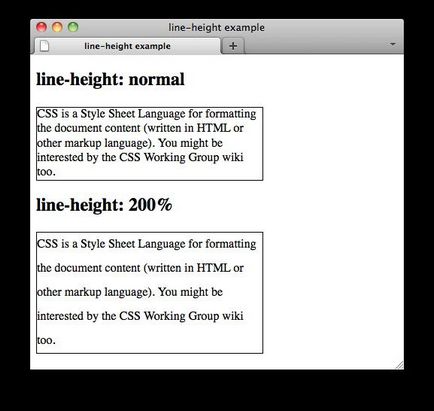
Сьогодні ми з вами будемо розбирати інтервали між рядками CSS. Дана властивість допомагає зробити текст більш зручним для читання. Також воно часто використовується для зменшення розміру, займаного контентом на сторінці. Спеціально для самих недосвідчених трохи нижче буде надано короткий екскурс по історії питання. Отже, далі ви дізнаєтеся, як встановлювати інтервали між рядками CSS.

CSS розшифровується як Cascading Style Sheet, що в перекладі означає «каскадні таблиці стилів». Дана мова використовується для оформлення веб-сторінок, які були написані на мові розмітки (наприклад, HTML). До появи CSS дизайн документів встановлювався з використанням вбудованих тегів HTML, але вони були вкрай незручні і заполоняли весь код. Тому було прийнято рішення створити нову мову, який буде відповідати за оформлення. Сьогодні CSS і HTML - це два нерозривні поняття. Синтаксис каскадних таблиць дуже простий, тут використовується властивості і їх значення, наприклад «background: red». Щоб призначити область дії, потрібно просто написати перед властивістю ім'я тега (або ідентифікатори): «body

Раз вже ми заговорили про інтервали, то варто згадати про відстань між буквами. Для визначення цієї характеристики в CSS відведено окреме властивість, а саме letter-spacing. Принцип дії даної команди схожий з line-height. Одиниці виміру та інші значення однакові. CSS-інтервал між буквами може також застосовуватися до всіх елементів, і має підтримку у всіх версіях мови. Приклад використання властивості: «h2

Слід зазначити, що деякі браузери неправильно визначають інтервали між рядками CSS. Наприклад, програма IE (до 7.0 версії) некоректно вираховує відстань. В цьому випадку слід враховувати різницю інтервалу. У нових версіях цього браузера помилка повністю виправлена. Схожа проблема зустрічається при використанні властивості для визначення відстань між буквами. У всіх інших програмах дані команди визначаються відповідно до W3C (Консорціум світової павутини).

