

UPD: Усунуто помилка з кодуванням імені в темі листа. Тепер все відображається вірно. Дякуємо читательницу (Катерину Карачева)
Формат самої форми так само включає файл обробник на мові php, додатково для роботи знадобиться бібліотека jquery і скрипти, але про все по порядку, не буду довго вантажити - переходимо до огляду і розбору нашої зворотного зв'язку.
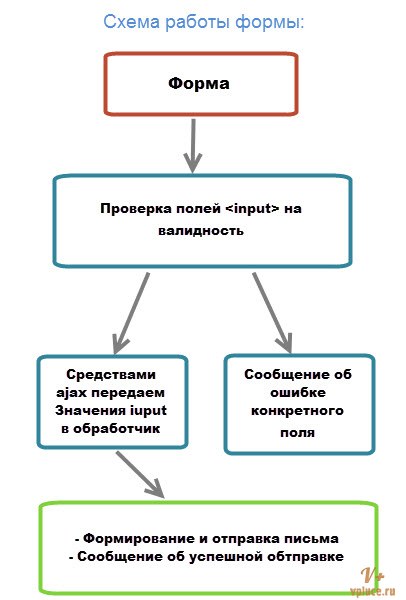
Форма зворотнього зв'язку html - структура роботи
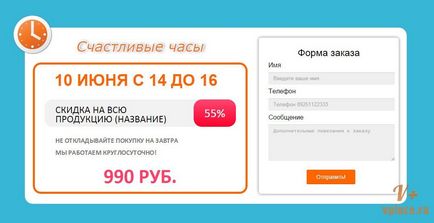
Зовнішній вигляд нашої форми виглядає наступним чином

У чому тут вся сіль? Форма так така є з правого боку, а ось в лівій частині зробив спеціальний блок, який буде стимулювати вашого відвідувача ввести свої контактні дані негайно! Секрет простий: Бачите дату і час в лівому блоці? Дата буде виводитися сьогоднішня весь час, з часом діапазон цих двох годин вираховується від справжнього години, припустимо якщо у вас зараз час 13:14. то діапазоном годин буде: з 12 до 14. Подивіться на демо як це працює)))
Відвідувач буде бачити: ух ти знижка сьогодні, та й за часом я якраз потрапив вчасно, тут ще й знижка! Треба брати негайно! - Ось це і є наш тригер.
Вихідні тексти форми зворотного зв'язку html скачали, демо подивилися - награлися думаю)) Тепер про саме насущне, принцип роботи:

Перевірка полів в формі input відбувається в файлі обробника contact.php нижче в лістингу програмного коду зможете подивитися, повідомлення про помилки і успішну відправку листа з'являється в самій формі, ось так це виглядає, після відправки:

Вихідний код обробника форми
Вставте в рядку 52 свою пошту, таким чином всі листи будуть приходити на зазначену пошту.