При створенні сайту в нашій студії, велика увага приділяється якісній верстці веб-сторінок. Більше інформації про верстку сайту в нашій студії я писав в іншій статті. Сьогодні ж я хотів би розповісти про види верстки - гумовою і фіксованою. Кожен день ми користуємося розробками зарубіжних інтернет-гігантів, таких, як Google, Microsoft і Facebook. Ми сидимо за аймаку і АйБіЕм-сумісними ПК і використовуємо комп'ютерні стандарти, створені американськими вченими. Проте, саме завдяки нам з'явилося зроблене майже «на коліні», з величезним недоліком фінансів, практично на голому ентузіазмі, вельми помітне в світовому масштабі співтовариство www-ресурсів, іменоване найчастіше Рунетом (російською Інтернет). Хоча ніякої чіткої межі між «нашими» і «ненашими» реально не існує, так як Мережа інтернаціональна за визначенням, вітчизняним сайтам властивий ряд характерних особливостей, що виділяють їх на загальносвітовому тлі.
Зовні російськомовний сегмент глобальної Мережі дуже відрізняється від західного. У той час як Американський і будь-який інший сегмент інтернету суто практичний, наші веб-дизайнери змагаються один з одним у витонченості, стильності і зовнішньої привабливості своїх проектів. Такої кількості красивих і функціонально закінчених сайтів немає, схоже, більше ніде.
Один з аспектів, який неминуче згадується в зв'язку з вітчизняним веб-дизайном - це «гумова» верстка (розмітка). У Рунеті стандартом вважається верстка, при якій дизайн займає 100% екрану, незалежно від дозволу, в той час як західні сайти найчастіше зроблені з жорсткою сіткою і зафіксовані по ширині.
Сленгове вираз «гумова» (тягнеться, нефіксована) верстка позначає такий спосіб формування сторінки сайту, при якому основні блоки вибудовують своє взаємне розташування, грунтуючись на розмірах вікна браузера. При цьому зміна пропорцій вікна браузера веде до зміни пропорцій сайту. Як правило, розміри колонок або блоків встановлюються в процентному відношенні від ширини вікна.
Противагу гумової верстки - верстка фіксована. У цьому випадку сайт має строго певну ширину і жорстко задані пропорції його основних колонок. Тобто, в більшості випадків сайт «вже» вікна браузера, розташовується або по центру вікна, або притиснутий до лівого або (вкрай рідко) правому краю вікна. Простір, що залишився екрану заповнює фон.
Обидва підходи мають свої індивідуальні особливості, плюси і мінуси. У даній статті я спробую на прикладах пояснити мотиви вибору розробниками верстки того, або іншого типу.
фіксована верстка

1280 × 1024 - 14,8%
1280 × 800 - 14,4%
1024 × 768 - 13,8%
1366 × 768 - 10,1%
1440 × 900 - 9,9%
1680 × 1050 - 9,2%
1920 × 1080 - 6,2%
1920 × 1200 - 4,5%
1600 × 900 - 2,5%
+1152 × 864 - 1,5%
1360 × 768 - 1,3%
800 × 600 - 0,6%
Плюси фіксованою верстки:

Мінуси фіксованою верстки:
Хорошим прикладом фіксованою верстки є недавно закінчений нами сайт з оренди нерухомості
гумова верстка
Гумова верстка створюється без певного розміру оболонки, але з використанням процентних властивостей. Іншими словами, 100% ширина сайту займе весь вільний простір екрану монітора.

Плюси гумової верстки:
- Якісна верстка може адаптуватися практично до будь-якого дозволу екрану, що робить її універсальною;
- Добре спроектовані гумові макети можуть виключати появу горизонтальної прокрутки на менших дозволах;
- Сайт з гумовою версткою може максимально повно використовувати простір монітора.
Мінуси гумової верстки:
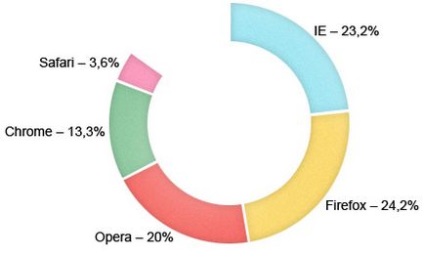
Найбільш популярні веб-браузери, під які, перш за все, проводиться тестування:

Прикладом гумової ВЕСТКОМ є наш сайт Transit production
Також, до гумових відносяться гібридна і еластична верстки. Гібридна - це найбільш поширений вид верстки, який включає в себе як фіксовані, так і відносні розміри елементів - якийсь компроміс між фіксованою і гумовою html-версткою. Більшість веб-майстрів використовують саме цей вид верстки при розробці сайту.
При використанні еластичної верстки розмір основного контейнера і інших (важливих) елементів задається в спеціальних одиницях - em. Em прямо пропорційні розміру тексту або шрифту. Отже, при збільшенні розміру тексту на сторінці, розміри розділів, задані в em, збільшаться пропорційно.
Всі типи гумової верстки більш вимогливі до часу і навичкам розробників, але практично завжди дозволяють максимально ефективно використовувати простір монітора і надавати користувачеві зручний і універсальний інтерфейс. Проте, перед початком проектування сайту потрібно визначитися - чи виправдані зусилля для «гуми», і чи дійсно подача інформації в такому вигляді для даного випадку буде найбільш ефективна?
- В'ячеслав
- технолог
- 5 статей