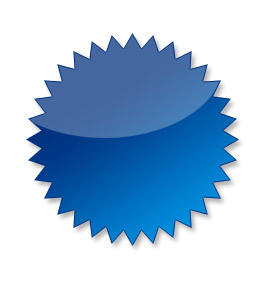
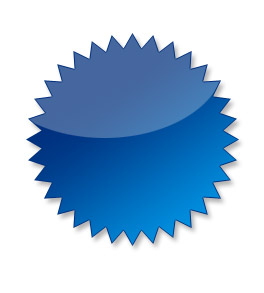
Ось як виглядає іконка або значок останнім часом модному стилі веб 2.0.

Тож почнемо. Відкрийте фотошоп і створіть новий документ з білим фоном.
Виберіть інструмент Custom Shape і відповідний значок, він є в стандартному наборі.
Виберіть потрібний колір і намалюйте цей значок. Назвіть шар з фігурою base.
Тепер потрібно зробити виділення цього значка, для цього затисніть CTRL і клацніть на шар із позначкою.
Не знімаючи виділення створіть новий шар і назвіть його brightess.
Тепер зменшимо виділення на 1 піксель, для цього виконайте команду Select - Modify - Contract з параметром 1px.
Не знімаючи виділення, виберіть красивий яскравий колір того ж відтінку, що і колір фігури. Наприклад, якщо фігура у Вас темно-синя, вибирайте яскраво-блакитний і т.п. Вибирайте інструмент Gradient
Розмістіть курсор миші в правому нижньому кутку фігури за контуром виділення і тягніть лінію заливки у напрямку до верхнього лівого кута. Відпустіть кнопку миші приблизно в середині шляху.
Знову ж, не знімаючи виділення, створіть новий шар над іншими і назвіть його "блиск". Виділіть її. Виберіть інструмент Elleptical Marquee і, затиснувши. SHIFT і ALT. виділіть область, як на малюнку прямо поверх існуючого виділення
Залийте виділення білим кольором (виберіть білий колір і натисніть ALT + BackSpace). Натисніть CTRL + D. щоб зняти виділення. Понизьте непрозорість шару "Блиск" до приблизно 27%
Правий клік по шару "Основа" в панелі шарів і пункт Blending Options. Застосуйте стиль Drop Shadow: