Вітаю Вас, дорогі читачі блогу. Сьогодні я хочу розповісти Вам як прикріпити просте і вже готове jquery модальне вікно до сайту.
Як Ви вже, напевно, помітили, що в даний час кожен другий сайт має такі красиві віконця, яке спливає при натисканні на яку-небудь посилання. До речі така функція на сайті досить добре привертає увагу користувача, але я раджу не зловживати цим. Тому що автоматично спливаючі вікна досить дратують, вже повірте.
У цьому пості я не буду розповідати як робити це спливаюче вікно, я просто взяв і скачав його з минулого поста тут (перше), і тепер хочу розповісти як дані вихідні прикріплюються до сайту.

Дані модальні вікна досить прості і легкі в установці. А так само присутні три приклади спливання: плавне зверху вниз, просто плавне поява, і стандартне без анімації.
Загалом давайте прикріплювати :-)
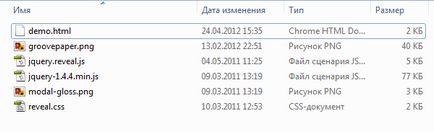
Перше, що потрібно зробити це завантажити самі вихідні вікон. Потім ми побачимо наступне:

Як бачите в исходниках у нас є файл demo.html який Ви можете відкрити і відразу ж подивитися приклад спливаючих вікон на комп'ютері. Так само присутній скрипт самих вікон jquery.reveal.js, потім jquery-1.4.4.min.js - це фреймворк jquery, якщо він у Вас вже прикручений, його можна видалити. І звичайно ж стилі модальних вікон reveal.css.
Ще пару зображень які використовуються в оформленні, вони не так важливі.
Другим кроком буде прописання стилів і скриптів в сам код сайту.
Для початку потрібно закачати скрипти і стилі на хостинг в кореневу папку сайту. Потім між тегами
вставляємо наступне:таким чином ми прикріпили стилі вікон. Головне не забудьте поміняти посилання на стилі. В даному випадку це просто reveal.css.
скрипти jquery
Тепер прикріплюємо скрипти. Знову ж між тегами
пишемо наступне:Це бібліотека jquery. Повторюся, можливо вона вже прикріплена на Вашому сайті. Перевірте. Якщо так, то пропустіть цей крок.
Тепер сам скрипт модальних вікон:
Ось бачите, нічого складного немає. Тим більше, що вже більшу частину роботи зробили. -) Головне не забудете вказати правильне посилання на скрипт jquery.
І тепер, щоб наші вікна заробили потрібно прописати до бажаної посиланням відповідні класи. І сам код спливаючого вікна.
Так як тут три приклади, вибирайте той який Вам ближче до душі:
з цим класом модальне вікно з'являється плавно зверху.
тут вікно просто з'являється плавно.
в цьому випадку поява вікна стандартно, без анімації.
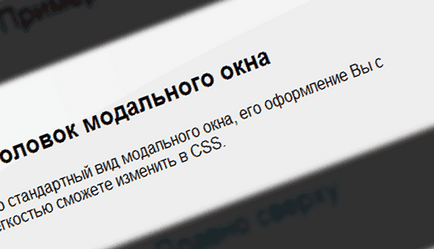
Після того ка Ви визначилися зі стилем спливання вікна, після посилання ставимо сам код модального вікна. Він виглядає так:
Як бачите між тегами варто заголовок, який потрібно змінити як Вам потрібно. А між тегами
і
сам текст.І щоб вже добити тему, слід додати, що в заголовку «Дивовижні шедеври талановитого художника - Яна Макартура» перед ім'ям художника взагалі не може бути ні тире, ніяких інших знаків.
Інше питання, чому розтягнувся в короткий тире? Коротке тире це зовсім інший знак. Його відрізняє від довгого не тільки довжина, але і відсутність пробілів. Його використовують для позначення тимчасових або якихось інших діапазонів, наприклад, «у віці 30-40 років». Чи не «30-40 років»!
Дмитро, до чого цей публічний лікнеп?
Якщо Ви хочете дійсно допомогти людині - напишіть в личку. А публічно розповідати про те, який Ви розумний і які навколо Вас незнайки - як мінімум, не тактовно ...
І якщо вже беретеся вчити інших, то пишіть грамотно: в спожитої Вами фразі «ніяких інших знаків», ніяких слід писати разом.
Я не сперечаюся, що десь у мене є якісь помилки. Так вони у всіх є! Головне щоб не граматичні. А то що у мене нібито стоїть скрізь не правильний знак тире, повірте цього ніхто не помічає, і це ніякого значення не має.
Ще не було такого, щоб через це знака відвідувач залишав сайт. Посилаючись на те, що неправильний знак стоїть, він тупий, що не грамотний, і я до нього більше заходити не буду. смішно :-)
У цьому діалозі я повністю підтримую Наталію. Якщо у Вас є якісь претензії до моєї грамотності, тоді прошу Вас пишіть мені на маил.
