Ну не буду довго тягнути кота за яйця поїхали.
Робимо банер в Adobe Photoshop
Перед тим як приступити до роботи, дуже важливо точно змоделювати сам характер банера (його розміри, статичний він буде або анімований). Так само важливо визначиться з колірною гамою, використання фірмового стилю, придумати чіпляють заголовки і слогани.
Дуже корисно поки від комп'ютера відійти, відпочити від роботи і повернутися до неї на наступний день, щоб «свіжим поглядом» оцінити зроблене і вибрати остаточний варіант, який і буде відкорегований і переведений в jpg.
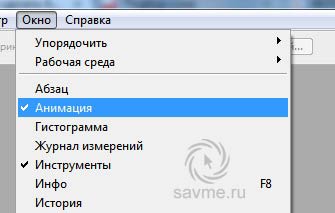
Як зробити банер в фотошопі анімованим (gif-файл)? І з цим завданням наш рідний Фотошоп впорається на ура! Відкриваємо вкладку - вікно - Анімація.

Далі в цьому вікні потрібно додати кадри, шляхом приховування і показу шарів. Так само визначимо швидкість показу кадру і його зациклення!

Тут потрібно точно визначити всі:
- тимчасові параметри поведінки кожного шару;
- поведінку його прозорості;
- траєкторію руху.
Справа зовсім не складне, але змусить відчути, наскільки складна ця професія сценариста-режисера.
Вся робота забезпечується основною ідеєю - многослойностью зображення і можливістю працювати з кожним слоём абсолютно незалежно один від одного.
Вот такой вот банер я створив за 5 хвилин! Він звичайно далекий від досконалості, але ж моєю метою було показати Вам можливості Фотошопа і я з цим впорався!
До швидкого в новій статті!
З повагою, Сміла Савельєв

Преміум-уроки від клубу webformyself
Кращі шаблони тут:
Я якось теж пробував створити банер в фотошопі, і до сих пір не видаляю його з усіх своїх сторінок. Там про конкурси, кому цікаво може зайти і глянути