
Створіть новий документ в Adobe Illustrator формату 700 на 700px.
По-перше, включите Сітку (View> Grid) і Snap to Grid (View> Snap to Grid).
Потім потрібно встановити сітку з розміром 10px. Зайдіть в меню Edit> Preferences> Guides Grid і вкажіть Gridline every. 10 і Subdivisions: 1. Ви повинні також відкрити панель Інформації (Info), щоб збільшити Вашу швидкість роботи. Таким чином Ви можете легко бачити величину ширини і висоту для будь-якої форми.
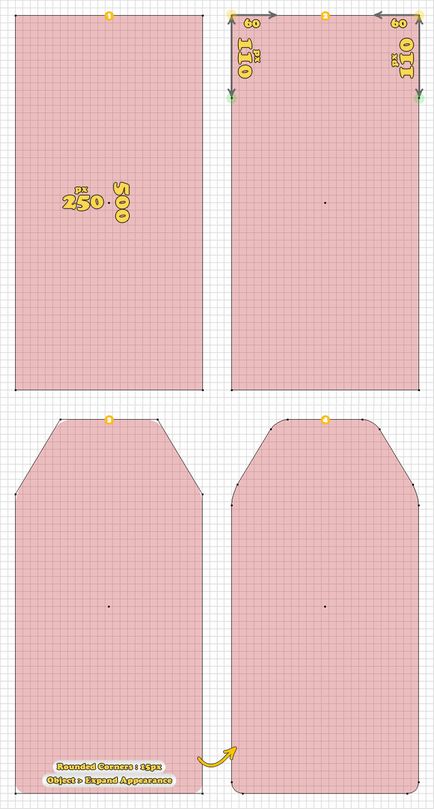
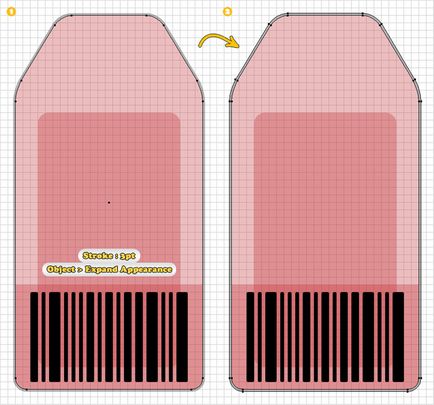
Тепер, виберіть Прямокутника Rectangle Tool (M) і створіть об'єкт розміром 250x500px. Виберіть Add Anchor Point Tool (+) і додайте дві нові якірні точки в місцях, підсвічених на малюнку 2 зеленим кольором. За допомогою інструменту Direct Selection Tool (A) виберіть верхню ліву точку і перемістіть її на 60px вправо. Потім, виберіть верхню праву якірну крапку і перемістіть її на 60px вліво. Виберіть вийшла форму, додайте ефект заокруглення кутів Rounded Corners на 15px. Потім зробіть Object> Expand Appearance.

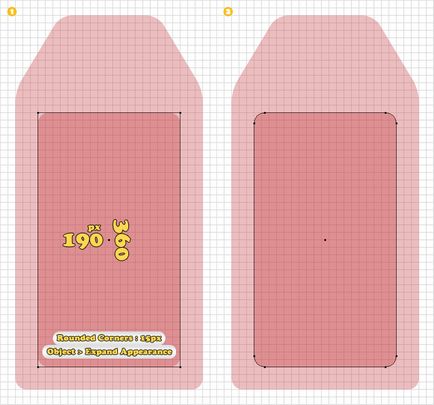
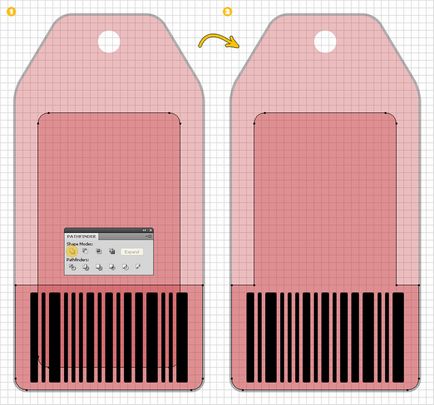
Виберіть Прямокутника Rectangle Tool (M), створіть об'єкт розміром 190x360px і помістіть як показано на зображенні нижче. Додайте ефект заокруглення кутів Rounded Corners на 15px, потім Object> Expand Appearance.

