Сьогодні мова піде про те, як розмістити бекграундную картинку в правому нижньому кутку контейнера з текстом.

Досить часто невеликі статті супроводжуються фоновими картинками для візуального прикраси веб-сторінки. Щоб оформити статтю по особливому, дизайнери часто вдаються до нестандартних рішень в позиціонуванні картинки. сьогодні буде розглянуто той варіант, коли якусь картинку потрібно закинути в нижній кут контейнера по правій стороні.
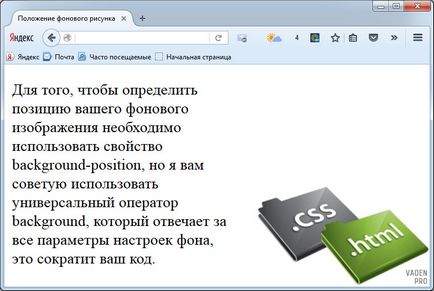
Для визначення позиції вашої фонової картинки необхідно використовувати команду background-position. але я вам раджу застосовувати універсальний оператор background. який відповідає за всі параметри налаштувань тла, це скоротить ваш код. Обраний нами положення відповідає командам right bottom. Тобто, ми говоримо CSS, що хочемо бачити нашу картинку внизу праворуч. Не забуваємо також вказати значення no-repeat, що не дозволить зробити цикл висновок фону на весь батьківський контейнер.
Від слів переходимо до справи
Для того, щоб текст не напливав на наш фон, задамо правий відступ батьківського контейнера через властивість padding-right. Також звертаю вашу увагу на висоту тега html. Це пов'язано з тим, що ми задаємо положення блоку справа внизу, а щоб те ж саме відбувалося в вікні браузера - потрібно розтягнути батька на всю висоту вікна.
Отже, дивимося, як браузер реагує на наш код