalART
Студія WEB дизайну DigitalART
Наша студія надає послуги по створенню та просуванню сайтів організаціям і підприємствам Ставрополя. П'ятигорська і Черкеська.