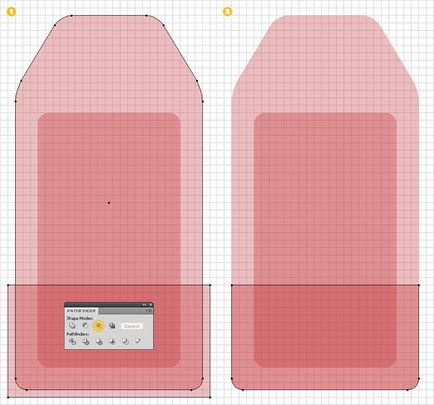
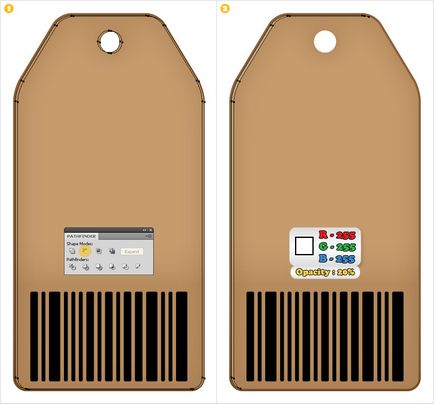
Дублюйте форму, зроблену в першому кроці. Ще раз виберіть Прямокутник Rectangle Tool і створіть форму як показано на зображенні нижче (1). Виберіть цю нову фігуру і нову копію, натисніть на кнопку Intersect в палітрі Pathfinder.

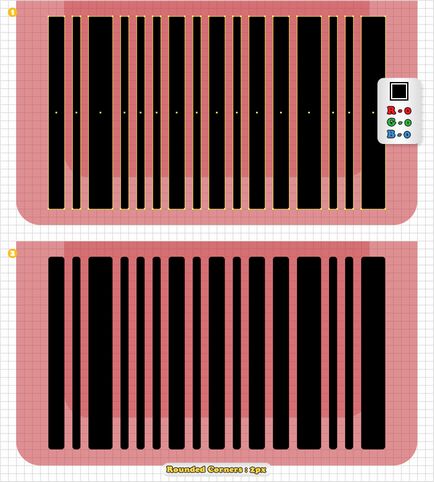
Тепер Ви повинні створити штрих-код. Потрібно встановити сітку 5px. Зайдіть в Edit> Preferences> Guides Grid і встановіть Gridline every. 5px. Виберіть Прямокутник Rectangle Tool (M) і створіть групу форм, як на малюнку нижче. Заповніть їх усіх чорним, і додайте ефект заокруглення кутів Rounded Corners 2px ефект.

Дублюйте форму, зроблену в першому кроці. Виберіть цю копію, приберіть у неї заливку і додайте обведення 3pt, потім Object> Expand Appearanceе. Назвіть цю нову форму «1».

Поверніться в Edit> Preferences> Guides Grid і встановіть Gridline every. 10. Виберіть Еліпс Ellipse Tool, створіть еліпс 30x30px і помістіть це як показано в зображення нижче (1). Створіть копію цієї форми, назвіть її "vvv" і зробіть її невідімой.Она знадобиться пізніше. Виберіть початковий коло і форму, зроблену в першому кроці, і натисніть Minus Front в панелі Pathfinder. Назвіть вийшла форму «2».

Виберіть форми, зроблені в кроках 2 і 3, і натисніть на кнопку Unite в палітрі Pathfinder. Назвіть яка утворюється форму »3".

