У багатьох дизайнерів, які створюють серйозні і цікаві макети, є в наявності маса унікальних і красивих шрифтів. Завдяки таким шрифтів дизайн отримує свою родзинку і ексклюзивність. Ось тільки нестандартні шрифти будуть відображатися тільки на тому комп'ютері, на якому вони вже встановлені, тому, щоб нормально з ними працювати, дизайнер повинен надати вам все шрифти, які використовує в своєму макеті. Тому що при верстці макету доведеться встановити ці шрифти на свій комп'ютер. Але ось користувач вашого сайту не буде завантажувати собі всі шрифти і не буде встановлювати їх на свій комп'ютер, тому потрібно зробити, щоб браузер підтягував потрібні шрифти сам. Тут допоможе правило @ font-face. є ще варіанти використовувати Cufon або довантажувати шрифти з Google Webfonts або Fontsquirrel, але на Google Webfonts і Fontsquirrel може не виявитися потрібно шрифту, тому розглянемо найоптимальніший варіант - підключення унікальних шрифтів за допомогою @ font-face.
Найпростіший спосіб підключити шрифт - прописати в таблиці стилів:
Тут 'PF Din CompPro' - назва шрифту, і далі ви можете вказати цей шрифт для потрібних елементів сайту, а fonts / pfdintextcomppro-medium-webfont.ttf - це шлях до вашого шрифту, який лежить в папці fonts, важливо, щоб в назві файлу шрифтів не було прогалин, краще замініть їх на тире.
Це найпростіший спосіб, але ось тільки працює він не у всіх браузерах, і це велика проблема.
Кожен браузер підтримує свої формати шрифтів:
TrueType Fonts for Firefox 3.5+. Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
EOT fonts for Internet Explorer 4+
WOFF fonts for Firefox 3.6+, Internet Explorer 9 +, Chrome 5+
SVG fonts for iPad and iPhone
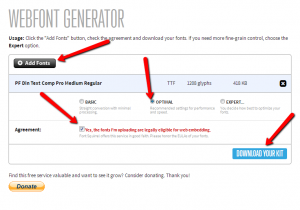
Тому вам доведеться з одного свого шрифту у форматі .ttf зробити ще кілька таких же шрифтів тільки в іншому форматі. Тут допоможе генератор шрифтів на сайті fontsquirrel.com. На цій сторінці завантажте свій шрифт, виберіть настройки Optimal, відзначте чекбокс з підтвердженням про легальність завантажується шрифту (деякі шрифти стоять дуже багато грошей і у вас має бути дозвіл на їх використання), потім натисніть кнопку «Download Your kit» і ви отримаєте потрібний архів з усіма форматами свого шрифту.

З архіву скачайте всі формати ваших шрифтів, по ідеї це 4 файлу з розширеннями .eot. svg. ttf і .woff, ці файли скопіюйте в папку fonts на своєму сайті, так само в архіві буде лежати файл stylesheet.css - в ньому вже будуть прописані всі правила для підключення шрифтів, можете сміливо скопіювати їх в свою таблицю стилів, тільки не забудьте вказати свої шляхи до файлів шрифтів, наприклад, до папки fonts. Приклад того, що вийшло на одному з моїх сайтів:
З такими параметрами шрифти відображаються в будь-яких браузерах, включаючи всіма улюблений IE-7-8-9.
Приклад того, що вийшло у мене ось:

Зашаріл пост для одного, якщо він тобі у нагоді: