Illustrator: малюємо векторний тег (бирку) на ланцюжку
Уффф. зробила черговий урок в Adobe Illustrator, присвячений створенню тега (бирки). Два дня я його мучила! Зате стільки нових функцій дізналася. -) Та й результат мені сподобався! Загалом, урок у мене, я вважаю, вийшов, у вас теж вийде! Так що починаємо:
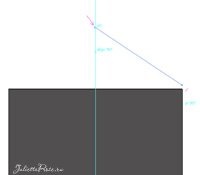
1. Відкриємо новий документ 72pt на 115 pt. C допомогою інструменту Rectangle Tool (M) намалюємо прямокутник такого ж розміру і заллємо його темно сірим кольором.
2. Виділіть прямокутник і використовуйте View> Smart Guides. У центрі прямокутника з'явиться точка. Якщо ви підведете до неї курсор миші, то побачите вертикальну лінію, яка ділить прямокутник навпіл. Таким же способом прямокутник ділиться навпіл і горизонтальною лінією, а також ділити його можна і під різними кутами.
3. Інструментом Pen Tool (P) намалюємо півколо. Guides допоможуть вам намалювати її рівно. Я не дуже добре володію даними інструментом, і такі дії я змогла виконати не відразу. Тому, якщо у вас теж з цим проблеми, я докладно розгляну малювання півкола.
Ставимо спочатку точку внизу праворуч, потім точку вгорі по центру прямокутника і не відпускаючи миші ведемо лінію вліво поки вона не буде схоже на половинку півкола!



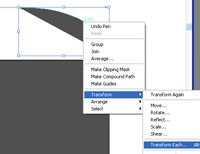
Потім вийшла фігурку відображаємо горизонтально. Клацаємо правою кнопкою по фігурці і робимо те, що показано на малюнках:


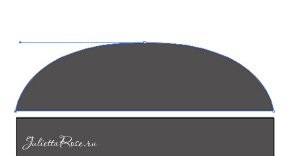
Тепер знову ставимо крапку туди, звідки все починалося. І наступну точку ставимо в протилежний кут. Ось і готово!

4. Тепер відобразіть півколо вертикально.
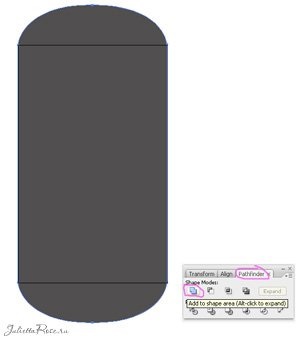
5. Виділимо Direct Selection (A) все три частини і, відкривши палітру Windows> Pathfinder. застосуємо Add to Shape located

6. Тепер виділяємо ліву сторону. Натискаємо Ctrl + Alt + J. відкриється палітра Average. Вибираємо Vertical Axis і натискаємо OK. Теж саме повторюємо з іншою стороною!

7. Зробіть копію фігури і закрийте "на замочок" нижній шар в палітрі шарів. Йдемо Object> Path> Offset Path. і встановлюємо Choose -7 pt. Виділимо обидві фігури і на палітрі Pathfinder виберемо Divide option. Ця дія створить дві різні фігури. Тепер видалимо внутрішню, і залишиться тільки рамка.

8. Виділяємо фігуру - рамку. Заливаємо її чорно-білим градієнтом, як показано на малюнку. Щоб додати додаткові кольори в градієнті, утримуючи Alt. перетягуйте вже існуючий колір. З'явиться копія, якої ви можете додати будь-який відтінок.

9. "Одімкніть" першу фігуру, тобто зніміть замочок. Скопіюйте фігурку і оригінал знову "закрийте". Намалюйте маленький круг і розташуйте його вгорі по центру. Виділіть обидві фігури (прямокутник і коло) і виберіть Divide option на панелі Pathfinder. Видаліть круглу фігурку і вийде отвір.

Скопіюйте фігуру з діркою і верхню фігурку залийте градієнтом.

10. Знову дублюємо фігурку з діркою і залийте її візерунком. Я використовувала "6 lpi 50%" з Basic Graphic_Lines в палітрі Swatches library. Встановимо Transparency - Overlay і Opacity - 60%.


11. Зараз ми повинні відняти рамку з щойно створеної фігури з смужками. Дублюємо фігуру рамку і виділяємо дві фігури (рамку і смугасту). Вибираємо Divide option на палітрі Pathfinder. Тепер видаляємо зовнішню фігуру з рамкою. Тепер намалюємо коло і перемістимо його на фігуру з лініями і знову використовуємо Divide option. Видаляємо непотрібні фігури, щоб вийшла ось така форма (виділена синім контуром). На другій фігурі за допомогою інструменту Pen Tool (P) я посунула її трохи до дірочки.

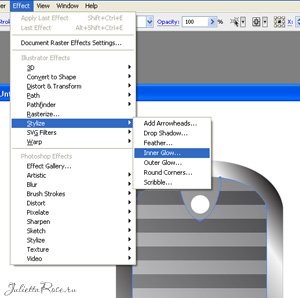
12. Виділимо смугасту фігуру і додамо Inner Glow. Відзначимо параметри налаштувань:


13. Щоб надати більше глибини, ми додамо Stroke фігурі з лініями.

14. Виділимо фігуру з градієнтної заливкою і додамо їй Inner Glow:

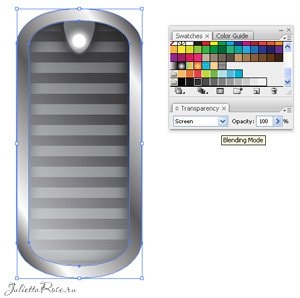
15. Зараз скопіюємо фігуру рамку і розташуємо шар поверх всіх інших. Заллємо темно-сірим кольором і встановимо Transparency - Screen і 100% Opacity.


16. Далі копіюємо смугасту фігуру. Заллємо її візерунком "10 lpi 40%" з Swatch library. Потім встановимо Transparency - Overlay і Opacity 42%.

Ось така бірочка у нас вийшла:

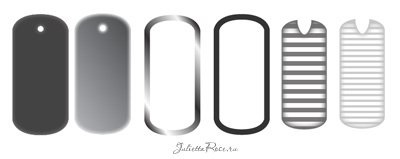
Перш ніж ми приступимо до наступного етапу, я б хотіла показати вам всі фігури, які у нас є. Це вам допоможе зорієнтуватися, чи всі ви зробили правильно! Найперша фігура на малюнку сама нижня, відповідно остання сама верхня в палітрі шарів.

17. Приступимо до малювання зірочки. І для початку кілька цікавих функцій:
Ну а тепер намалюємо зірочку і заллємо її градієнтом:



20. Потім намалюємо маленьку зірочку і заллємо її градієнтом.

21. Ну ось, нарешті ми приступаємо до останнього етапу - малювання ланцюжка! Спочатку малюємо ниточку. Копіюємо її і копію поки приховуємо. Пізніше вона нам знадобиться.
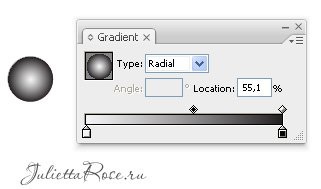
22. Створимо гурток і заллємо його градієнтом radial.

Дублюємо коло і відсуває подалі від першого кружечка. Йдемо Object> Blend> Blend Options. застосовуємо налаштування:

23. Виділяємо обидва кола і натискаємо на Ctrl + Alt + B. Тепер у нас вийшла ланцюг! Якщо рухати крайній гурток відстань буде між ними змінюватися.
24. Тепер виділяємо нитку і ланцюг, переходимо Object> Blend> Replace Spine. Тепер у нас вийшла справжня ланцюжок, але ще не зовсім реалістична, тому що ланки не пов'язані. На допомогу прийде скопійована нитка, яку ми робимо видимої і накладаємо під шар з ланцюгом.
25. Бирочка готова! Сподіваюся, у вас теж все вийшло і складнощів не виникло! Якщо, що питайте, я постараюся відповісти на питання!
Я ще трохи поекспериментувати і зробила два тега на темному тлі!
