Ефект Bubble за допомогою CSS
Під ефектом Bubble, я маю на увазі "спливання" картинки на передній план, на подобі того, як це зроблено в в операційних системах від Apple. У цій статті я розповім вам як зробити меню з ефектом Bubble, використовуючи тільки можливості CSS. І хоча цей метод позбавлений красивого переходу, як у Apple, він допоможе вам зробити меню трохи красивіше. У статті описано два методи: CSS-спрайт (найпростіший метод) і метод підміна картинки (більш просунутий).
Перший метод: CSS-спрайт
Найпростіший спосіб зробити ефект Bubble - це використовувати CSS-спрайт. Все що вам потрібно зробити - це змінити фон картинки.
Але для початку напишемо HTML:
Тепер готуємо картинки для спрайтів. Вони повинні виглядати наступним чином:

Залишилося написати CSS-стилі, щоб зробити для пунктів меню фонові зображення:
Наступний крок - написати стиль для наведених посилань. Цей стиль буде зрушувати фонове зображення, створюючи таким чином ефект спливання картинки.
Все, меню готове. Як бачите, до недоліків цього способу можна віднести те, що для кожного пункту меню використовується окремий запис в стильовому файлі.
Другий метод: підмін картинки.
Для реалізації цього методу, потрібно написати трохи більше HTML-розмітки, але менше стилів в CSS. Оскільки для кожного посилання ми використовуємо по дві картинки, наш HTML буде виглядати так:
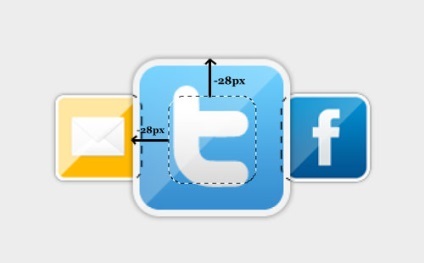
У цьому методі ми зробимо деякі зміни. При наведенні миші пункт меню буде "спливати" над сусідніми пунктами. Різниця з першим методом полягає в тому, що зараз необхідно задати ширину і висоту для елементів
72px - це висота маленького зображення.
Не забудьте встановити властивість position в значення relative. тому що нам необхідно використовувати властивість z-index. а це властивість працює тільки при абсолютному або відносному позиціонуванні елемента.

Для того, щоб при наведенні миші, картинка виводилася по центру, ми будемо встановлювати негативний зовнішній відступ, рівний -28px. Це дуже важливо, для того щоб вийшов ефект збільшення. Значення відступів розраховується так:
margin-top = - ([висота великої картинки] - [висота маленької картинки]) / 2
і
margin-left = - ([ширина великий малюнки] - [ширина маленької картинки]) / 2.
Для того, щоб меню працювало коректно в IE, додамо ще один стиль в HTML:
Бонус. Робимо те ж саме, використовуючи CSS3.
В CSS3 є така властивість як transform. одним з можливих значень якого є функція scale. За допомогою цієї властивості ми можемо значно зменшити кількість коду. Дивимося.