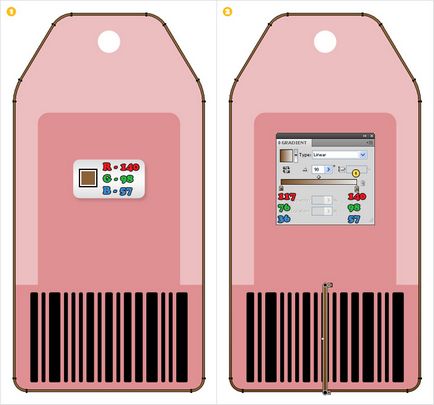
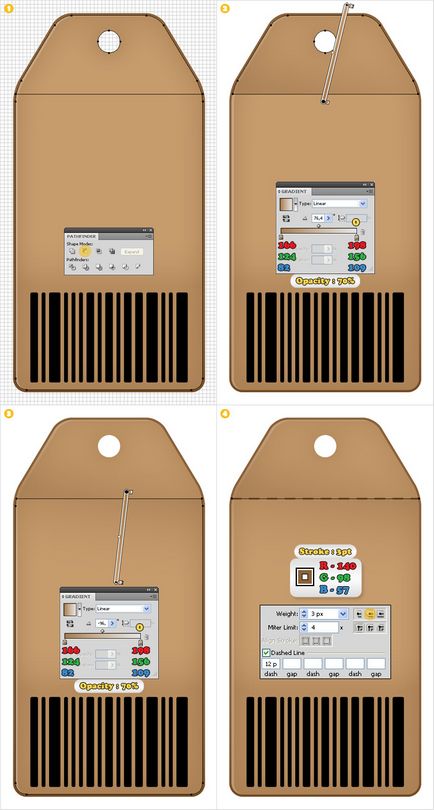
Виберіть форму «1» і заповніть її кольором R = 140 G = 98 B = 57. Додайте нову заливку для цієї форми (з спливаючого меню панелі Appearance) і використовує градієнт, показаний на зображенні нижче (2).
Увага!! У цьому уроці будуть часто застосовуватися градієнти з прозорістю, їх для мікростоков можна застосовувати тільки в форматі EPS 10. Або замість градієнта з прозорістю Ви можете використовувати для заливки фігури просто градієнт він більш темного до світлого кольору. Або експериментувати з кольором на свій смак.

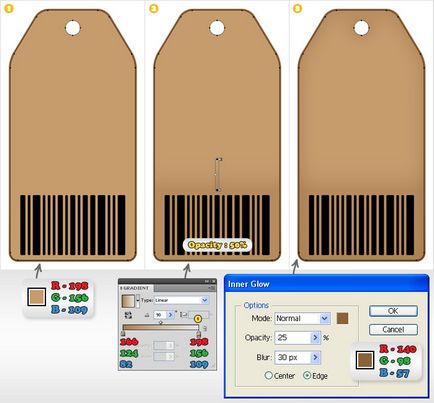
Виберіть форму «2» і заповніть її кольором R = 198 G = 156 B = 109. Додайте нове заповнюється для цієї форми зменшивши його прозорість до 50% і використовуйте градієнт, як на малюнку нижче (2). Потім додайте до цієї форми ефект Inner Glow (3).

Вимкніть Snap to Grid. Зробіть дві копії об'єкта «2». Виберіть верхню копію і перемістіть її на 1px вниз і 3px направо. Повторно виберіть обидві копії і натисніть Minus Front в палітрі Pathfinder. Залиште вийшла довгу тонку форму і видаліть другу. Заповніть її білим і понизьте її прозорість до 20%.
Для фотобанків краще просто підібрати для нової фігури більш світлий відтінок !!

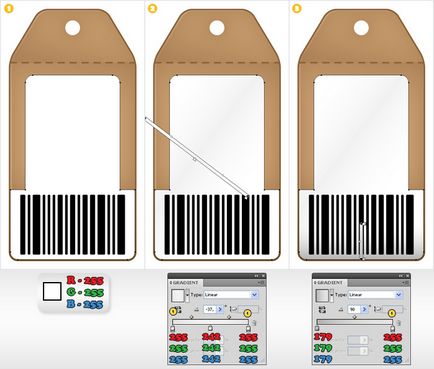
Увімкніть Snap to Grid, потім виконайте Edit> Preferences> Guides Grid і встановіть Gridline every. 5. Тепер виберіть Ручку Pen Tool (P) і намалюйте горизонтальну лінію, як на зображенні (1). Далі буде легше працювати, якщо включити Snap to Grid. Дублюйте цю лінію і форму «1». Виберіть ці дві копії і натисніть на кнопку Divide в палітрі Pathfinder. Ви повинні отримати дві нові форми. Виберіть верхню і заповніть її лінійним градієнтом, показаним на зображенні нижче (2), і знизьте його прозорість до 70%. Виберіть нижню форму, заповніть її лінійним градієнтом, показаним на зображенні (3), і знизьте його прозорість до 70%. Повторно виберіть початкову горизонтальну лінію і перемістіть її наверх (Shift + Ctrl +]). Зробіть для лінії порожній заливку і додайте обведення 3px з кольором (R = 140 G = 98 B = 57). Потім потрібно створити пунктирний ефект для обведення. Підіть в Пенель Appearance і натисніть на пункт Stroke. Відкриється панель Stroke. Натисніть на кнопку Round Cap, поставте прапорець біля Dashed Line. Вкажіть Dash = 12.

