Обов'язково збережіть резервні копії файлів «functions.php» і «footer.php» на випадок, якщо ви помилитеся при зміні коду.
Додавання віджетів в сучасну тему
1. Реєстрація віджета в області нижнього колонтітула-

Це повинно бути в районі, де зареєстровані бічні колонки вашої теми.
Додайте наступний код трохи нижче коду бічній панелі (в прикладі йде мова про реєстрацію трьох віджетів в нижньому колонтитулі):
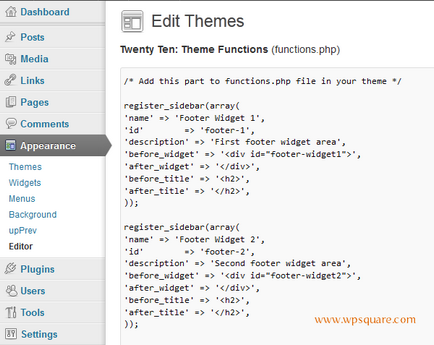
На скріншоті файл functions.php теми «Twenty Twelve», який повинен дати вам деяке уявлення про те, де потрібно вставити блок коду.
2. Покажіть віджет в області нижнього колонтитула вашої теми
Відкрийте файл footer.php і вставте наступний блок коду там, де ви хочете показати віджети (це покаже області 3 підвал віджета, якщо вони мають які-небудь віджети в них:
3. Налаштуйте стиль віджета на свій смак
Додайте наступний код в CSS файл style.css вашої теми, щоб визначити деякі основні стилі нижнього колонтитула і віджетів, які тільки що додали. Налаштуйте їх в соответствовіі з вашим потребами.
Додавання нижніх віджетів в стару тему
1. Реєстрація сайдбара в WordPress теми
Як тільки ви знайдете цей рядок, то подивіться на наступний рядок, яка повинна бути схожа на одну з наступних, в залежності від того, скільки у вас сайдбарі:
Скажімо, наприклад, у вас є один сайдбар у вашій темі, і ви хочете додати ще три додаткових віджета в нижній колонтитул, необхідно внести зміни в коді:
> Реєструємо 4 сайдбара (той, який у вас вже є, і ще три, що ви збираєтеся додати в нижній колонтитул WordPress теми).
2. Вставте сайдбарі в тему WordPress
Тепер давайте вставимо siderbars туди, де ми хочемо їх бачити в темі. У нашому випадку ми збираємося вставити їх в області нижнього колонтитула. Відкрийте файл Footer (footer.php) і вставте наступний код прямо над секцією «footer»:
3. Додайте стиль
Нарешті, давайте додамо трохи стилів для нижніх віджетів, які ми тільки що впровадили. Відкрийте файл стилів style.css і вставте наступний код (ймовірно, доведеться налаштувати CSS під ваші потреби в залежності від WordPress теми, яку ви використовуєте).
Надіюсь це допоможе! Тепер вам не потрібно змінювати свю улюблену тему WordPress тільки, щоб отримати нижні віджети.
джерело