Вітаю всіх Новомосковсктелей блогу seversantana.ru. Хлібні крихти або breadcrumbs використовуються на багатьох сайтах як Рунета, так і буржуйнете. Так як мій блог працює на WordPress в цій статті я розповім про способи їх створення саме на цьому движку, з використанням плагінів або без них.

Але для початку поговоримо трохи про те, що вони собою являють, для чого потрібні і яка від них користь?
Хлібні крихти на сайті для чого вони потрібні?
Хлібні крихти покращують (прискорюють) індексацію сайту так, як з'являються додаткові внутрішні посилання. Відповідно посилюється внутрішня перелінковка сайту. Їх наявність на сайті несе з собою тільки одні плюси, і ніяких мінусів. Тому якщо на вашому сайті їх немає, не сумнівайтеся в їх користь і відсутність шкоди, приступайте до реалізації.
Створення хлібних крихт з плагіном Yoast WordPress SEO

Якщо на вашому вордпрессовском движку встановлений кращий на сьогоднішній день SEO - комбайн SEO BY YOAST. вважайте ваше завдання вже вирішена.
У мене на блозі варто саме цей плагін. Розглянемо всі дії покроково.
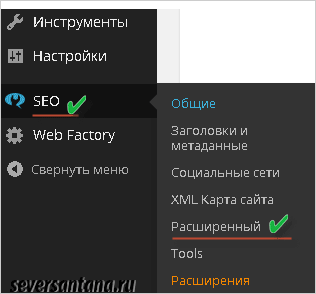
В адмін панелі WordPress у вкладці SEO, де знаходяться налаштування плагіна Yoast WordPress SEO вибираємо пункт «Розширений», і натискаємо на нього. У вкладці, включаємо breadcrumbs поставивши галочку в Галочка навпроти напису - Включити «хлібні крихти». Після цього відкриється вікно в якому потрібно зробити настройки.
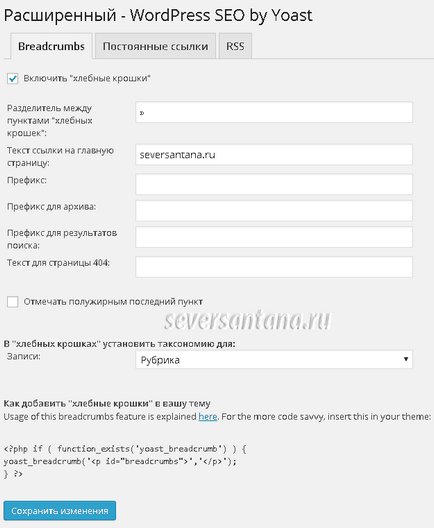
Я заповнив їх наступним чином:

Роздільник залишив за замовчуванням. Як тексту посилання на головну вибрав найменування домену свого блогу - seversantana.ru. Наступні поля залишив порожніми. У пункті таксономії для запису вибрав «Рубрика». Ось і всі налаштування. Тиснемо на «Зберегти зміни».
Тут же, перед кнопкою збереження відображається код, який потрібно розмістити в файлах движка WordPress.
Для того щоб видалити дубль назви статті в файлі functions.php використовуваної теми прописуємо наступний код:
Перший рядок можете не використовувати. Я пишу це для себе, щоб пізніше в разі чого було легше розібратися де що є.
Для відображення хлібних крихт на статичних сторінках сайту, таких як «Карта сайту», «Про блозі» і ін. Редагуємо файл тему головного page.php. Я, як і в випадку з записами блога, вставив пропонований код плагіна відповідає за виведення вище рядки виводить заголовок, т. Е. Вище цього рядка: