
Спочатку я планував створити величезну керівництво про те як з нуля зробити на базі wp shop красивий, яскравий інет магазин. Навіть для цього отрисовать універсальний сучасний темплейт - але потім подумав, що зроблю помилку. Адже якщо створювати все з нуля, то більшості людей це складно буде зробити, тому що потрібно як мінімум знати добре html + css, і розбиратися добре в wordpress, щоб це реалізувати. Хто це все вміє, то він і сам зможе зробити, а хто не вміє, то навряд чи керівництво буде корисним. Тому, я краще напишу як зробити інет магазин вже на основі готового сайту з будь-якою темою, що може зробити будь-який новачок.
Припустимо у вас вже є робочий сайт і в ньому вже є статті, рубрики, багато матеріалу і ви хочете зробити окремий розділ з магазином. Реалізуємо ми це за допомогою кастомних типів записів (post type). Є ще одна перевага установки магазину в окремий розділ - це те, що ви зможете окремо оформляти записи з товарними позиціями від інших записів на сайті. Для цього просто створіть в папці шаблону файлик single-yourpost.php, де yourpost - назва створеного типу записів про який нижче. Якщо нічого не створювати, то оформлення самої товарної позиції буде в стандартному файлі single.php
Щоб не колупатися в файлах движка для створення нового типу записів, можна скористатися готовими плагінами. Мені подобається плагін custom post type ui. його я і опишу.
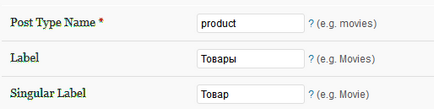
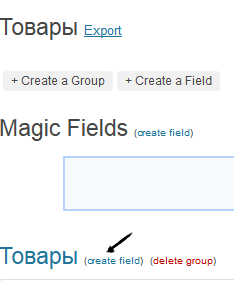
Активуємо плагін і додаємо новий тип записів «Товари».

У першому полі обов'язково пишіть латиницею і запам'ятайте назву. Також на цій сторінці буде два посилання внизу з розширеними функціями.
Advanced Label Options - тут ви можете налаштувати русифікацію різних назв, на кшталт «додати» і т.д. Advanced Options - тут ви побачите функціональні опції, обов'язково поставте true навпаки Has Archive - так буде доступний архів цього типу даних. Тобто якщо ви перейдете по посиланню ваш_сайт / product - в нашому випадку, то побачите список ваших товарів у вигляді стрічки. В поле supports будуть доступні різні системні поля які будуть виводиться при додаванні запису, вимкніть тут все непотрібне вам. Зробити це також ви можете і вже в самій адмінки на сторінці додавання. Для цього натисніть на кнопку настройки екрану в правому куті.
Увага. Далі ми будемо створювати певний набір додаткових полів і іноді буває, що вони будуть приховані за замовчуванням на сторінці (в останніх версіях wp зробили так, що за замовчуванням виводиться лише найпотрібніше на сторінці), але пізніше я повернуся до цього питання.
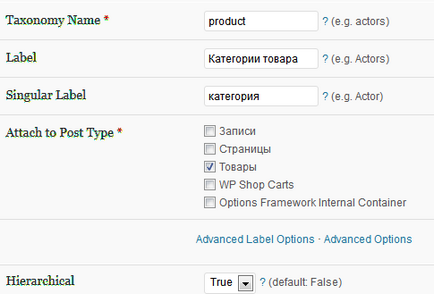
Також потрібно створити таксономию для нашого розділу - це права колонка. А що таке таксономія і з чим її їдять? Ось дивіться, є записи, кожна запис належить до певної рубриці і може мати мітки. Ось рубрики і мітки - це таксономія. Вона може бути ієрархічною як рубрики, тобто можна створювати підрубрики. Або без ієрархії як мітки.

Зауважте, я зазначив галочкою attach to post type свій створений раніше кастомний тип записів, тим самим прив'язавши таксономию до нього.
Як я і говорив, створення нових типів записів і таксономії потрібно тільки якщо ви хочете створити окремий розділ на сайті. Якщо це не потрібно, то пропускайте цей крок і переходите до следущему - створення набору довільних полів в адмінці. Це знову ж таки простіше реалізувати за допомогою плагінів, яких дуже багато для цих цілей. Я покажу на прикладі magic fields 2. Ви можете взяти і інший, але будьте обережні, деякі плагіни додають в назву поля свій префікс, в результаті інет-магазин працювати не буде.

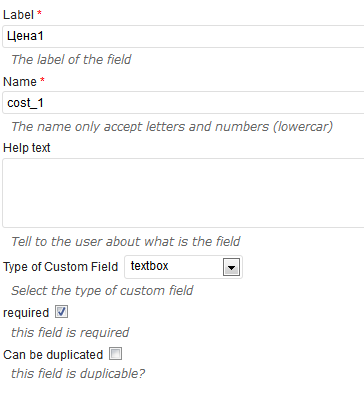
Ще дуже важливий пункт, у всіх плагінах, при створенні будь-якого нового типу будь чого, обов'язково потрібно вказувати Name і Label. У першому потрібно вказувати ім'я латиницею, воно потрібно буде для використання в шаблоні, а label - це назва яке буде виводиться в адмінці, тут пишіть що завгодно.
Тепер відвернемося трохи від довільних полів і розповім про роботу плагіна wp shop.
Повернемося до створення полів.

Для цін і найменувань потрібно вибрати тип поля -textbox, так як тут будемо вводити всього пару слів або цифр. В налаштуваннях відображення праворуч - приберіть галочку з Evaluate Max Length - тоді не буде вводитися обмеження на довжину символів в цьому полі. Для першої ціни - відзначте галочку required, адже у кожного товару повинна бути хоч одна ціна, щоб все нормально працювало. Для другої і далі - можете не ставити, адже не у кожного товару будуть модифікації, там де не буде, то просто не будете заповнювати ці поля.
Ціну потрібно вказувати тільки цифрами. Якщо потрібні не цілі числа, то розділяйте точкою (НЕ коми)
До речі, у цього плагіна є гарне вікі
Після створення потрібного кол-ва додаткових полів, додамо тестовий товар, перейдемо на сторінку додавання і якщо внизу ви не побачите додаткових полів, які ви створювали, то натисніть на «настройки екрану» - як я говорив раніше, там знайдете вашу створену групу полів і відзначте її галочкою.
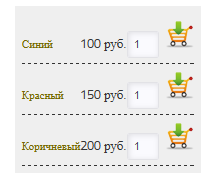
Якщо все буде правильно, то на сторінці товару ви побачите в кутку

Розповім про ще одну корисну дрібниці з доп. полями - наприклад, додамо чекбокс про те чи є товар на складі в даний час. Для цього створимо за допомогою плагіна поле c типом chekbox. Назвемо його sclad. Тепер у файлі відповідає за виведення товару (за замовчуванням це single.php), в потрібному місці (зазвичай це після тега the_content ()) внесемо такий код
Тепер якщо ви відзначаєте чекбокс на сторінці додавання, то внизу автоматом з'явиться напис На складі: так, або ж відсутня - якщо не відзначаєте.
Якщо розберетеся з доп полями, то таким же чином можете виводити практично будь-яку інформацію.
З налаштуванням полів закінчили, тепер додамо віджет кошика в сайдбар, а також окрему сторінку з кошиком.
Щоб додати міні-кошик, наприклад, в сайдбар через віджет, то виберіть текстовий віджет, а в змісті вставте тег [minicart]. Більш докладно про вставці кошика
Ось і вся основна робота, я в 10 разів довше писав, чим це все робити.
Тепер можна перейти до додаткових налаштувань, для початку, якщо ви хочете встановити різні способи оплати, то в налаштуваннях плагіна поставте галочку «Показувати спосіб оплати:», всі способи можна налаштувати в вкладці WP Shop Payments. Всі повідомлення, форми замовлення можна налаштувати в cforms - плагін автоматично створює всі необхідні форми, але ви їх можете змінити за бажанням. Опис всіх налаштувань ви знайдете на сторінці. Додаткові можливості плагіна можна глянути тут
Я розповім ще про корисної функції плагіна - системі знижок, так як на сайті вказана в інструкції застаріла, невірна інформація. Зараз, щоб встановити знижки, вам потрібно на сторінці налаштування плагіна, в поле знижка вказати дані в подібному форматі
де, 300 - це сума вище якої встановлюється 5% знижка, 500 - сума вище якої знижка буде 30% і т.д. Тепер знижка буде обчислюватися на сторінці кошика.
Загалом, коли ви все зробите, у вас буде окремий розділ в адмінці, куди можете перераховувати ваші товари. Погано те, що за замовчуванням у всіх темах ви не побачите ваш новий тип записів, так як в стрічці постів виводяться стандартні пости. Якщо хочете додати висновок в основну стрічку і ваших товарів, то можете внести невеликий хак в functions.php теми
Або ж просто вкажіть посилання на архів вашого розділу з товарами, в моєму прикладі це мой_сайт / product.
Також вручну в сайдбарі ви можете вивести список рубрик (ось тут і стане в нагоді створена таксономія) магазину. У моєму випадку це так
Удачі в освоєнні інет-магазинів.
Доброго дня. Як ви думаєте, чи реально реалізувати через цей магазин ось таку приблизно конструкцію: Сайт, на сайті музика, сортування за виконавцями й альбомами, купити можна будь-яку композицію з будь-якого альбому. А далі, мабуть, так, як ви рекомендували раніше «Для початку, там начебто є форма, в якій налаштовується повідомлення показується після оплати - ось в неї і вставити посилання. Другий спосіб - наскільки знаю при будь-якому методі оплати, ви вказуєте сторінку, на яку потрапляє користувач, який здійснив успішну проплату - ось на неї теж можна вставити посилання на стрибка матеріалу. »?
сортування не залежить взагалі від плагіна, її можна реалізувати стандартними засобами движка
я, мабуть, криво питання побудувала :) З сортуванням все зрозуміло. Питання в тому, як реалізувати продаж розсортованих файлів - якщо підключити плагін і використовувати його, то чи не занадто громіздка конструкція виходить?
Дякую за оперативність - здОрово, коли звертаєшся по допомогу до просунутим фахівцям і тобі відповідають :)
зрозуміло тепер, потрібен магазин цифрових товарів з генерацією посилання на стрибка - в плагіні wp-shop такого немає. Начебто є в uvcart, але я його ще не тестував. Якщо товар 1-2, то простіше продавати його через digiseller
Привіт спасибі за статтю!
Є таке питання:
як зробити наприклад «вітрину 2» за замовчуванням.
Або де знайти код вітрини за замовчуванням яка виводиться в рубрики, тому що я переробив дизайн «вітрини 2» знайшов таблицю в 'vitrina.php' але не знайшов де таблиця за замовчуванням.
Підкажіть будь ласка.
Ще, мені потрібен різний дизайн вітрини
в Короткому описі посади
Якщо Вам
картинка
текст
Ціна, «купити».
. і в повному (single.php)
В якому файлі можна все це відредагувати?
Блін, чіткий у тебе блог, в закладочкі) Багато корисного можна дізнатися)
щось у мене не вийшло налаштує толком єтот плагін. Думаю що краще юзати спеціалізірованіе двиги для магазінов.Вордпрес звичайно хороший, але швидкість роботи його не оч якщо ещо плагінами навантажити, то гальмувати починає