Повністю згодна з Наталією. Крім того, якщо розглядати ім'я художника з точки зору уточнення або «внесення ясності» - тире дуже навіть до місця.
Ваше «не вийшло повчити» звучить кумедно. «Грамотність на цей сайт не пройде!»
Чому не в личку? Не люблю перешіптуватися. Що до реакції, то я і очікував щось подібне. Нормально. В країні майже тотальної безграмотності ніщо так не зачіпає самолюбства людини, як зауваження про неправильність його мови. Парадокс. Ніхто про свою грамотності не турбується, взагалі, вважає її останньою справою, а спробуй йому щось на цей рахунок сказати - виявляється, на святе посягнув.
Пишете, «не сперечаюся, що десь у мене є якісь помилки. Так вони у всіх є! Головне щоб не граматичні ». Але синтаксис - розділ граматики і навіть більш важливий, ніж морфологія, під якою Ви подразумевуаете всю граматику. Якщо розглядати окремо Ваші морфологічні помилки, то, ось, два приклади навскидку: частка «-то» (як і «-небудь, -небудь, -кое», а ще й «-таки», якщо вона пишеться після слова, а не перед ним, наприклад, «таки зробив!») завжди пишеться через риску, «не» по частотності в 99% випадків є приставкою і тільки в одному - приводом (у Вас все 100% випадків це прийменник, Вам це ні про що не говорить ?).
І найголовніше тут - Ваша позиція. По-вашому, це все неважливо. Сказала б мені це кухарка, я б погодився. Але для чоловіка, який захоплюється точними предметами, подібне ставлення мені здається більш, ніж дивним ... Що ви скажете з приводу запису «font-family: Segoe Ui, Verdana color: # 444»? Правда, синтаксис - дрібниця? Верстальник, що допускає подібні помилки, було б порушено на сміх. А що наша мова? Це така ж знакова система. Незмірно більше складний, але код. У своїй промові ми кодируем смисли, які хочемо передати іншому. Прагнення до точності в коді і нехтування нею в мові - це дивно для професіонала.
Ось, Вам приклад, протягом всієї історії санскриту індійські граматисти займалися алгебраизации цієї мови. Санскрит - мова високої літератури, але і надточний, як алгебраїчна запис, до того ж. Результат? НАСАвскій супер-комп'ютер відмовляється спілкуватися з людьми на іншій мові. Всі інші - жахливо неточні. Латинський - більш-менш точний, але бідний, а в порівнянні з санскритом взагалі убогий. Виходить, санскрит - єдина зірка серед мов. А все чому? А тому, що до нього ставилися, як точної знаковій системі, такий же, як алгебра, HTML або PHP ...
Усе. Сюди не повернуся. Але якщо я, хоча б, змусив Вас засумніватися щодо правильності Вашого ставлення до власної мови, то я не даремно витратив на Вас час.
Дмитро, вибачте якщо образив, але я висловив свою думку. Знову ж таки не настільки важлива різниця в цій рисочки, то чи довга вона, або коротка.
Так, не сперечаюся, в синтаксисі зустрічаються помилки. Чи не помилишся - не навчишся. Тим більше я тільки початківець, без помилок ніяк. Хочу додати, що навіть куплені якісні шаблони не проходять перевірку на валідність, думаю, далі продовжувати не варто. Помиляються всі.
Загалом, ще раз вибачте, якщо образив.
P.S. Саша, чоловік просив передати вітання з приводу чемпіонства «Шахтаря» ...
Привіт всім. Ось виникло питання. Як в це вікно, вивести текст з іншого HTML файлу? Щоб не засмічувати зайвим текстом, файл main.tpl. Роблю на движку DLE. Все вийшло красиво, взагалі просто круто. Але я все прописав в файлі main.tpl мого шаблону. Можна як то вивести із зовнішнього файлу текст у вікно?
Як тільки не пробував:
І
І яву пробував.
Ніфіга не виводить текст у вікно з іншого файлу.
Павло, вибачте, але з DLE я допомогти не можу. Можливо тут знайдуться люди, які вирішать цю проблему.
Привіт, Ахтунг. Це точно не проблема модального вікна. А у Вашому php обработчике просто потрібно, швидше за все, поставити Ваш маил. Там маїл стандартний варто.
Окреме спасибі за оперативність :) Я і не грішу на модальное. Просто не знаю, де в CMS Opencart php-обробник ... зелений я ще)
Ахтунг, у Вас там повинен бути файл на подобу send.php ось в ньому потрібно швидше за все дивитися. Так важко пояснити тому що коду не бачив.
Вже очі майже зламав) але все одно спасибі! До речі, відмінний сайт у Вас!