Ми вже змінили ширину div для тексту, тепер відредагуємо шрифт для тексту!
Змінимо висоту шрифту, колір, товщину шрифту.
Насправді дуже важко розповідати про щось без використання прикладів.
Що ми робимо? З самого початку ми взяли шаблон і наводимо його до нормального вигляду! І ще один крок - це зміни шрифтів.
Як змінити шрифт в css в Dreamweaver?
На нашій сторінці. яку ми зробили мені не подобається шрифт.
Ми його змінимо в програмі Dreamweaver!
Відкриваємо нашу сторінку в програмі Dreamweaver, ставимо мишку в тому місці, де будемо міняти текст, і дивимося, які показники нашого тексту! І бачимо, що у нашого тексту просто - немає стилю!
І тому, коли ми захочемо. потім або зараз поміняти його параметри - висоту, колір і ін. то у нас нічого не вийде - тому, що у нас немає стилю. А коли немає стилю, то вам доведеться сторінку за сторінкою міняти ці показники на кожній сторінці - якась сумна перспектива!
Як змінити шрифт в css в меню?
Почнемо з меню. Наводимо мишку на наше меню. Шрифт тексту світлий ... Бачимо, що наш стиль це - leftmenu.

Відкриваємо css документ - style.css.
До речі. тут бачимо документ - license.txt, який прийшов до нас на самому початку, коли ми розпакували сюди архів з шаблоном.
Його потрібно видалити - це сміття!
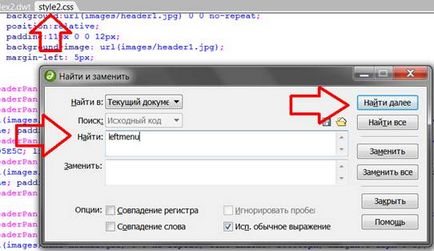
Скопіюємо leftmenu, перейдемо у відкритий файл style.css, натиснемо поєднання клавіш - «ctrl + F» і вставимо в вікно пошуку leftmenu - натискаємо знайти далі.

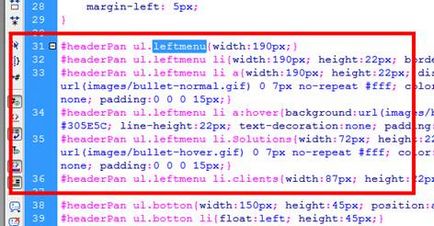
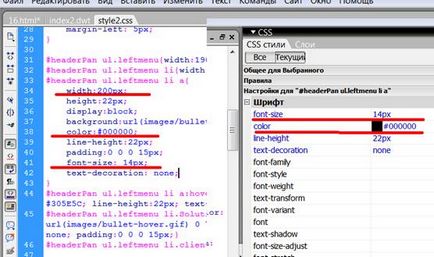
Далі дивимося, що ось ця частина вся належить до нашого leftmenu - нам потрібна 33 рядок - вона відповідає за параметри шрифту.
Як я визначив, що саме ця строчка відповідає за шрифт?

Якщо подивимося на 33 сходинку, то ось цей атрибут «li a» і є наш текст в меню.
Коли ми подивимося на меню в коді, то бачимо, де буде поєднання «

Аж я сам запарився .... намагаючись це пояснити ....
Як змінити шрифт в меню!
Все ... - дивимося, що я поміняв - ширину поля, колір, розмір.

Далі розберемося з текстовим шрифтом!
Як створити стиль css в програмі Dreamweaver?
Подивіться на наш документ style.css-нічого не потрібно придумувати -просто робіть по шаблону!
У нас немає стилю bodytext.
Далі виділимо текст і визначимо для нього клас -
Сам текст знаходиться в діві rightPan, там і будемо створювати стиль bodytext
Переводимо на російську мову, все, що нижче написано кодом:
#rightPan p.bodytext color: # 000000;
font-size: 17px;
font-style: italic;
font-family: "Times New Roman", Times, serif;
>
в діві (таблиці) rightPan, все, що має вигляд p class = "bodytext" - автоматично буде відображатися як; чорного кольору, висотою 17 пікселів, стиль італійська (похилий), шрифт Times New Roman.
Дивимося на нашу сторінку. і ще внизу видалив кілька непотрібних блоків.
Потім якщо знадобляться повернемо!
Написав ще пару сторінок, які присвячені декорування тексту в Css.