Виберіть фігуру «3» і заповніть її білим. Додайте дві нові, заливки (з меню, що випадає палітри Appearance), і використовуйте лінійні градієнти, показані нижче.

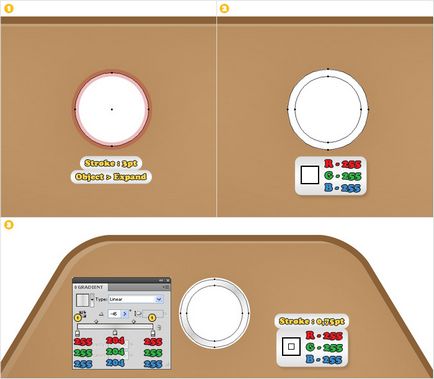
Зробіть об'єкт "vvv" видимим. Принесіть його на передній план (Shift + Ctrl +]) і задайте порожню заливку і обведення 3px, потім Object> Expand Appearanceе, заповніть білим і додайте обведення 0,75px білого кольору. Додайте другу заливку для цієї форми і використовуйте для неї лінійний градієнт, показаний на з зображенні нижче.

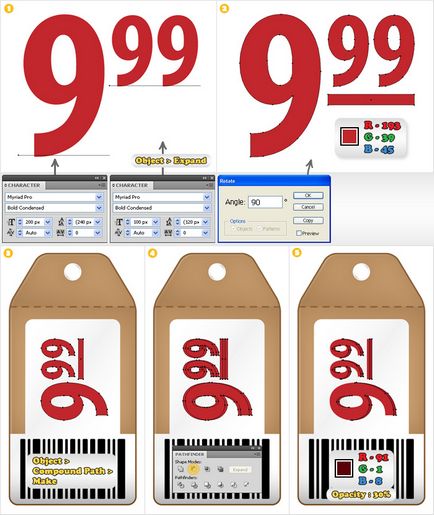
Тепер необхідно додати текст. Виберіть Type Tool, додайте текст, показаний на зображенні нижче і сделайтн для нього Object> Expand. Виберіть Прямокутник Rectangle Tool (M) і створіть тонкий прямокутник нижче маленьких чисел. Заповніть всі ці форми кольором R = 193 G = 39 B = 45 ти потім Object> Transform> Rotate. Введіть кут повороту 90 ° і натисніть OK. Розмістіть ці цифри як на зображенні нижче (3) і потім Object> Compound Path> Make. Створіть дві копії форми, що вийшла. Виберіть головну копію і перемістіть її на 5px вліво. Повторно виберіть обидві копії і натисніть Minus Front на панелі Pathfinder. Виберіть отримані форми, заповніть їх кольором R = 91 G = 1 B = 8, і зменшіть їх прозорість до 30%.

Виберіть всі форми і підіть в Object> Transform> Rotate. Вкажіть кут повороту-45 ° і натисніть OK.

Відкрийте панель Brushed panel (F5). Виберіть Кисть Brush Tool, а потім за допомогою Tapered Stroke, щоб створити прості, чорні фігури, як на малюнку нижче. Виберіть всі ці фігури і підіть в Object> Expand Appearance.

Дублюйте всі форми, зроблені до сих пір. Виберіть всі ці копії і натисніть на кнопку Unite в палітрі Pathfinder. Виберіть вийшла форму, заповніть її чорним і розташуйте її під іншими (Shift + Ctrl + [). Потім посуньте її на 5px вниз і 3px вправо і потім додайте ефект Gaussian Blur 7px і зменшіть прозорість до 20%.
Увага. Для мікростоков ефект Gaussian Blur не можна використовувати - він не підтримується EPS10 і EPS8.
Усе. Малюнок готовий:
