Цей урок покаже Вам як створити галерею, яка сама буде знаходити картинки в папці і відображати їх за допомогою лайтбоксу.



Насамперед створюємо кістяк нашої галереї:
Ідея дуже проста - PHP скрипт буде сканувати папку на наявність зображень. Після цього ці зображення за допомогою CSS jQuery будуть перетворюватися в красиву галерею. Користуватися подібною галерей дуже просто - достатньо лише завантажити картинки в папку і результат відразу буде видно на сторінці.
Скануючи файли папки і пропускаючи файли не зображення, у нас накопичується XHTML код для кожного зображення. Код (лінії 28-39) складається з контейнера з класом pic (і в деяких випадках nomargin). За допомогою атрибута style ми встановлюємо фонове зображення у вигляді нашого зображення. Ми позиціонуємо картинку в центрі, використовуючи 50% 50%. Таким чином зображення вирівнюється як по горизонталі, так і по вертикалі. Якщо зображення більше блоку, ми бачимо тільки центральну його частину (ту частину, яка поміщається в контейнер). Таким чином, у нас виходять гарні мініатюри (без необхідності зменшення самого зображення).
Це добре працює з "легкими" зображеннями. Постарайтеся, не завантажувати в папку 10 мегапіксельні фото :).
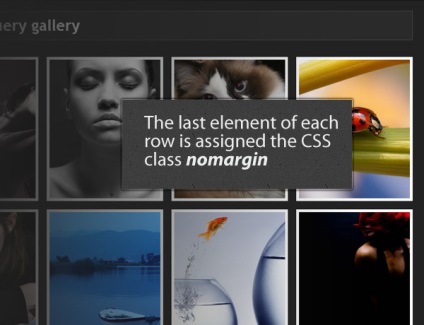
У Вас може виникнути питання з приводу класу nomargin. Для чого він нам потрібен? У кожного зображення в галереї є правий і нижній відступ. Це означає, що останній елемент в кожному ряду не зможе вирівняти з правою частиною заголовка блоку. Це виглядає непрофесійно. Тому ми присвоюємо спеціальний клас, який прибирає правий відступ для останнього елемента в ряду. У підсумку, ми отримуємо красивий результат.

Тепер давайте все трохи оформимо:
Для правильної роботи нам знадобиться в шапці документа підключити фреймворк, таблицю стилів і вспомогалі скрипти:
Ще трохи магії:
Тут ми просто підключаємо кілька зображень для правильної роботи лайтбоксу.
Наша галерея готова! Мені подобається. )
Виявляється файли не відображалися бо були прогалини в їхніх іменах. І ще круглі дужки теж не дають пройти в галерею. Перекладаю назад на юнікод :) З. И.. Як перекласти російською так і не зрозумів.
Хто небудь знає принцип, за яким упорядковано фотографії? Потрібно, щоб фотки були в певному порядку. Якщо знаєте, скиньте на [email protected]
если зображення великого розміру нужно замініті
Добрий день. Намагаюся інтегрувати вашу галерею в YII Fraimwork. Але виводяться не картинки а порожні місця. У вихідному коді сторінки картинки прописуються, але на сторінці їх немає. Якщо знаєте в чому справа то підкажіть що не так. Хотів прикріпити код, але ваш сайт не дає це зробити, можу надіслати емейл
Ніхто так і не вирішив проблему з великими зображеннями. (Коли відкриваються великі зображення вони вилазять за рамки лайт боксу і появляються смуги прокрутки) Не можна ніяк вміщати зображення в екран. наприклад що то типу: width: 90%; height: 90% ;.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!